【初心者におすすめ】テキストエディター15選!では、プログラマーやノンプログラマーのためのテキストやコード編集に便利なテキストエディターをご紹介しました。フリーや有償で公開されているエディターは数多くありますが、その中でもHTML学習者用のおすすめHTMLエディター(フリー)をご紹介します。
HTMLの勉強をしていて、OS標準のエディターなどではどうも効率が悪いと感じている方はぜひ以下のHTMLエディターを試してみて下さい。多機能エディターでも十分ですがHTMLに特化した便利な機能がついてますのでコーディングの作業が捗ります。
PCにインストールして利用するHTMLエディターを9つとインストールのいらないオンラインのHTMLエディター6つをピックアップしました。
目次
1.1. Crescent Eve - 軽くてシンプル! -
1.2. ez-HTML -タグ挿入!多彩な機能!-
1.3. BlueGriffon - HTML5にも対応!多機能! -
1.4. HeTeMuLu Creator -シンプルなインターフェイス!カスタマイズ機能!-
1.5. Microsoft Expression Web 4(Free Version) -Webデザイナーにもおすすめ!-
1.6. TeraPad - 定番のHTMLエディター -
1.7. StyleNote5 - 国産のHTML・CSSエディター -
1.8. Emacs(イーマックス)- UNIX環境における代表的なテキストエディター -
1.9. mi(えむあい)- シンプルで高速のMac用エディター -
2.1.Online HTML EDITOR
2.2.w3schools.com
2.3.HTML Instant
2.4.Liveweave
2.5.Mozilla Thimble
2.6. Editor Lite
1. おすすめのHTMLエディター
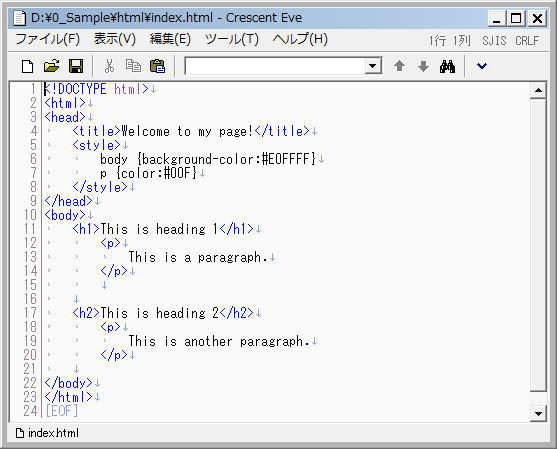
1.1 Crescent Eve - 軽くてシンプル! -
|
|
【作者】 kashim.com |
【窓の杜からダウンロード】
https://forest.watch.impress.co.jp/library/software/crescenteve/
【リリース】v0.94(2014/12/19)
【対応OS】Windows 2000/XP/Vista/7/8
【特徴】シンプルで軽量ながらも、タグ要素・属性といった入力候補の表示機能、HTMLコードの文法チェック機能、カラーコード入力、テキストや特殊文字などの変換機能、ブラウザーへのリアルタイムプレビュー、文字コードの自動判別、閉じタグと改行タグの自動入力、タグ要素をクリックすると閉じタグまで範囲選択してくれるなど、HTMLコーディングに役立つ機能がたくさんあります。HTML・CSSに加えてPerl、Java、C/C++もサポートしてますのでWEBサイトのコーディング用以外にもお使い頂けます。
関連記事:Crescent Eveのダウンロードとインストールの方法
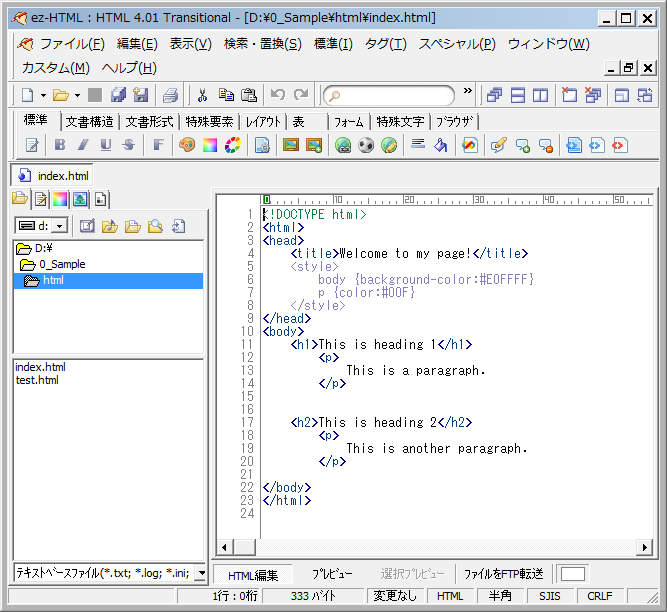
1.2. ez-HTML -タグ挿入!多彩な機能!-
 |
【作者のページ】 Satoshi Suda 氏 |
【窓の杜からダウンロード】
https://forest.watch.impress.co.jp/library/software/ezhtml/
【リリース】v7.71(2013/01/21)
【対応OS】Windows 95/98/NT/2000/XP/Vista/7/8
【特徴】
通常のHTMLタグの入力支援はもちろん、ヘッダーやテーブルなど面倒なタグ入力も簡単にアイコンやメニューからできるようになっています。また、カラーの16進表示やスタイルシートの入力支援機能、スタイルシートを解析して階層構造で表示してジャンプする機能、FTP接続をしてファイルをアップロードすることも可能です。プラグインをインストールしてperlやCSS(スタイルシート)、PHPといった言語の文法チェックをすることもできます。
関連記事:ez-HTMLのダウンロードから使い方まで
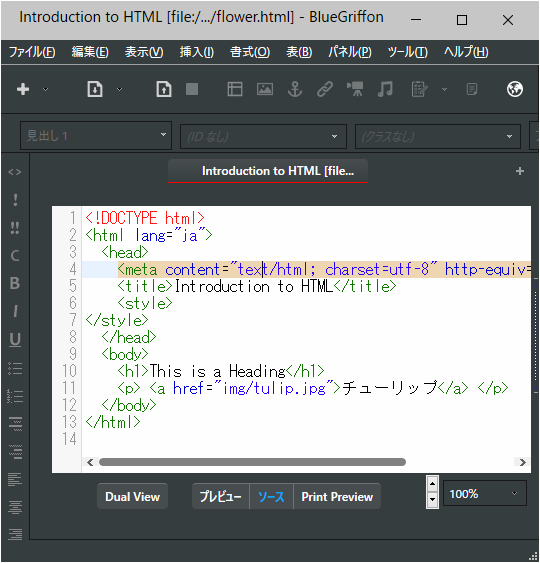
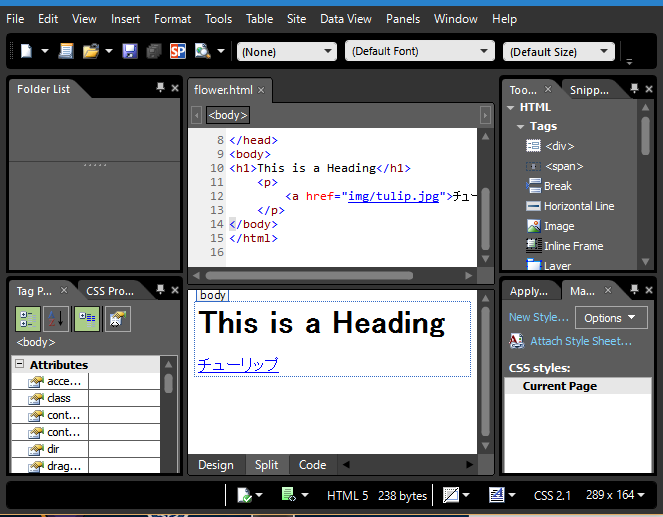
1.3. BlueGriffon - HTML5にも対応!多機能! -

|
【作者】 Disruptive Innovations and Contributors |
【窓の杜のダウンロードページ】
https://forest.watch.impress.co.jp/library/software/bluegriffon/
【リリース】Version 2.3.1(2017/02/24)
【対応OS】Windows 7, 8, 10/Mac/Linux
【特徴】
「BlueGriffon」を使うとHTMLの知識があまりなくても、コードを記述することなくワープロ感覚でホームページを作成することができます。HTML5もサポートしているオープンソースHTMLエディターです。ソースコードとプレビューモードを切り替えながらHTML文書を作成したり、ソースとプレビューモードを並列して確認する事も可能です。テーブルの挿入や文字の装飾もアイコンから簡単に作成する事ができる多機能HTMLエディターです。
関連記事:BlueGriffonのダウンロードとインストールの方法
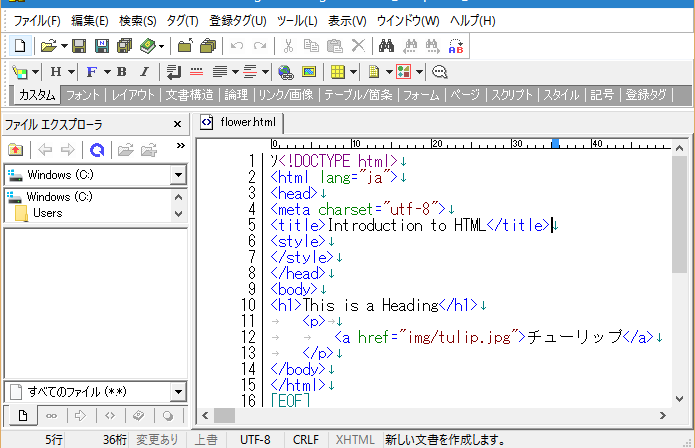
1.4. HeTeMuLu Creator -シンプルなインターフェイス!カスタマイズ機能!-

|
【作者】Hosiken Labs |
【作者のページからダウンロードページ】
http://hosiken.jp/dev/hetecre/
【Vectorからのダウンロードページ】
https://www.vector.co.jp/soft/win95/net/se256522.html
【リリース】Version 7.4.6(2012/03/17)
【対応OS】Windows XP/Me/98/95
【特徴】
HeTeMuLu Creatorは、「インストーラーあり版」と「インストーラーなし版」を選択する事ができます。レジストリを汚したくない方は、圧縮ファイル(hcre110a.zip)をダウンロードして解凍するだけでエディターを使えます。
タブ切り替えで複数ファイルを同時編集したり、ツールバーとショートカットキー、コンテキストメニューのフルカスタマイズ機能、タグ入力補完機能、特殊記号の挿入、HTMLリファレンスの呼び出し機能などを搭載し、HTMLの初心者にも分かりやすいインターフェースでHTMLの学習にも最適なエディターです。
関連記事:HeTeMuLu Creatorのダウンロードとインストールの方法
1.5. Microsoft Expression Web 4(Free Version) -Webデザイナーにもおすすめ!-

|
【作者】Microsoft |
【作者のページからダウンロード】
https://www.microsoft.com/en-us/download/details.aspx?id=36179
※ダウンロードページ下部の「+Details」リンクをクリックして「Japanese」を選択すると日本語版のインストーラーをダウンロードする事ができます。
【対応OS】Windows
【特徴】
「Microsoft Expression Web」は、2007年より「Microsoft」が販売していた「ウェブサイト制作ソフトウェア(WEBオーサリングツール)」です。2012年の開発終了後に同社より、「Microsoft Expression Web 4(Free Version)」が無償で配布されるようになりました。ソースコードと編集画面の分割表示、文法チェック機能の他、"ダイナミックWebテンプレート"を使ってHTMLの共通部分を一元管理することができます。
関連記事:Microsoft Expression Web 4 (Free Version) のダウンロードとインストールの方法
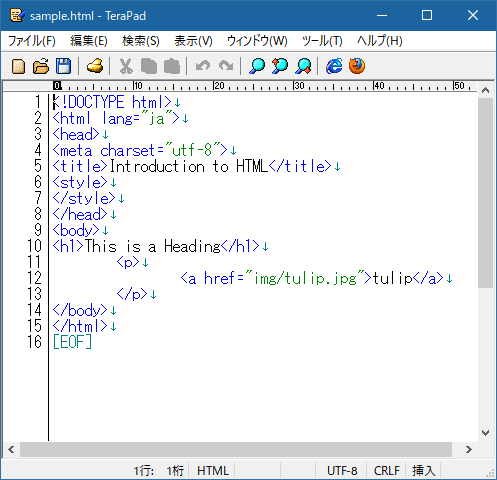
1.6. TeraPad - 定番のHTMLエディター -

|
【作者】寺尾 進氏 |
【作者のページからダウンロード】
https://tera-net.com/library/tpad.html
【対応OS】Windows 95/98/Me/2000/XP/Vista/7/8
【特徴】
「TeraPad」エディターは、1996年に公開された定番のテキストエディターです。シンプルですが「HTML」だけでなく、「Perl」、「PHP」、「CSS」、「Ruby」、「INI」、「BAT(バッチファイル)」、「C++」、「Java」、「JavaScript」など各種言語の編集モードに対応しており、プログラムコードのハイライト機能やアンドゥ・リドゥ(64~10000回)、短径選択、Webブラウザーでのプレビュー機能などコーディングに必要十分な機能を備えており初心者にもおすすめのエディターです。
関連記事:TeraPadのダウンロードとインストールの方法
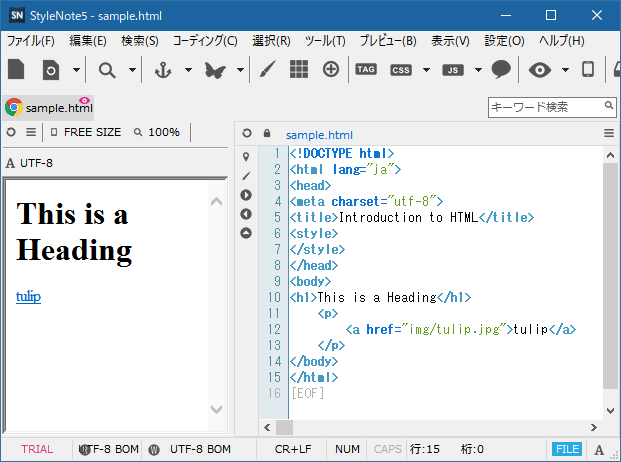
1.7. StyleNote5 - 国産のHTML・CSSエディター -

|
【作者】Niimi Rikiya |
【作者のページからダウンロード】
https://sn.lowedge.com/
【Vectorからダウンロード】
https://www.vector.co.jp/soft/winnt/net/se264071.html
【対応OS】Windows XP/Vista/7/8.1/10
【特徴】
「StyleNote5」は、初心者にも分かりやすいインターフェイスを備えたHTML&CSSエディターです。タグやリンクの整合性をチェックしたり、HTMLやCSSコードの入力補完機能や、リアルタイムプレビュー機能などを備えた多機能エディターです。
関連記事:StyleNote5 ダウンロードから基本の使い方まで
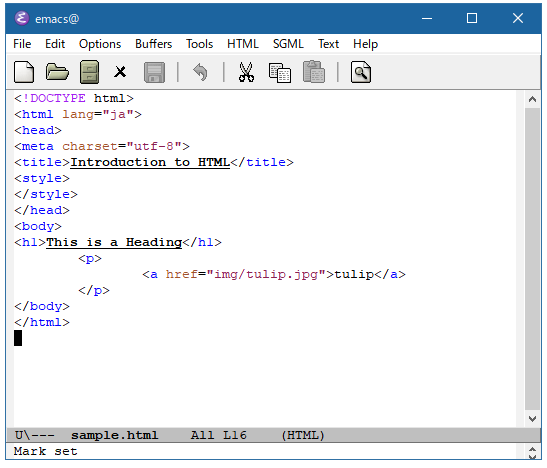
1.8. Emacs(イーマックス)- UNIX環境における代表的なテキストエディター -

|
【作者】https://www.gnu.org/software/emacs/index.html |
【作者のページからダウンロード】
https://www.gnu.org/software/emacs/download.html
【対応OS】UNIX/Linux/Windows/Mac OS
【特徴】
「Emacs」は、1970年代にMIT人工知能研究所で開発されたテキストエディターで、主にUNIX環境において定番のエディターです。Windows版やMac版も登場しました。
コマンドラインやショートカットキーで操作をする事が主流となっているアプリケーションで、操作に慣れてしまえば効率よく作業する事が出来ることから、初心者やWindows/Macユーザー向けというよりは、UNIX好きの中上級者に広く使われています。
関連記事:GNU EmacsをダウンロードしてWindowsで使ってみよう!
1.9. mi(えむあい) - シンプルで高速のMac用エディター -

|
【作者】https://www.mimikaki.net/download/index.html |
【作者のページからダウンロード】
https://www.mimikaki.net/download/index.html
【対応OS】Mac/Windows(α版)
【特徴】
「mi(えむあい)」テキストエディターは、Mac専用の国産エディターですが、Windowsのα版をダウンロードして使う事もできます。シンプルで使いやすいインターフェースで、HTMLコーディングにおいて、見出し一覧を表示したり、キーワードに色付けしたり、改行コードの自動認識、画面分割などの機能を備えた高速テキストエディターです。
関連記事:mi(えむあい) インストールと基本の使い方
2. オンラインで使えるHTMLエディター
パソコンにインストールして使うエディターだけでなく、気軽にブラウザー上でHTMLを作成してコードの取得やチェックができるWEBサイトをご紹介しましょう。
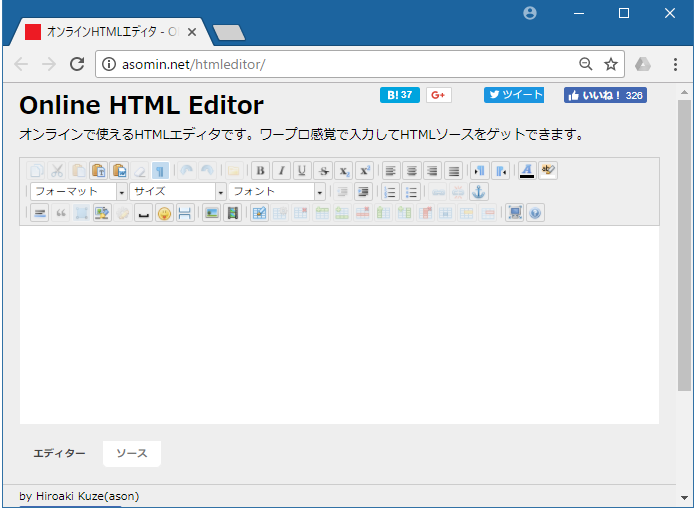
2.1. Online HTML EDITOR
【作者のページ】
Hiroaki Kuze(ason)氏:http://asomin.net/htmleditor/
【特徴】
ワープロ感覚でテキスト入力や装飾、画像の挿入など、HTMLコードを知らなくても、編集結果からHTMLソースをゲットできるオンラインのHTMLエディターです。「エディター」のウィンドウで文字を太字にしたり、イタリックにしてみたり、またリスト表示、リンクを作成して「ソース」のウィンドウを表示すると対応するHTMLのコードを取得することができます。その逆「htmlコード」を記述して見た目を「エディター」ウィンドウで確認することもできますが、<html>タグやヘッダーの一部は自動で省略されてしまいますので、ブラウザーの本体<body>部分に表示される内容の確認に使うとよいでしょう。
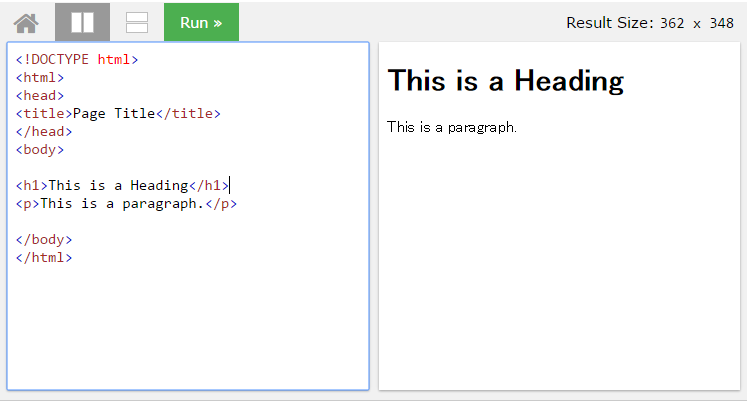
2.2. w3Schools
【作者のページ】
https://www.w3schools.com/
【特徴】
HTMLやCSS、javascriptの英語の学習ページですが、HTMLコードのサンプルが豊富でオンラインHTMLエディターが使えます。各種コードのサンプルにある「Try it Yourself!」のリンクをクリックするとブラウザー上でHTMLソースの記述と表示結果を見ることができます。左のサンプルコードウィンドウにコードを記述して「Run」をクリックすると、右側のウィンドウにその結果が表示されます。勉強したいキーワードが決まっていて少し表示を確認してみたいといった時に使ってみるのもよいでしょう。HTMLのほかにCSSやjavascript、PHPといった言語のサンプルもたくさんあります。
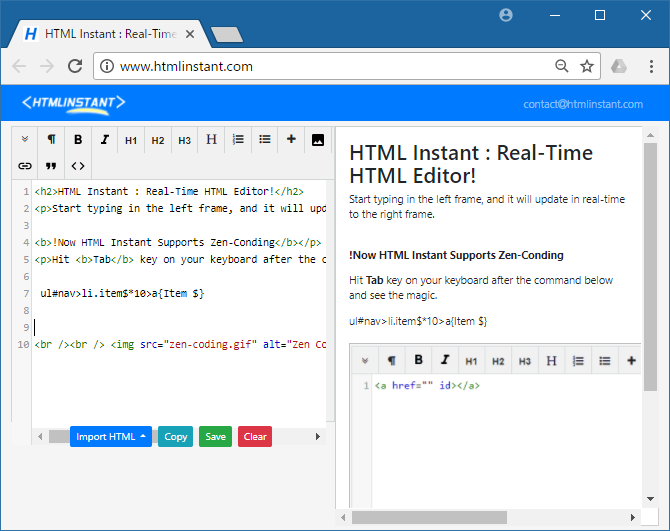
2.3. HTML Instant
【作者のページ】
http://www.htmlinstant.com/
【特徴】
こちらも「w3schools」と同じく英語のページですが、テキストやコードがリアルタイムで表示されます。オンラインのテキストエディターで高機能なページもありますが、アカウント情報の登録やE-mailの送信などの手間がなく、HTML学習の初心者が気軽にブラウザーでの表示を確認することができます。
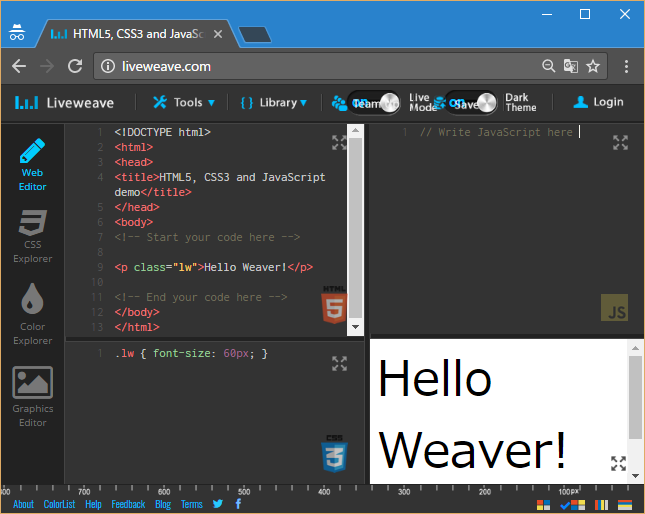
2.4. Liveweave
【作者のページ】
Amit Sen
【オンラインページ】https://liveweave.com/
【リリース】(2013/09)
【対応OS】Windows/Mac/Linux
【特徴】
「Liveweave」 は、PC上にインストールすることなく、オンライン上で編集できるフリーのオンラインテキストエディターです。Web開発に特化したオンラインエディターです。分割したウィンドウで、ソースコードとプレビューモードを同時進行で確認することができます。ユーザーアカウントを作成してファイルの保存やプロジェクトを作成します。
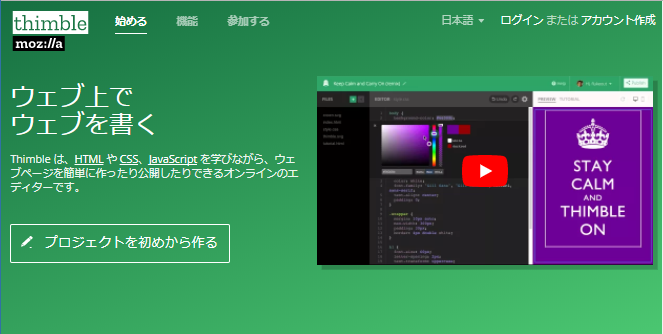
2.5. Mozilla Thimble
【作者のページ】
Mozilla Thimble
【オンラインページ】
https://thimble.mozilla.org/ja/
※トップページの「プロジェクトを初めから作る」をクリックして下さい。
【対応OS】Windows/Mac/Linux
【特徴】
「Mozilla Thimble」 は、名前の通り「Mozilla」が開発しているHTMLエディターです。
「Thimble」はオンラインエディタとオンライン学習サービスが合わさったWEBサービスです。オンラインエディターは、HTMLだけでなくCSSやJavaScriptも記述する事が可能です。プロジェクトで作成したページはオンライン公開できますので、Webサーバーを用意する手間が省けます。
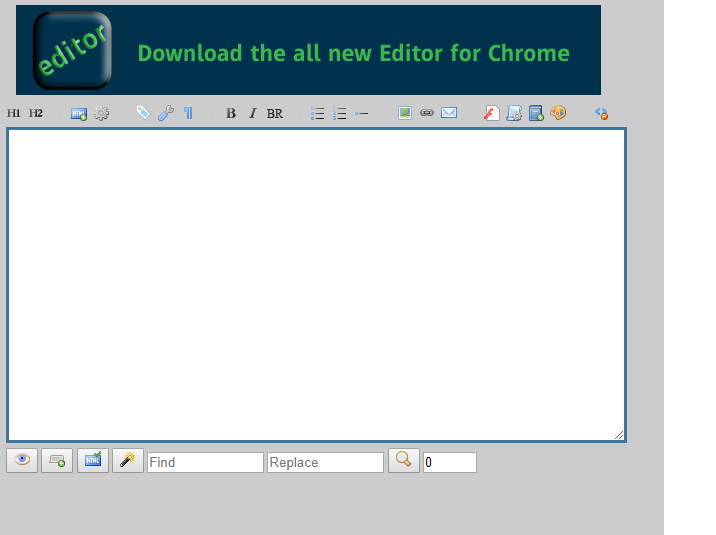
2.6. Editor Lite
【Google ウェブストア】https://chrome.google.com/webstore/detail/editor-lite/nglgdmkkiemejlladcdjegcllaieegoe?hl=ja
【対応OS】Windows/Mac/Linux
【特徴】
「Editor Lite」 は、Google Chromブラウザー上で利用できるデベロッパーツールです。「Google Chrom」の拡張機能として「Editor Lite」を追加すると、メニューバーにアイコンが追加され、エディターをブラウザーで使うことができます。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら