ページ内にテーブルを作成するには、<table>タグ、<tr>タグ、<td>タグを使います。本コラムではテーブル作成の基本を解説します。テーブルの見出しやタイトルをつける方法やセルを結合する方法、CSSを使った罫線のスタイルの変更方法についても実際のコードを記述しながら学習して下さい。基本を学んだら便利ツールを使ってHTMLのコーディングをしましょう。
目次
1.1 テーブルを構成する基本のタグ
1.2 罫線の表示 "border"属性
1.3 行と列の作成
2.1 セルを横方向に結合する "colspan"属性
2.2 セルを縦方向に結合する"rowspan"属性
3.1 タイトルを付ける <caption>タグ
3.2 テーブルの見出しを付ける <th>タグ
3.3 ヘッダー <thead>タグとフッター <tfoot>タグ
【関連記事】CSSでテーブル(表)をデザインする【基礎編】
【関連記事】CSSでテーブル(表)をデザインする【応用編】
【関連記事】CSSでシンプルなテーブルをデザインする
1. 基本のテーブル(表)を作成する
1.1 テーブルを構成する基本のタグ
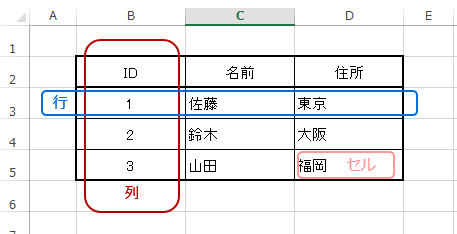
テーブルを作成する前に、基本的な用語を説明します。HTMLだけではなく、Excelやデーターベースで使われる共通の概念をしっかりと覚えておきましょう。
あるデーターのまとまりを分類して縦の列と横の列に並べて表したものを「テーブル(表)」と言います。テーブルを構成するのは、データの分類項目を表す縦並びの区切りである「列(カラム[Column])」と、横並びの区切りの「行(ロウ[row])」、それからデータの入っているマスの「セル(Cell)」です。
● テーブルの基本構成
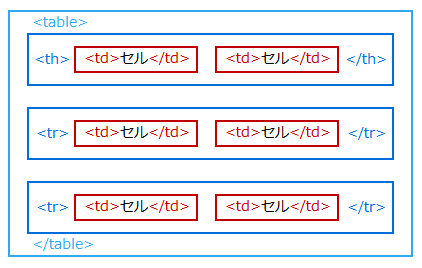
HTMLでは、「行」と「セル」に対応するタグを「table タグ」で囲んであげる事で表を作成する事ができます。
● <th> タグ :[Table Header] ・・テーブルの「テーブル見出し」を表すタグ
● <tr> タグ :[Table Raw] ・・テーブルの「行」を表すタグ
● <td> タグ :[Table Data] ・・テーブルの「セル」を表すタグ
「列」に対応するタブはありませんが、「tdタグ」を並べることで列を表しています。
データを保持する「tdタグ」のまとまりを「trタグ」で囲み列を作成し、その列のまとまりである「trタグ」を「tableタグ」で囲みます。
● テーブルタグの構成
それでは、実際にHTMLを記述しながら、それぞれのタグの役割を一つ一つ確認してゆきましょう。
<!DOCTYPE html>
<html>
<head><title>HTML入門-表の作成</title></head>
<body>
<table>
<tr>
<td>1行目</td>
</tr>
</table>
</body>
</html>
「セル」は一つですが、データを<td>タグで囲み、その前後を<tr>タグで囲んでいます。一行の全体を、<table>~</table>タグの中に入れてテーブルを作成します。
ブラウザーで表示するとこのようになります。
一見テーブルのように見えませんがHTMLではきちんとテーブルとして認識されています。
テーブルの罫線を表示してテーブルらしくしてみましょう。
1.2 罫線の表示 "border"属性
HTMLではデザインやレイアウトに関する属性はスタイルシート(CSSなど)を用いて定義するべきとして、いくつかの属性を非推奨としています。table要素における"border"属性は、現在非推奨とされていませんが見栄えに関する属性はスタイルシートを利用するとよいでしょう。
本コラムではHTMLの入門記事として、<table>要素の属性として"border"属性を指定して説明します。
"border"属性を使い「border="罫線の太さ(ピクセル数)"」をテーブルの要素に指定することで罫線を表示することができます。
<body>
<table border="1">
<tr>
<td>1行目</td>
</tr>
</table>
</body>
ブラウザーでの表示
"border"属性を指定して少しテーブルらしくなりました。
1.3 行と列の作成
次にセル一つだけの表に行と列を追加してみましょう。
●列の追加
列の追加は<tr>~</tr>タグの中に<td>~</td>タグを追加していくだけです。
<body>
<table border="1">
<tr>
<td>1行目(左の列)</td>
<td>1行目(右の列)</td>
</tr>
</table>
</body>
ブラウザーでの表示
複数の列(セル)を追加してみましょう。
<body>
<table border="1">
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
</table>
</body>
ブラウザーでの表示
●行の追加
テーブルに行を追加してみましょう。1行目の<tr>~</tr>タグのあとに新しい行の<tr>タグを追加します。
<body>
<table border="1">
<tr><td>1行目(左)</td><td>1行目(右)</td></tr>
<tr><td>2行目(左)</td><td>2行目(右)</td></tr>
</table>
</body>
ブラウザーでの表示
2行3列のテーブルです。
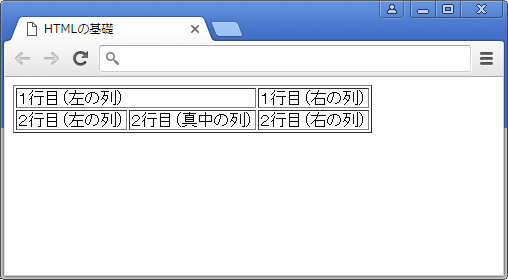
<body>
<table border="1">
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
ブラウザーでの表示
2. テーブル(表)のセルを結合する
1章では、テーブルの基本構造である<table>タグと<tr>タグ、<td>タグを使いテーブルを作成しました。次はテーブル内のセルを結合してみましょう。
2.1 セルを横方向に結合する "colspan"属性
となりのセルと結合するには、<td>タグの属性として、"colspan"属性を使います。
それでは以下テーブルの「1行目(左の列)」と「1行目(真中の列)」をつなげてみましょう。
「1行目(左の列)」のセルと「1行目(真中の列)」に対応するHTMLタグは4行目と5行目になります。
<body>
<table border="1">
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
タグの属性に、「colspan="つなげるセルの数"」を指定し「<td colspan="2">」とします。その右隣のセルは不要なので5行目の「<td>1行目(真中の列)</td>」を消します。
<table border="1">
<tr>
<td colspan="2">1行目(左の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
ブラウザーでの表示はこのようになります。
2.2 セルを縦方向に結合する "rowspan"属性
次に縦方向にセルをつなげてみましょう。
縦につなげるには横と同じように、<td>タグに属性を追加しますが、"rowspan"属性を使います。
<body>
<table border="1">
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
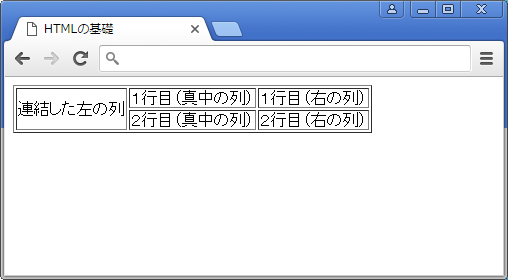
「1行目(左の列)」と「2行目(左の列)」を縦方向に結合させるには、「rowspan="つなげるセルの数"」を<td>タグに指定し、不要になった「<td>2行目(左の列)</td>」を消します。
<body>
<table border="1">
<tr>
<td rowspan="2">連結した左の列</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
すると、1行目のセルとその下の2行目のセルが結合されて表示されます。
3. テーブルの構成要素
3.1 タイトルを付ける <caption>タグ
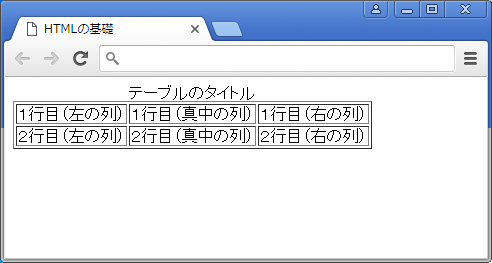
テーブルにタイトルを付けるには、<caption>タグを用います。<table>タグの直後に配置します。
<body>
<table border="1">
<caption>テーブルのタイトル</caption>
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
ブラウザーの表示
3.2 テーブルの見出しを付ける <th>タグ
HTMLの文章を書くときと同じようにテーブルにも見出し行を作成し、見やすくしてみましょう。
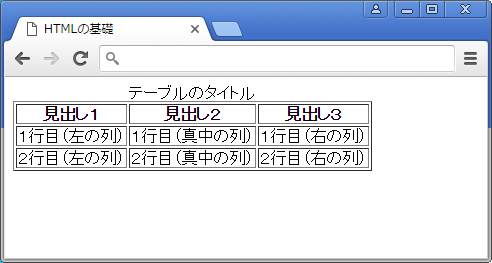
テーブルの見出しタグは<td>タグの代わりにに<th>タグを指定することで見出しとしての意味を持ちます。一番先頭に行を追加し、<th>~</th>タグで見出しを囲みます。
<body>
<table border="1">
<caption>テーブルのタイトル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
ブラウザーの表示
3.3 ヘッダー <thead>タグとフッター <tfoot>タグ
●<thead>タグ:
<thead>タグは、テーブルのヘッダー要素で<thead>~<thead>タグで囲みます。 さきほど作成した<th>(見出し)タグは、<thead>タグの中に配置します。
●<tfoot>タグ:
<tfoot>タグは、<thead>タグの直後にを配置することで、テーブルの一番下にフッター要素として表示されます。
※<thead>タグ→<tfoot>タグの順番に配置しないと、きちんと表示されないブラウザーもありますので注意して下さい。
<body>
<table border="1">
<caption>テーブルのタイトル</caption>
<thead><tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr></thead>
<tfoot><td colspan="3">テーブルのフッターです。</td></tfoot>
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
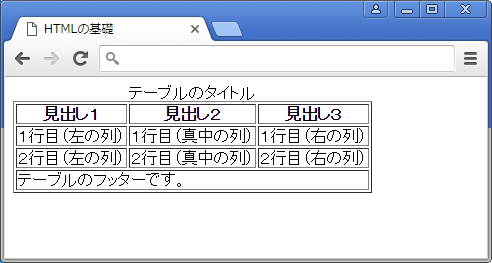
ブラウザーの表示
4. テーブルの罫線の線種を CSS で作成する
テーブルの線の種類を少し変更してみます。先ほどはテーブルの罫線をborder属性で指定しましたが、通常は、スタイルシートを用いてテーブルの装飾をします。分かりやすくする為に、HTMLファイルとCSSのファイルは分離していませんが、スタイルを設定するファイルはHTML文書と分離した方がよいでしょう。
<!DOCTYPE html>
<html>
<head><title>HTMLの基礎</title></head>
<style>
table {
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
border-collapse: collapse; /* 隣接するセルの罫線を重ねて表示する */
width: 80%; /* 要素の横幅を指定する */
}
td, th {
border: 1px solid #000000; /* 境界線を実線で指定する */
text-align: left; /* インライン要素の位置を指定する */
padding: 8px; /* 要素の余白を指定する(上下左右) */
}
</style>
<body>
<table border="1">
<caption>テーブルのタイトル</caption>
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
</table>
</body>
</html>
5行目から14行目までの「<style>タグ」で囲まれた箇所がCSSの記述になります。「 td セレクタ」と「 th セレクタ」でフォントの位置や余白を設定しています。「borderプロパティ(11)行目でテーブルの境界線を指定します。また、「table」セレクタで、テーブル罫線の重なりを指定する「border-collapse」罫線が重なった場合の表示を設定しています。「collapse」を設定しましたので、罫線の重なる部分でも表示は重なりません。
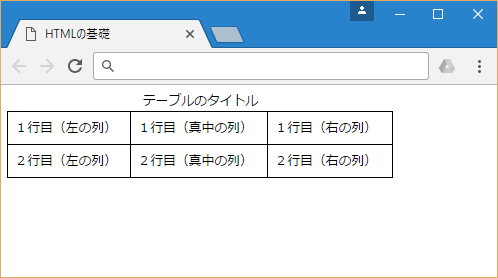
ブラウザーの表示
5. HTMLエディターを使ってテーブルを作る
テーブルを作る基本はしっかりと身につけてほしいのですが、テーブルのセルの数、行数が多くなるとHTMLの構造が分からなくなることがあります。そんなときはフリーで気軽に使えるHTMLエディターを使ってHTMLのテーブルタグを作成するととても便利です。【初心者におすすめ】HTMLエディター10選!で紹介したエディターを使って<table>タグを作成してみましょう。
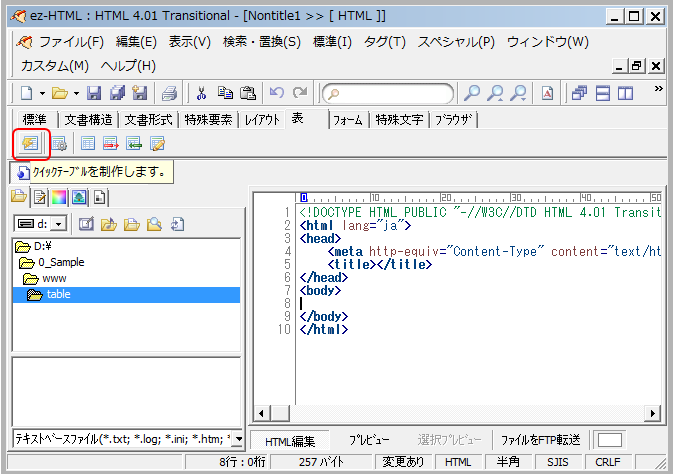
PCにインストールしたez-HTMLを立ち上げて[ファイル]→[新規作成]で文書を作ります。
ez-HTMLは新規作成すると自動でHTMLの基本タグを挿入してくれます。<body>タグの中にカーソルをおいて、表タブをクリックします。
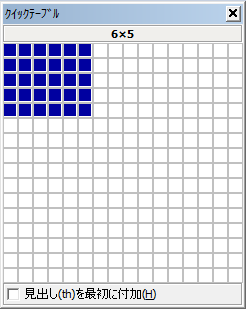
表タブの左にある雷マークのアイコンをクリックし「クイックテーブル」を表示します。
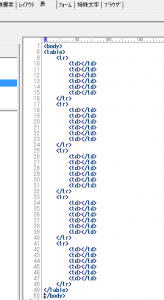
カーソルを動かし表示したいセルの数を選択します。今回は6行×5列のテーブルを選択しました。
マウスの左クリックでテーブルのセル数を確定させると<body>タグの中に<table>タグと<td>タグ、<tr>タグが自動で挿入されます。挿入したいデータや情報を<td>タグの中に記述してゆきましょう。
ある程度基本的なHTMLの構文を覚えていくことも重要ですが、同時にコーディングの際に使うツールを色々試してみると効率よく作業ができます。