CSSの「colorプロパティ」を使って文字の色を設定をしてみましょう。見出しタイトルや強調文字その他にも文字の色を変更してページを見やすく作成することは多くありますので、しっかりと色の設定方法を身に付けて下さい。本コラムでは、文字色の基本的な設定方法について説明します。
1. 文字の色を変更する
●colorプロパティの基本書式
CSSで文字色は「colorプロパティ」を使って変更することができます。何も指定しない場合の背景と文字の色は白色背景に黒の文字です。色の値は「RGB値」か「カラー名」で指定します。
h1 { color: RGB値(カラー名); }
「font_color.html」を適当な場所に保存してみて下さい。大見出し<h1>タグの色を"color: teal"で指定しています。<body>タグに色を指定しない場合は、背景は白、文字の色は黒になります。例のbodyセレクターには色の指定をせずに、「font-familyプロパティ」で、フォントスタイルのみを指定しています。
●font_color.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-文字色の指定</title>
<style>
body {
font-family: "メイリオ", meiryo;
}
h1 {
color: teal;
}
</style>
</head>
<body>
<h1>文字の装飾</h1>
<p>文字の色を指定します。<br>
</body>
</html>(※)「font_color.html」ファイルをPC上に保存して文字化けを起こする場合は、ファイルの保存形式を"utf-8"にするか、「<meta charset="UTF-8">」を「<meta charset="shiftjis">」に書き換えて下さい。
●ブラウザーの表示
見出し<h>タグ以外にも段落<h>タグや本文中の特定の文字の色を変更することも出来ます。
●font_color.html(<head>~</head>)
body { font-family: "メイリオ", meiryo; } h1 { color: teal; } h2 { color: #0000FF; } p { color: #ffffff; background-color: #66CC99; } strong { color: red; }
●font_color.html(<body>~</body>)
<body>
<h1>文字の装飾</h1>
<h2>中見出しの文字の色</h2>
<p>文字の色を指定します。<br>
<strong>特定の文字の色を変更</strong>することもできます。</p>
</body>中見出しの色を青色(color: #0000FF;)、段落は背景に合わせて文字の色を白色(color: #ffffff;)に、強調文字の「strongセレクター」はカラーコード(color: red;)で文字色の指定をしています。
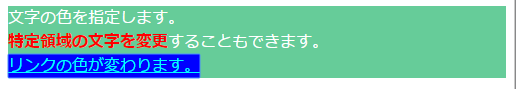
●ブラウザーの表示
2. 擬似クラスを使ってリンクの文字色を変更する
CSSのセレクターには、ユーザーがブラウザーを操作する事で、動的に変化する「ダイナミック擬似クラス」という特殊なクラスがあります。アンカーリンクの色に「擬似クラス」を設定し、それぞれの動きを見てみましょう。
CSSの記述は、<style>~</style>タグの中に記述します。先ほど作成した「font_color.html」のstrongセレクターの後に以下のコードを追加して下さい。
●font_color.html(<style>~</style>)
・・・省略・・・ <style> a:link { color: green; } a:visited { color: purple; } a:focus { background-color: blue;color: aqua; } a:hover { color: lime; } a:active { color: yellow; } </style> ・・・省略・・・
bodyタグ内にある<a>タグのリンクに擬似クラスの色が適用されます。
●font_color.html(<body>~</body>)
<body>
<h1>文字の装飾</h1>
<h2>中見出しの文字の色</h2>
<p>文字の色を指定します。<br>
<strong>特定領域の文字を変更</strong>することもできます。<br>
<a href="color.html">リンクの色が変わります。</a>
</p>
</body>2.1 「:link擬似クラス」を使ってデフォルトリンクの文字色を変更する
a:link { color: green; }
リンク先のURLをクリックしていない(未訪問)状態で表示される色(グリーン)の設定です。
2.2 「:visited擬似クラス」を使ってクリック後のリンクの文字色を変更する
a:visited { color: purple; }
リンク先のURLをクリックした後(訪問済み)に表示される色(パープル)の設定です。ブラウザーのキャッシュに残っている訪問履歴を削除すると、「link擬似クラス」で設定した色(green)に戻ります。
2.3 「:focus擬似クラス」を使ってリンクをタブで選択した時の文字色を変更する
a:focus { background-color: blue;color: aqua; }
リンク先のURLが選択されている状態(※)で表示される色(アクア)の設定です。背景は青色(background-color: blue;)にしています。
(※)マウスを使わないユーザーがブラウザーをアクティブにした状態で「tabキー」を押していくと、ページ内にあるリンクを順番に選択することができます。その時に表示される色や枠などを設定すると一目でどこを選択しているかが分かりやすくなります。
2.4 「:hover擬似クラス」を使ってマウスオーバー時の文字色を変更する
a:hover { color: lime; }
リンク先のURLにマウスのポインターがロールオーバーされている状態で表示される色(ライム)の設定です。
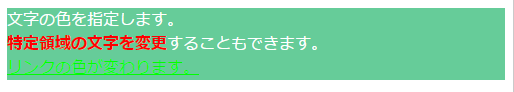
●ブラウザーの表示(font_color2.html)
2.5 「:active擬似クラス」を使ってリンククリック時の文字色を変更する
a:active { color: yellow; }
リンク先のURLをマウスでクリックした時に表示される色(黄色)の設定です。
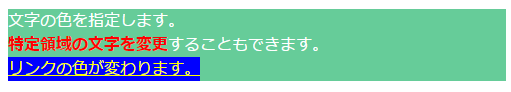
●ブラウザーの表示(font_color2.html)
なお、アンカータグの擬似クラスを設定する際は、次の順番で記述して下さい。ブラウザーがCSSを読み込む時は、一番最後に記述されているセレクターの優先順位が上がります。この順番でないと思ったように表示されないことがあるのでご注意下さい。
a:link { ... } a:link { ... } a:visited { ... } a:focus { ... } a:hover { ... } a:active { ... }
3. 文字にグラデーションをつける
ブラウザーは限定(Chrom, Safari, Firefox)されていますが、CSS3で文字にグラデーションをつける事ができます。
●font_color2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラデーション</title>
<style>
p {
border: 1px solid #AAAAAA; /* ボックスの境界線を実線で指定する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
font-size:45px; /* フォントのサイズを指定する */
font-weight:bold; /* フォントの太さを指定する */
}
.font1 {
background: -webkit-linear-gradient(#ff9696 0%, #31a9ee 100%);/* 背景色にグラデーションを指定する */
background-clip: text; /* 背景の描画領域を指定する */
-webkit-background-clip: text; /* 背景の描画領域を指定する */
-webkit-text-fill-color: transparent;/* フォントを透過に指定する */
}
</style>
</head>
<body>
<p class="font1">テキストのグラデーション</p>
</body>
</html>
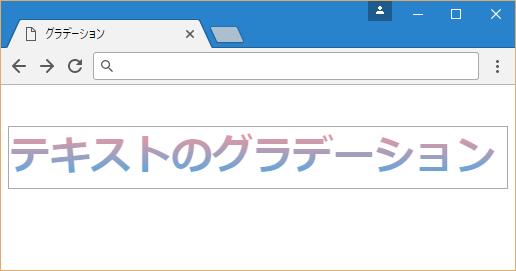
CSS3で文字にグラデーションをつけるには、まず「background」プロパティの「linear-gradient()関数」を使って背景色をグラデーションで指定します。 その上で「background-clip:text」で背景色を描画する範囲をテキストにし、文字の色を「text-fill-color」プロパティで透過します。
●ブラウザーの表示(font_color2.html)
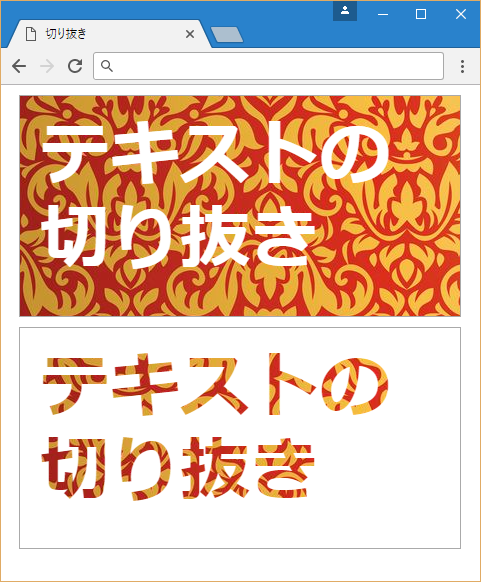
4. 文字を切り抜いて背景画像で装飾する
グラデーションと同じように、背景に画像を指定して、文字を透過処理させると、指定した背景画像でテキストを装飾する事ができます。
●font_color2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>切り抜き</title>
<style>
p {
border: 1px solid #AAAAAA; /* ボックスの境界線を実線で指定する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
font-size:70px; /* フォントのサイズを指定する */
font-weight:bold; /* フォントの太さを指定する */
width:400px; /* ボックスの横幅を指定する */
height:180px; /* ボックスの高さを指定する */
margin: 10px; /* ボックスの外側の余白を指定する */
padding: 20px; /* ボックスの内側の余白を指定する */
line-height: 1.2; /* 行の高さを指定する */
background: url(image/damask1.jpg) no-repeat;/* 背景の画像を指定する */
}
.font1 {
color:#ffffff /* フォントの色を指定する */
}
.font2 {
background-clip: text; /* 背景の描画領域を指定する */
-webkit-background-clip: text; /* 背景の描画領域を指定する */
-webkit-text-fill-color: transparent;/* フォントを透過に指定する */
}
</style>
</head>
<body>
<p class="font1">テキストの切り抜き</p>
<p class="font2">テキストの切り抜き</p>
</body>
</html>
「段落(p)セレクタ」でボックスのサイズやフォントの大きさなどを指定するのと同時に、「background」プロパティで背景画像を指定しています。「.font1セレクタ」は比較用フォントようのセレクタです。
「.font2セレクタ」の「background-clip: text;」と「text-fill-color」プロパティでテキストを透過して切り抜いたように処理し、文字の背景の画像がテキスト装飾のような形で表示されます。
●ブラウザーの表示(font_color3.html)