レスポンシブテーブルを作成するjQueryプラグインの「FooTable」について解説します。HTMLタグのテーブル(table)要素をレスポンシブ対応させるには、「jQuery」プラグインなどを使わず「CSS」のみで対応する方法や、「CSS」と「jQuery」プラグインの両方を使った方法などがあります。
「CSS」のみでレスポンシブテーブル対応する方法については、「レスポンシブ対応のtableを作成しよう!」の記事で解説していますのでご参考下さい。
また、HTMLテーブルの作成方法や、CSSでテーブルスタイルを指定する方法など基本テーブルの作成方法や「FooTable」プラグイン以外のプラグインについては、以下の関連記事もご参考下さい。
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「Basic Table」
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「Responsive Tables」
目次
1.1. 作者のページから圧縮ファイルをダウンロードする
1.2. 「FooTable」プラグインの使える環境を整える
1.2.1. 圧縮ファイル(footable-components.latest.zip)を解凍する
1.2.2. Webサイト用のフォルダーにプラグイン関連ファイルをコピーする
1. 「FooTable」プラグインをダウンロードする
1.1. 作者のページからjQueryプラグインをダウンロードする
まずは、「FooTable」プラグインを作者のサイトからダウンロードしてみましょう。
「FooTable」作者のサイト:https://fooplugins.github.io/FooTable/docs/getting-started.html
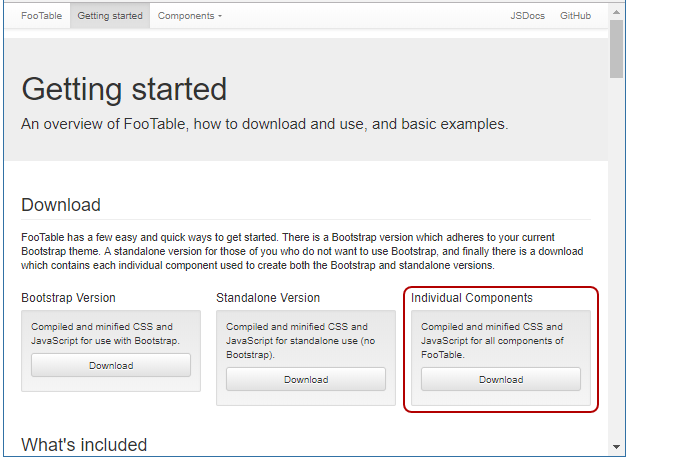
●FooTable

「FooTable」のダウンロードサイトには3種類のファイルをダウンロードする事ができますが、今回は「Individual Components」をダウンロードします。
一番右側の「Download」ボタンをクリックして「FooTable」プラグインの圧縮ファイルをPC上の任意の場所にダウンロードして下さい。ファイル名は「footable-components.latest.zip」になります。
●footable-components.latest.zip

1.2. 「FooTable」プラグインの使える環境を整える
1.2.1. 圧縮ファイル(footable-components.latest.zip)を解凍する
ダウンロードが終了したら、「FooTable」プラグインを使う環境を作成します。本コラムでは、ローカルPC上にWeb用のファイルを保存するフォルダーと文書を作成していきます。早速先ほどダウンロードした圧縮ファイル(footable-components.latest.zip)を解凍しましょう。
「footable-components.latest.zip」ファイルを右クリックして、メニューから「すべて展開」を選択して下さい。
任意のフォルダーを解凍先に指定すると「footable-components.latest」フォルダー内にレスポンシブ対応用の「cssの」フォルダーと「js」フォルダーが展開されます。
●「footable-components.latest」フォルダー

1.2.2. Webサイト用のフォルダーにプラグイン関連ファイルをコピーする
ローカルPC上に、Web用のファイルを保存する「www」フォルダーを作成します。このフォルダーの中に先程展開した「FooTable」プラグインのファイルをコピーします。
●Webサイト用のwwwフォルダー

「www」フォルダー直下に、「FooTable」プラグインと同じ「css」フォルダーと「js」フォルダーを新規で作成して下さい。
まずは、「footable-components.latest\css」フォルダーにある、「footable.core.standalone.css」ファイルを「www\css」フォルダーへコピーします。
●「footable-components.latest\css」フォルダー

次に、「footable-components.latest\js」フォルダー内にある「footable.core.js」ファイルを「www\js」フォルダーにコピーします。
●「footable-components.latest\js」フォルダー

「www」フォルダー内の構成は以下の通りです。
・「www\js\footable.core.js」
・「www\css\footable.core.standalone.css」
次の章で、レスポンシブテーブルの元となるHTMLファイルを作成します。
2. レスポンシブ対応用の基本テーブルを作成する
「www」フォルダーに、基本のHTMLファイルを作成します。tableタグを使ってCSSやレスポンシブ対応前のテーブルを作成します。
以下のコードをコピーして、ファイル名を「responsive-table.html」で保存して下さい。ファイルの保存形式は「utf-8」にします。
●responsive-table.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>レスポンシブテーブル</title>
</head>
<body>
<h1>レスポンシブテーブルデザイン</h1>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓</th>
<th>名</th>
<th>住所1</th>
<th>住所2</th>
<th>電話番号</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>山田</td>
<td>太郎</td>
<td >東京都</td>
<td >中央区</td>
<td >00-123-4567</td>
</tr>
<tr>
<td>002</td>
<td>佐藤</td>
<td>花子</td>
<td >東京都</td>
<td >港区</td>
<td >00-222-8888</td>
</tr>
<tr>
<td>003</td>
<td>佐藤</td>
<td>次郎</td>
<td >神奈川県</td>
<td >横浜市</td>
<td >00-555-6789</td>
</tr>
</tbody>
</table>
</body>
</html>
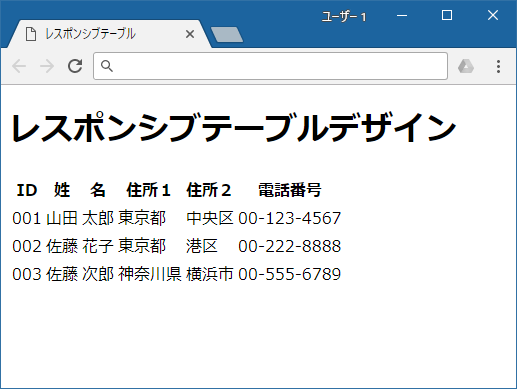
1行目が見出し行、6列のテーブルを作成しました。CSSの設定はまだしていない為、テーブルのボーダーは表示されません。
「FooTable」プラグインは、「jQuery」ファイルと「CSS」ファイルを配置し、HTMLで読み込む事でレスポンシブ対応用のテーブルを実現します。
●「responsive-table.html」

3. 「FooTable」プラグインを使ってレスポンシブ対応のテーブルを作成する
3.1. 見出しとデーターの表示・非表示を設定する方法
作成した「responsive-table1.html」ファイルに、レスポンシブ対応のコードを記述していきましょう。 「FooTable」プラグインを使うと、スマホやタブレットなど小さい画面やブラウザーの横幅を小さくすると、でテーブルデータが非表示になり、展開アイコンをクリックしてデーターを確認する事が出来るようになります。
先程コピーした「CSS」ファイルと「JavaScript」ファイルをHTMLで読み込むコードを記述します。
●responsive-table.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>レスポンシブテーブル</title>
<link rel="stylesheet" href="css/footable.core.standalone.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="js/footable.core.js"></script>
<script>
jQuery(function($){
$('.table').footable();
});
</script>
</head>
<body>
<h1>レスポンシブテーブルデザイン</h1>
<table class="table">
<thead>
<tr>
<th data-breakpoints="xs">ID</th>
<th>姓</th>
<th>名</th>
<th data-breakpoints="xs" data-title="住所1">住所1</th>
<th data-breakpoints="xs sm" data-title="住所2">住所2</th>
<th data-breakpoints="xs sm md" data-title="電話番号">電話番号</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>山田</td>
<td>太郎</td>
<td >東京都</td>
<td >中央区</td>
<td >00-123-4567</td>
</tr>
・・・省略・・・
</tbody>
</table>
</body>
</html>
テーブルスタイル用の「CSS」ファイル「footable.core.standalone.css」を読み込みます。
<link rel="stylesheet" href="css/footable.core.standalone.css">
次にWebアイコンフォントの「font-awesome.min.css」を指定して展開用のアイコンを表示します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
また、jQueryプラグインの「jquery.min.js」ファイルと「footable.core.js」を指定して下さい。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="js/footable.core.js"></script>
また、<table>タグの「class属性」では、「"table"」を指定してましょう。
<table class="table">
「FooTable」プラグイン用の属性を、見出しの「thタグ」に指定します。一つ目の見出しの「ID」の「thタグ」に「data-breakpoints="xs"」を指定します。
「FooTable」プラグインでは、「data-breakpoints属性」で、テーブル見出し列のブレイクポイントを設定できます。「xs」は、「extra small」で「480px」より小さくなると見出しが非表示になります。
その他に、smallの"sm"は「768px」、mediumの"md"は「992px」、largeの"lg"は「1200px」よりも小さくすると、列を非表示にする事ができます。
本コラムのサンプルコードでは、「姓」と「名」のタグを常に表示し、その他のタグをブラウザーの幅などに合わせて非表示設定にしています。
「住所1」には「xs」、「住所2」には「xs」と「sm」、「電話番号」には「xs」と「sm」、それから「md」を設定しました。
<th data-breakpoints="xs">ID</th>
<th>姓</th>
<th>名</th>
<th data-breakpoints="xs" data-title="住所1">住所1</th>
<th data-breakpoints="xs sm" data-title="住所2">住所2</th>
<th data-breakpoints="xs sm md" data-title="電話番号">電話番号</th>
「FooTable」プラグインのCSS・jsファイルと「jQuery」の設定でテーブルの罫線などのスタイルが追加され、レスポンシブ対応のテーブルを作成する事ができました。
ブラウザーの横幅を小さくして、ファイルの動作を確認してみて下さい。
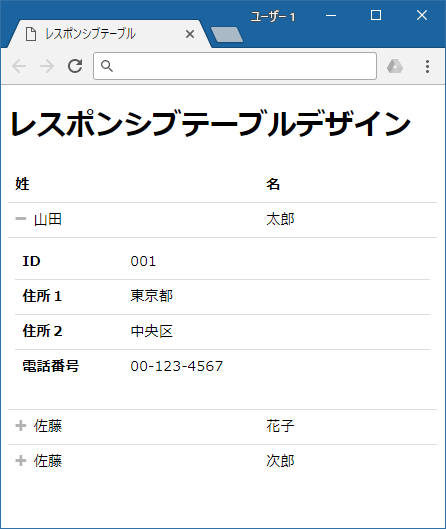
●レスポンシブ対応後の「responsive-table.html」のテーブル表示

ブラウザーの幅を「480px」よりも小さくしてみると、ブレイクポイント属性を指定していない「姓」と「名」のみが表示され、それ以外の項目は非表示になります。「姓名」の左側に展開アイコンの「+」が表示されますので、アイコンもしくは名前をクリックしてみて下さい。非表示になっていたデータが展開された形で表示されます。
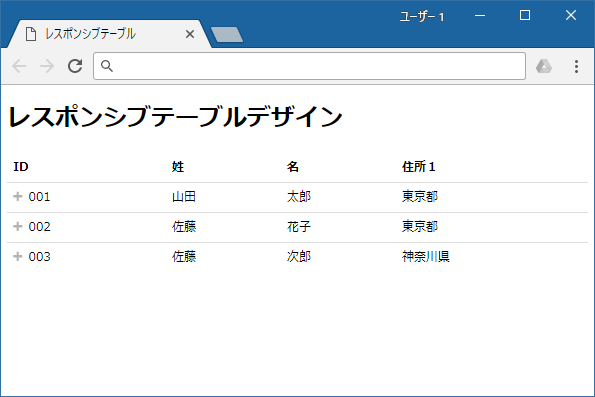
●レスポンシブ対応後の「responsive-table.html」のテーブル表示

ブラウザーの横幅を「480px」以上で、「768px」よりも小さくしてみると、今度は、"sm"を指定している、「住所2」と「電話番号」のみが非表示になり、その他の「ID」、「姓」、「名」、「住所1」が表示されるようになります。
3.2. レスポンシブ対応テーブルの見出しをソートさせる方法
先程作成した、レスポンシブ対応用のテーブルに、ソート機能を追加してみましょう。
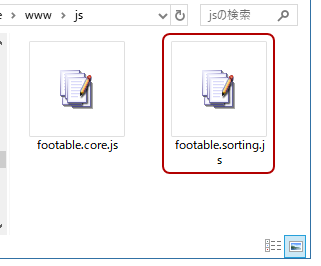
「footable-components.latest」フォルダー直下の「js」フォルダーにテーブルソート用の「footable.sorting.js」ファイルがありますので、Web用フォルダーの「www\js」フォルダーにコピーして下さい。
●「www\js」フォルダー

「FooTable」プラグインでのソートは非常に簡単に設定できます。この「footable.sorting.js」を先ほどのHTMLに追加して、テーブルタグ(table)に「data-sorting="true"」を指定しソート機能を有効にするだけです。
●「responsive-table.html」
<!DOCTYPE html>
<html lang="ja">
<head>
・・・省略・・・
<script src="js/footable.core.js"></script>
<script src="js/footable.sorting.js"></script>
・・・省略・・・
</head>
<body>
<h1>レスポンシブテーブルデザイン</h1>
<table class="table" data-sorting="true">
<thead>
<tr>
<th >ID</th>
・・・省略・・・
</thead>
・・・省略・・
またソートが分かりやすいように1列目の見出し「ID」を常に表示する為に「thタグ」の属性「data-breakpoints="xs"」を削除します。
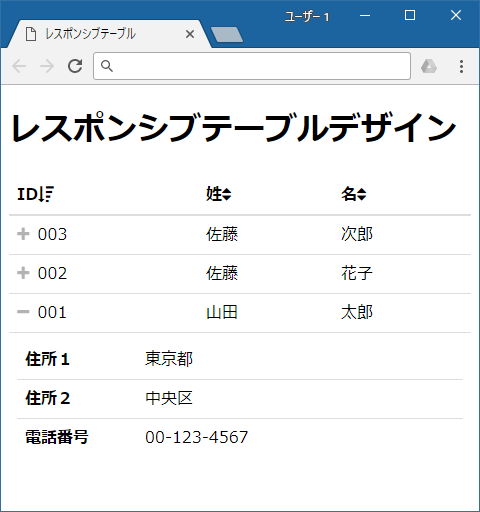
●ソート追加後の「responsive-table.html」

見出しの横にソートアイコンの三角マークが表示されます。アイコンをクリックすると、「昇順」、「降順」にソート可能になりました。
関連記事:「HTML入門【<table>タグ】~テーブル(表)を作成してみよう~」
関連記事:「CSSでテーブル(表)をデザインする方法【基礎編】」
関連記事:CSSでテーブル(表)をデザインする方法【応用編】
関連記事:CSSでシンプルなテーブルをデザインする
関連記事:レスポンシブ対応のtableを作成しよう!
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「Basic Table」
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「resTables」
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「Responsive Tables」