テキストエディター「mi(えむあい)」のダウンロードとインストールの方法を解説します。本コラムでは、Windowsのα版をインストールし、エディターの基本的な使い方について説明します。
目次
1.1. mi(えむあい)のインストールファイル(mi3.0.0a24.msi)をダウンロードする
2. インストーラーを使って「mi(えむあい)」をインストールする
2.1. mi(えむあい)のインストーラー(mi3.0.0a24.msi)を実行する
2.2. インストール先の選択 [mi(えむあい) セットアップ]
2.3. オプションの選択[mi(えむあい) セットアップ]
1. 「mi(えむあい)」のダウンロード方法
1.1 mi(えむあい)のインストールファイル(mi3.0.0a24.msi)をダウンロードする
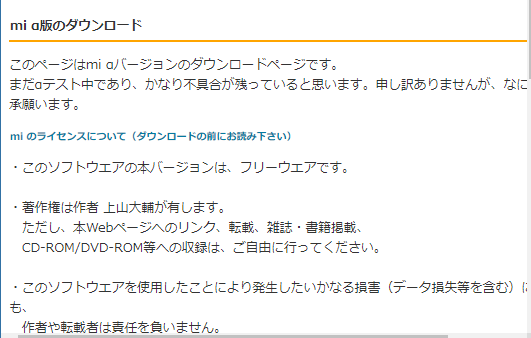
「mi(えむあい)」はMac OS用のテキストエディターですが、今回は、Windows版をインストールしてみます。開発者のサイトからWindows α版のインストールファイル「mi3.0.0a24.msi」をダウンロードして下さい。「mi(えむあい)」開発者のサイトからは、「Mac OSの最新バージョン」と「Windows版αバージョン」のダウンロードができます。
●「mi(えむあい)」開発者のサイト:
https://www.mimikaki.net/
●「mi(えむあい)」Windows版αバージョンのダウンロードサイト:
https://www.mimikaki.net/download/alpha.html

「mi(えむあい)」Windows版αバージョンのダウンロードサイトを開いて、真ん中にあるリンク「mi バージョン 3.0.0 α24 (3.0.106.0) のダウンロード 」をクリックして、インストールファイル「mi3.0.0a24.msi 」をダウンロードして下さい。
「インストールファイル(mi3.0.0a24.msi)」の保存場所は任意で構いませんので、ローカルPCの好きな場所に保存します。
2. インストーラーを使って「mi(えむあい)」をインストールする
2.1. mi(えむあい)のインストールファイル(mi3.0.0a24.msi)を実行する
PC上に保存した「mi(えむあい)」のインストールファイル「mi3.0.0a24.msi」をダブルクリックしてインストールを開始します。
●mi3.0.0a24.msi

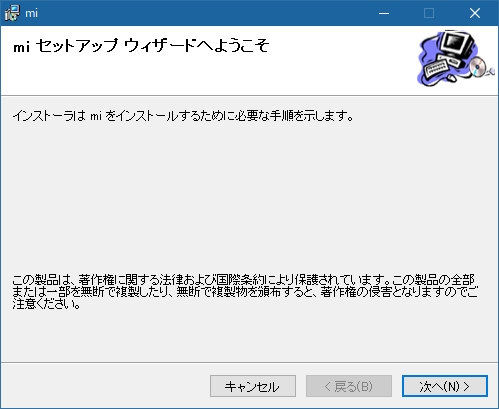
「mi(えむあい)」のセットアップウィザードが表示されますので、「次へ」ボタンをクリックします。
●miセットアップウィザードへようこそ

2.2. インストールフォルダの選択 [mi(えむあい) インストールウィザード]
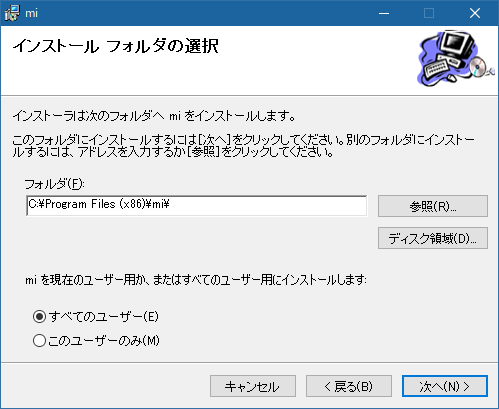
「mi(えむあい)」のセットアップウィザードが開始され、インストールするフォルダーを指定するウィンドウが表示されます。「mi(えむあい)」のインストール先を変更する場合は、「参照」ボタンをクリックして、フォルダーを選択します。また、ドライブを変更する場合は、「ディスク領域」をクリックします。
●「mi(えむあい)」インストールウィザード

インストールフォルダーを変更する必要がない場合は、デフォルト設定の「C:\Program Files (x86)\mi」のまま、「次へ」ボタンをクリックして下さい。
2.3. ユーザーアカウント制御の確認
次に「mi(えむあい)」の「インストールの確認」ウィンドウが表示されますので、「次へ」ボタンをクリックします。
●「mi(えむあい)」インストールの確認

Windowsの「ユーザーアカウント制御」の画面が表示されたら、実行するアプリ(mi)もしくは、ファイル名が「mi3.0.0a24.msi」である事を確認し「はい」を選択してインストールを開始します。
●ユーザーアカウント制御

●インストール完了

「インストールが完了しました。」のメッセージが表示されたら「閉じる」ボタンをクリックしてウィザードを終了させます。
3. mi(えむあい)の起動と使い方
3.1. mi(えむあい)を起動させる
デスクトップに作成された、「mi(えむあい)」のショートカットをダブルクリックして、アプリケーションを起動させます。
●[mi(えむあい)]のショートカット

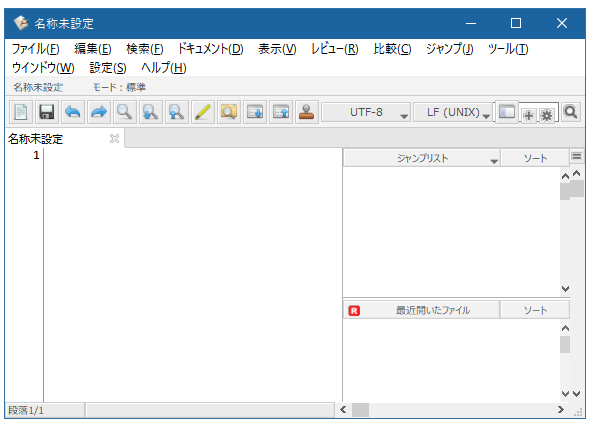
●[mi(えむあい)]

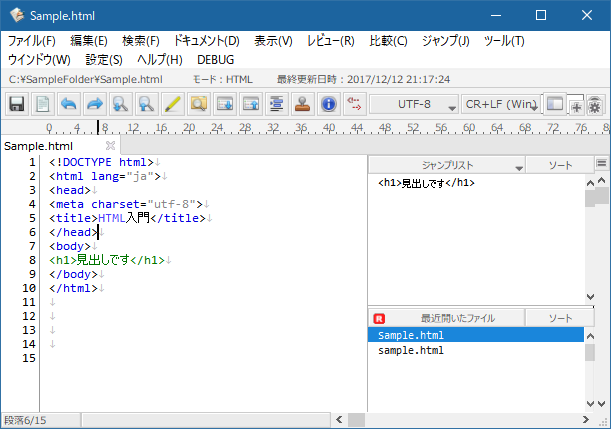
「mi(えむあい)」のユーザーインターフェイスは、コードを記述する「エディター」と「ジャンプリスト」それから「最近開いたファイル」の3つのエリア(ペイン)からなります。好みに合わせてレイアウト変更をすることもできます。
3.2. mi(えむあい)を使ってみよう
起動した「mi(えむあい)」でHTML文書を書いてみましょう。以下のサンプルコードを記述してみて下さい。
●Sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門</title>
</head>
<body>
<h1>見出しです</h1>
</body>
</html>
●[mi(えむあい)]エディター

HTMLのコードは色付けされ、ジャンプリストには、主要タグのリストが表示されます。また、ファイルをタブ形式で複数ファイルを開いたり、最近開いたファイルをリストから選択したり、便利な機能を備えています。
関連記事:【初心者におすすめ】テキストエディター15選!
関連記事:【初心者におすすめ】無料HTMLエディター15選!
関連記事:フリーエディター(gPad)のインストール
関連記事:初心者のためのHTML入門
関連記事:HTML学習におすすめのオンラインサイト
関連記事:HTML&CSS 学習者におすすめの本 10選