HTMLのlink要素は、文書同士の関係を表したり、CSSなどの外部ファイルを参照する重要な要素です。本コラムでは、link要素の基本の使い方の他、「rel属性」を用いてブラウザータイトルの横に表示するアイコン(ファビコン)の設定方法について説明します。
1. link要素の基本書式
link要素は、HTML文書の<head>~</head>タグの間に記述します。link要素の内容はブラウザー上に表示されませんが、サイト全体の文書の構造を検索エンジンが把握するのに利用される他、CSSへのリンクを張ってページのレイアウトやデザインに利用されるタグです。「rel属性」と「href属性」などを使い関連リソースを指定します。
●link要素の基本書式
<head>
<title>link要素の記述</title>
<link rel="キーワード" href="関連文書へのURL">
</head>
2. link要素の属性
2.1. rel属性
「rel属性」には、当該文書からみた他の文書との関係をキーワードとして設定します。キーワードは大文字・小文字の区別はしませんが半角英数で記述して下さい。
<link rel="stylesheet" href="style.css">
※rel属性とhref属性は必須です。
rel属性のキーワード:
| キーワード | 内容 |
|---|---|
| alternate | リンク先の文書が当該文書の代替の文書であるということを表しています。内容は同じであるが、英語版やスマホ向けのサイトに指定すると検索エンジンから正常な文書の構成であると認識してもらえます。 |
| stylesheet |
リンクしている外部スタイルシートを表します。 |
| contents | 目次として提供されるページを表します。 |
| index | ウェブページの索引の文書を指します。 |
| next | 当該文書の次のページを指します。 |
| prev | 当該文書の前のページを指します。 |
2.2. href属性
「href属性」には、当該文書に関連する文書(リソース)のアドレスを設定します。
<link rel="stylesheet" href="style.css" >
2.3. type属性
「type属性」には、リンクされた文書のMIMEタイプを設定します。「MIMEタイプ」とは、サーバーとブラウザー間でデーターのやりとりをする際、ファイルを識別するコード体系です。MINEは、"Multipurpose Internet Mail Extension"の略です。
<link rel="stylesheet" href="style.css" type="text/css">
MINEタイプ:
・テキストファイル:text/plain
・HTMLファイル:text/html
・JavaScript:text/javascript
・CSS:text/css
・GIF画像:image/gif
・JPEG画像:image/jpeg
・PNG画像:image/png
・CGIスクリプト:application/x-httpd-cgi
・PDFファイル:application/pdf
2.4. hreflang属性
「hreflang属性」には、リンクされた文書の言語コードを設定します。rel属性を"alternate"に設定して当該文書の翻訳版を表すことができます。また、title属性を使う文書との関連が分かりやすくなります。
<head>
<title>企業情報</title>
<link lang="en" title="Company Information in English"
type="text/html"
rel="alternate"
hreflang="en"
href="../information/english.html">
</head>
3. rel属性を使ってタイトルにアイコン(ファビコン)を表示する
link要素の「rel属性」でブラウザーのタイトル横に、サイト固有のアイコンを作成してみましょう。
通常「favicon.ico」という名前のアイコンファイルを、ウェブサーバーの一番上の階層(ホーム)に置くことで、サイト全体にアイコンを表示することができます。「favicon(ファビコン)」とは、"favorite icon"(お気に入りのアイコン)の略です。ブラウザーにより表示のされ方は少づつ異なりますが、ブラウザータイトルの横や、お気に入りに登録した時のブックマークアイコンとして表示されます。
ページごとにアイコンを変更したい場合は、link要素のrel属性にiconキーワードを設定します。
●link.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>企業情報</title>
<link rel="icon" href="img/smile32.gif" type="image/gif">
</head>
<body>
<h1>企業情報</h1>
<p>(株)○△◇</p>
<p>住所:東京都○○町</p>
</body>
</html>
●ファビコンの設定
<link rel="icon" href="img/smile.ico" type="image/x-icon">※IEはgifやjpgなどの画像ファイルは対応していないため、ファイルをwindowsのico形式に変換して指定する必要があります。
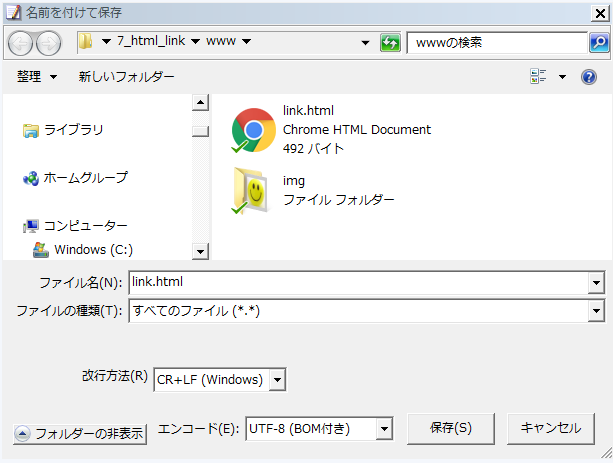
「link.html」ファイルと同じフォルダーにimgフォルダを作成し、その中に画像ファイル「smile32.gif、またはsmile.ico(IE用)」を保存して下さい。HTMLファイルに文字コードの"utf-8"を設定してますので、ファイルの保存形式も"Utf-8"にして保存します。
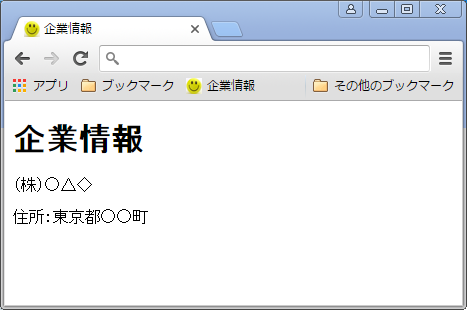
link.htmlファイルを開くと、ブラウザータイトル横とブックマークのタイトル横にlink要素で設定したアイコンが表示されます。