Webサイトのドメインが変更になった場合などにユーザーにサイトが移転した事を知らせる、または自動で「リダイレクト(転送)」する方法について解説します。Webサーバーの設定ファイルでリダイレクトをする「HTTPリダイレクト」や「metaタグ」によるリダイレクトについて解説します。本コラムでは、加えて「Javascript」でリダイレクトする方法についても説明します。
目次
1.1. 「.htaccess」ファイル
1.2. metaタグ
1.3. JavaScript/PHPなど
2. 「.htaccess」ファイルを使いHTTPリダイレクトする方法
2.1. HTTPリダイレクトの条件
2.2. 「.htaccess」ファイルの作成
2.3. Webサイト全体をリダイレクトする
2.4. 特定のフォルダーをリダイレクトする
1. WEBサイトのリダイレクトの種類
Webサイトを運営していると、ファイルの階層構造を変更したり、使用しているサーバーを変更するケースがあります。環境が変わることで、サイトのURLも変更になりますが、ユーザーが古いURLにアクセスしてきた時に、新しいサイトのURLへ自動で転送させる処理を「リダイレクト」と呼びます。Webサイトを「リダイレクト」する方法はいくつかあります。
1.1. 「.htaccess」ファイル
Webサーバーの設定ファイル「.htaccessファイル」によるHTTPリダイレクトで、Webサイトの全体や一部のURLが恒久的に移動したことを意味する「301リダイレクト」や一時的に移動したことを意味する「302リダイレクト」などがあります。Googleでは、通常「301リダイレクト」を行う事をすすめています。
1.2. metaタグ
HTML文書に直接記述する「metaタグ」によるリダイレクト方法があります。SEOの観点からは「metaタグ」でリダイレクトすることを進めていません。「HTTPリダイレクト」を行う環境がない場合などに利用します。
1.3. JavaScript/PHPなど
「HTTPリダイレクト」や「metaタグ」によるリダイレクトの他に、「JavaScriptやPHP」によるリダイレクトがあります。「HTTPリダイレクト」の環境がなくても比較的簡単にリダイレクトをする事ができます。本コラムでは、「JavaScript」を使ったリダイレクトの方法について解説します。
2. 「.htaccess」ファイルを使いHTTPリダイレクトする方法
2.1. HTTPリダイレクトの条件
HTTPリダイレクトをするには、Webサーバー側に以下の条件が整っている必要があります。
●Webサーバーが「Apache」であること
●Webサーバー上で「.htaccessファイル」を利用できること
●Apache の「mod_rewriteモジュール」使える(必須ではありません。)
本コラムでは、以上の条件が整っていることを前提として、「.htaccessファイル」を使ったHTTPリダイレクトの方法を解説します。
2.2. 「.htaccess」ファイルの作成
HTTPリダイレクトを行うには、「.htaccessファイル」をWebサーバー上の「ルートディレクトリ」ないしはルートディレクトリ以下の適切な場所に配置します。
「.htaccessファイル」をローカルで作成する場合は、テキストエディターなどを使ってファイルを作成しますが、環境によってはドットで始まるファイルを作成できない場合もあります。
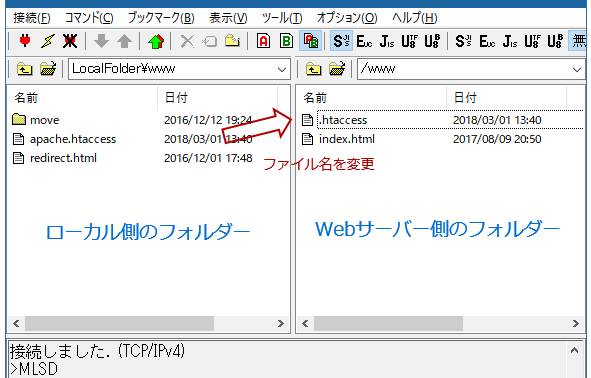
※「.htaccess」という名前でファイルを作成できない場合は、仮のファイル名(例えば「apache.htaccess」など)でファイルを作成し、FTPソフトでWebサーバーに転送後にファイル名を「.htaccess」に変更します。
●「.htaccess」ファイルの作成

2.3. Webサイト全体をリダイレクトする
Webサイトの全体をリダイレクトする、設定ファイル「.htaccess」に記述するコード例を見ていきます。HTTPリダイレクトの基本書式は以下の通りです。ローカルで作業する場合はテキストエディターなどを使って以下のコードを「.htaccess」ファイルに記述します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{http_host} ^旧ドメインのURL
RewriteRule ^(.*)$ 新ドメインのURL$1 [R=301,L]
</IfModule>
例えば、旧ドメイン「www.old-domain.com」から新ドメイン「www.new-domain.com」へのHTTPリダイレクトを行う場合の「.htaccess」ファイルのコードは以下の通りです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{http_host} ^www.old-domain.com
RewriteRule ^(.*) http://www.new-domain.com/$1 [R=301,L]
</IfModule>
Webサイト全体のフォルダー階層を変更していない場合は、この設定で、サイト内全てのページがリダイレクトされるようになります。
2.4. 特定のフォルダーをリダイレクトする
Webサイトの特定のフォルダーを同一ドメインの別フォルダーにリダイレクトする場合は以下の通りに「.htaccess」ファイルを記述して下さい。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^旧フォルダー名(.*)$ 新フォルダー名$1 [R=301,L]
</IfModule>
旧フォルダー名「old_folder」から新フォルダー名「new_folder」へHTTPリダイレクトを行う場合の「.htaccess」ファイルのコードは以下の通りです。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^old_folder(.*)$ /new_folder$1 [R=301,L]
</IfModule>
「.htaccessファイル」は「old_folder」フォルダーと同じ階層に配置します。フォルダー内の構成が変更になっていなければ、フォルダー内の全てのページがリダイレクトされます。
3. HTMLの「metaタグ」を使ってリダイレクトする方法
metaタグの「http-equiv属性」に"refresh"を設定することでページの再読み込みをします。また、「content属性」には「何秒後にページが遷移するのか?」と「リダイレクト先のURL」を指定します。
●リダイレクト基本の書式(metaタグ)
<meta http-equiv="refresh" content="秒数;URL=URL">
それでは、実際にリダイレクト先の新規ファイルと「リダイレクト」を設定する旧ページを作成し動作をみてみましょう。旧ページに「metaタグ」を記述します。 リダイレクト先の新規ページを「newpage.html」とし、旧ページのファイル名を「redirect.html」とします。ファイルの種類を「utf-8」で保存します。
●redirect.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="refresh" content="5;URL=move/newpage.html">
<title>HTML入門-ページリダイレクト</title>
</head>
<body>
<h1>リダイレクト</h1>
<p>本サイトは移転しました。5秒後にジャンプします。<br>
ジャンプしない場合は、以下のURLをクリックしてください。</p>
<p><a href="move/newpage.html">移転先のページ</a></p>
</body>
</html>
リダイレクト先の新規ページ用に「redirect.html」と同じ階層に「move」フォルダーを作成して下さい。
●moveフォルダーの作成
moveフォルダー内に以下の「newpage.html」ファイルを作成します。
●newpage.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>HTML入門-ページリダイレクト</title>
</head>
<body>
<h1>移転先のページ</h1>
<p>WEBページのリニューアルをおこないました。</p>
<p>今後ともよろしくお願い致します。</p>
</body>
</html>
「redirect.html」ヘッダーのmetaタグには、移転先のURLを相対パス「href="move/newpage.html」で設定しています。外部リンクを指定する場合は絶対パスを指定します。「redirect.html」をダブルクリックして下さい。
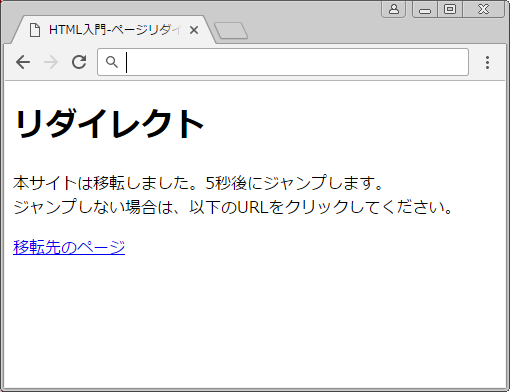
●ブラウザーの表示(redirect.html)
旧ページにアクセスしてから5秒後に新規ページ「newpage.html」へリダイレクトする設定になっています。ページのbodyに移転先のリンクを記述してあげると親切です。
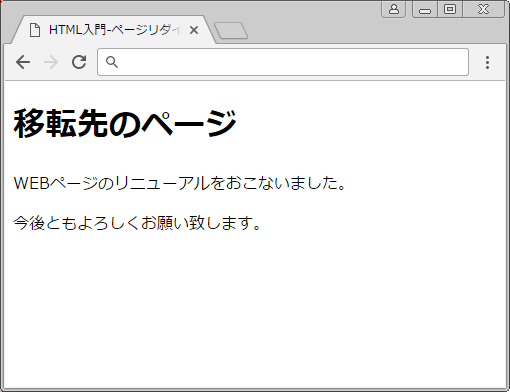
●ブラウザーの表示(新規ページ「newpage.html)
※Webサイトのリダイレクトを旧ページにアクセス時してから、数秒後に指定のURLへ転送する方法を利用すると、ユーザーはWEBサイト移転の事実をすぐに把握することができます。
「HTTPリダイレクト」や「metaタグ」のcontent属性の値を0にして、「0秒後」に転送するなど、「旧URLにアクセスすると同時に指定のURLへ転送する方法」を用いると、ユーザーはスムーズに移転後のURLへアクセスすることができますが、移転の事実は気づきにくいのでブックマークの変更や修正がされない可能性が大きくなります。
メンテナンスなどで一時的にファイル名を変更する場合などはアクセスと同時にリダイレクトさせるページを作成するなど、用途に応じてリダイレクトの方法を使い分けるとよいでしょう。
4. Javascriptを使ってリダイレクトする方法
リダイレクト元のページ内の「scriptタグ」にリダイレクト用の「Javascript」を記述します。書き方は色々ありますが、Javascriptの「location.hrefプロパティ」にURLを設定することで「リダイレクト」を実行することができます。
●redirect.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script>
setTimeout("location.href='move/newpage.html'",1000*5);
</script>
<title>HTML入門-ページリダイレクト</title>
</head>
<body>
<h1>リダイレクト</h1>
<p>本サイトは移転しました。5秒後にジャンプします。<br>
ジャンプしない場合は、以下のURLをクリックしてください。</p>
<p><a href="move/newpage.html">移転先のページ</a></p>
</body>
</html>
ヘッダーのscriptタグ内でリダイレクトページの「"move/newpage.html"」を指定しています。この例では「redirect.html」をクリックすると5秒後にmoveフォルダーにある「newpage.html」へリダイレクトされる事になります。 移転先のリンクを追加する事で、ユーザーは5秒待たずに新規ページを開く事ができます。
関連記事:初心者のためのHTML入門
関連記事:HTML入門:link要素の使い方
関連記事:HTML入門:外部CSSファイルの読み込み方
関連記事:HTMLでソースコードや特殊文字を表示する方法
関連記事:HTML&CSS 学習者におすすめの本 10選
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら