<input>要素のtype="file"で作成するファイルアップロードボタンのデザインを変更する方法について解説します。input要素のスタイル変更はできない為、CSSの「label」タグを使ってボタンスタイルを指定し、ファイル選択ボックスを「jQuery」で作成する方法について説明します。
目次
1. ファイルアップロードボタンの作成【input type="file"】
まずは、基本となるファイルアップロードボタンを確認してみましょう。
HTMLのファイルアップロードボタンは、「input」タグに「type="file"」を指定するだけで簡単に作成できます。ファイルを選択するボタンデザインと文言及びファイルを選択した後に表示されるファイル名の仕様はブラウザーごとに少しずつ異なります。「upload1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●upload1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title> ファイルアップロードボタンの変更</title>
</head>
<body>
<h1>input type="file"のデザインを変更する</h1>
<form action="#">
<p>アップロードするファイルを選択して下さい。</p>
<p><input type="file" name="s_file"></p>
</form>
</body>
</html>
Googleブラウザーでは、「ファイルを選択」ボタンの横に "選択されていません" のメッセージが表示され、ファイルを選択後は、選択したファイル名のみが表示される仕様、Firefoxブラウザーでは、「参照…」ボタンの横に "ファイルが選択されていません。" のメッセージ、IEブラウザーの場合は、「参照…」ボタンとテキストボックスが表示されます。
●Googleブラウザーでの表示(input1.html)
●Firefoxブラウザーでの表示(input1.html)
●IEブラウザーでの表示(input1.html)
以下のようなコードを記述しても、ファイルアップロードボタンのメッセージや色などを変更する事はできませんが、ごく簡単なCSSでボタンのスタイルを自由に変更する事ができますので次の章でご紹介しましょう。
●upload1.html
<style>
input {
color: #B20000;
font-size: 20px;
}
</style>
2. <label>タグを使って<input type="file">ボタンのスタイルを変更する
input 要素のファイルアップロードボタン(type="file")を好みのスタイルに変更するには、「display:none」でボタンスタイルを無効にして、<label>タグにスタイルを適用します。
●input2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ファイルアップロード</title>
<style>
label > input {
display:none; /* アップロードボタンのスタイルを無効にする */
}
label {
color: #AAAAAA; /* ラベルテキストの色を指定する */
background-color: #006DD9;/* ラベルの背景色を指定する */
padding: 10px; /* ラベルとテキスト間の余白を指定する */
border: double 4px #AAAAAA;/* ラベルのボーダーを指定する */
}
</style>
</head>
<body>
<h1>input type="file"のデザインを変更する</h1>
<label for="file_upload">
ファイルを選択して下さい
<input type="file" id="file_upload">
</label>
</body>
</html>
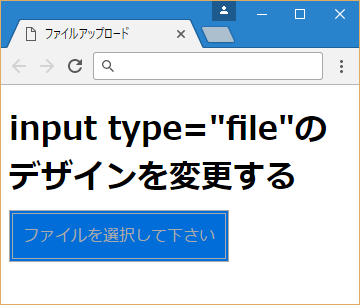
通常アップロードボタンのスタイルを無効にしていますので、サンプルコードのように<label>タグにCSSを適用してボタンのスタイルを自由に変更したり、「img」タグで画像を指定したりする事も可能です。ラベルをクリックするとファイルを選択するウィンドウが表示されます。
●ブラウザーの表示
<label>タグでボタンのスタイルを変更することは簡単にできました。但し、<label>タグをつけただけでは、通常アップロードボタンでファイルを選択した後に表示されるファイル名をブラウザーに表示する事ができません。JavaScriptを使ってファイル名を取得し、ブラウザーに表示する方法もありますが、少しコードが長くなってしまいます。今回はもう少し簡単な方法として「jQuery」を使い、選択したファイルを表示するテキストボックスを追加してみましょう。
3. jQueryを使ってファイル選択ボックスを作成する
スタイルを変更したファイルアップロードボタンを押してファイルを選択した後にファイル名をブラウザーで表示させるには、選択した「ファイル名を取得してブラウザーに表示する」為のプログラムを書く必要があります。Javascriptで実現する方法もありますが、コードを少なくする「jQuery」を使うと以下のHTMLのように4行の記述で選択したファイルを表示するテキストボックスを作成する事ができます。今回は、「Javascript」や「jQuery」の詳細について詳しくは解説しませんが、大まかな動きだけ把握してみて下さい。
●input2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jQuery-3.2.0.min.js"></script>
<title>ファイルアップロードボタン</title>
<style>
label {
color: #AAAAAA; /* ラベルテキストの色を指定する */
font-size: 13px; /* ラベルテキストのサイズを指定する */
background-color: #006DD9;/* ラベルの背景色を指定する */
padding: 6px; /* ラベルとテキスト間の余白を指定する */
border-radius: 10px; /* ラベルボックスの角丸を指定する */
cursor:pointer; /* マウスカーソルの形を指定する */
}
label > input{
display:none; /* アップロードボタンのスタイルを無効にする */
}
div{
margin:20px; /* ボタンとテキストボックス間の余白を指定する */
}
</style>
</head>
<body>
<h1>input type="file"のデザインを変更する</h1>
<div>
<label for="file_upload">ファイルを選択して下さい
<input type="file" id="file" onchange="$('#fake_text_box').val($(this).val())">
<input type="text" id="file_upload" value="ファイル選択" onClick="$('#file').click();">
</label>
</div>
<div>
<input type="text" id="fake_text_box" value="" size="35" readonly onClick="$('#file').click();">
</div>
</body>
</html>
「jQuery」とは、便利な機能をあつめたjavascriptライブラリをより少ないコードで記述出来るように設計されたjavascriptライブラリです。
「input3.html」の"$"から始まるコードが、特定の要素に対して何らかのアクションを起こします。例えば、「onClick」イベントに書かれた"$('#file').click();"は、「id属性が"file"の要素に対して、クリックのアクションを起こす」という意味です。
2章で解説した<label>要素と同じく、ボタンのスタイルが適用されているのがinputタグになります。
●ブラウザーの表示(input3.html)
このラベルをクリックすると、[input type="file"]を使ってファイル選択ウィンドウが開きます。
●ブラウザーの表示(input3.html)
ファイルを選択するとファイル名がのテキストボックスに入ります。
●ブラウザーの表示(input3.html)
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら