HTMLとCSSだけで「レスポンシブ対応用のテーブルデザイン」を作成する方法について解説します。本コラムでは、まず、「overflow-x」プロパティを使用し、横長のテーブルをリサイズした時に、横スクロールが表示されるデザインを説明します。
また、メディアクエリを用いて、スマホなどの小さい画面に対応したレスポンシブテーブルの作成についても説明します。
目次
1. 「overflow-x」プロパティで横スクロールを表示する ~ レスポンシブ対応のテーブルデザイン1 ~
1.1. レスポンシブ対応用の基本のテーブルを作成する
1.2. 「overflow-x」プロパティを使ってレスポンシブ対応テーブルを作成する
1. 「overflow-x」プロパティで横スクロールを表示する ~ レスポンシブ対応のテーブルデザイン1 ~
1.1. レスポンシブ対応用の基本のテーブルを作成する
まずは「レスポンシブ」なテーブルのデザインを適用する通常のテーブルを作成してみましょう。「responsive-table1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●responsive-table1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>レスポンシブWEBデザイン入門</title>
<style>
table {
border-collapse: separate; /* セルの境界線の間隔を開けて表示する */
border-spacing: 2; /* 隣接するセルのボーダー間の間隔を指定する */
width: 100%; /* テーブルの横幅を指定する */
border:1px solid #31A9EE; /* テーブルの境界線を実線で指定する */
}
table th, table td {
text-align: center; /* セル内のテキストの位置を指定(真ん中)する */
padding: 10px; /* 要素の余白を指定する(上下左右) */
border: 1px solid #666 ;/* 境界線を実線で指定する */
white-space: nowrap; /* テキストの折り返しをしない */
}
table tr:nth-child(even){
background-color: #AAA /* ボックスの背景色を指定する */
}
</style>
</head>
<body>
<h1>レスポンシブテーブルデザイン</h1>
<div>
<table>
<tr>
<th>ID</th>
<th>名前</th>
<th>住所</th>
<th>見出し1</th><th>見出し2</th><th>見出し3</th><th>見出し4</th><th>見出し5</th>
</tr>
<tr>
<td>001</td>
<td>山田太郎</td>
<td>東京</td>
<td>内容1</td><td>内容2</td><td>内容3</td><td>内容4</td><td>内容5</td>
</tr>
<tr>
<td>002</td>
<td>佐藤一郎</td>
<td>名古屋</td>
<td>内容6</td><td>内容7</td><td>内容8</td><td>内容9</td><td>内容10</td>
</tr>
<tr>
<td>003</td>
<td>山田花子</td>
<td>東京</td>
<td>内容11</td><td>内容12</td><td>内容13</td><td>内容14</td><td>内容15</td>
</tr>
</table>
</div>
</body>
</html>
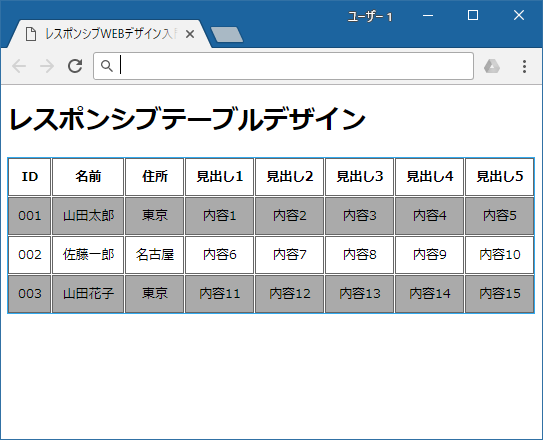
「responsive-table1.html」では、スタイル(<style>)タグで、テーブルのスタイルを色々設定していますが、レスポンシブ用の指定はまだしていません。テーブルの枠線や色、その他テキストの位置や折り返し処理などを指定しています。テーブルは「見出しの項目」が一番上の行に横長に配置されたものを作成しました。
●responsive-table1.html

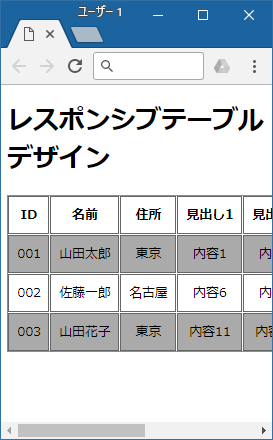
この横長のテーブルをPCのブラウザーなどの大きい画面で見る分には、問題なく閲覧できますが、画面の大きさが小さかったり、スマホやタブレットなどで見る時は、テーブルが途切れて表示されてしまい内容が分からなくなってしまいます。
●responsive-table1.html

そこで、レスポンシブ対応のコードを加えて、テーブルの内容を表示できるようにHTMLコードを書き換えてみます。
1.2. 「overflow-x」プロパティを使ってレスポンシブ対応テーブルを作成する
レスポンシブ対応で一番シンプルな方法です。<div>タグに「overflow-x」プロパティを加えることで小さい画面でもテーブルの内容を確認する事が可能になります。先程作成した「responsive-table1.html」にHTMLを編集してみましょう。
●responsive-table1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>レスポンシブWEBデザイン入門</title>
・・・省略・・・
</style>
</head>
<body>
<h1>レスポンシブテーブルデザイン</h1>
<p>横幅の長いテーブルの横幅が長い場合は、「overflow-x:auto」プロパティを使うと、必要に応じて横のスクロールバーが表示されます。
ブラウザーのウィンドウをリサイズして効果を確認してみて下さい。
</p>
<div style="overflow-x:auto;">
<table>
<tr>
<th>ID</th>
<th>名前</th>
<th>住所</th>
<th>見出し1</th><th>見出し2</th><th>見出し3</th><th>見出し4</th><th>見出し5</th>
</tr>
・・・省略・・・
</table>
</div>
</body>
</html>
「<div>タグ」にスタイル属性を追加します。ボックス要素内のコンテンツが範囲内に収まらない場合に、横スクロールではみ出た部分を表示する事のできる「overflow-xプロパティ」を使います。サンプルコードでは、値に「auto」を指定していますが、「scroll」を指定しても構いません。
<div style="overflow-x:auto;">
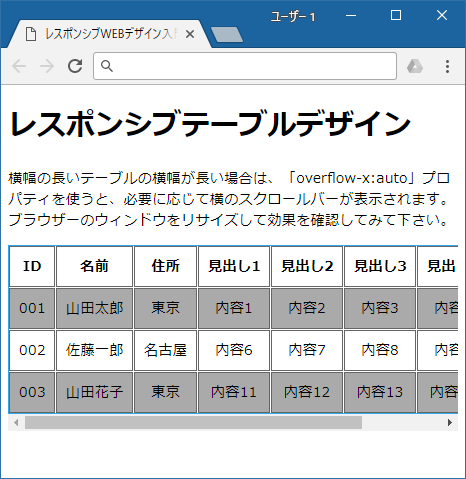
●responsive-table1.html

ブラウザのウィンドウを小さくして、「overflow-xプロパティ」の効果を確認してみましょう。表示さ表示されていないコンテンツを横スクロールを使って確認する事が可能になりました。
2. メディアクエリを使ってテーブルセルを縦に表示する ~ レスポンシブ対応のテーブルデザイン2 ~
2.1. レスポンシブ対応用の基本のテーブルを作成する
次に、見出しが左側に配置されているテーブルを作成してみましょう。「responsive-table2.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●responsive-table2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>レスポンシブWEBデザイン入門</title>
<style>
table {
width: 100%; /* テーブルの横幅を指定する */
}
table th, table td {
padding: 10px; /* セルの余白を指定する(上下左右) */
border: 1px solid #666; /* セルの境界線を実線で指定する */
}
table th {
background-color: #AAA; /* ボックスの背景色を指定する */
width: 30%; /* テーブルの見出しの横幅を指定する */
text-align: center; /* セル内のテキストの位置を指定(真ん中)する */
}
</style>
</head>
<body>
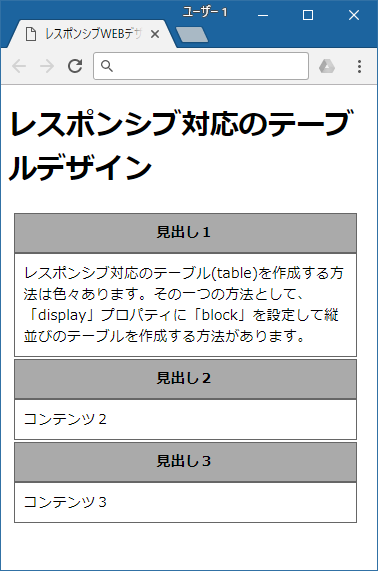
<h1>レスポンシブ対応のテーブルデザイン</h1>
<table>
<tr>
<th>見出し1</th>
<td>レスポンシブ対応のテーブル(table)を作成する方法は色々あります。その一つの方法として、「display」プロパティに「block」を設定して縦並びのテーブルを作成する方法があります。</td>
</tr>
<tr>
<th>見出し2</th>
<td>コンテンツ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>コンテンツ3</td>
</tr>
</table>
</body>
</html>
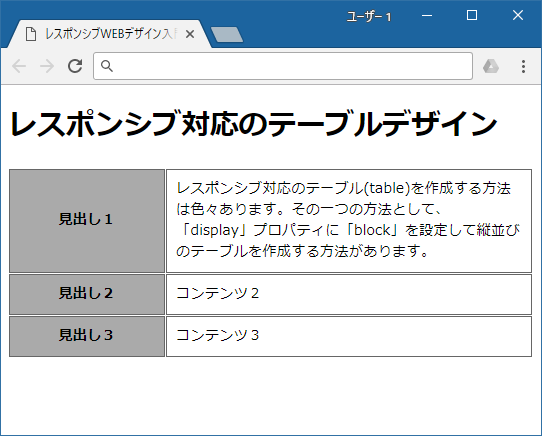
●responsive-table2.html

テーブルの「<th>タグ」のスタイルや境界線のスタイルなどを指定したHTMLを準備します。まだレスポンシブ対応用のコードは記述していません。
2.2. スマホ対応用のメディアクエリ(CSS)を追加する
左側の見出しの列とその内容の2列目のセルを縦並びにするCSSを追加して、レスポンシブ対応用のテーブル(table)を作成します。
●responsive-table2.html
<style>
table {
width: 100%; /* テーブルの横幅を指定する */
}
table th, table td {
padding: 10px; /* セルの余白を指定する(上下左右) */
border: 1px solid #666; /* セルの境界線を実線で指定する */
}
table th {
background-color: #AAA; /* ボックスの背景色を指定する */
width: 30%; /* テーブルの見出しの横幅を指定する */
text-align: center; /* セル内のテキストの位置を指定(真ん中)する */
}
@media only screen and (max-width:480px){
table {
margin: 10px 5px; /* テーブルの余白を指定する */
}
table th, table td {
width: 90%; /* テーブルの見出しの横幅を指定する */
display: block; /* ブロックレベル要素化する */
border-top: 1px solid #666; /* セルの境界線を実線で指定する */
}
}
</style>
通常のテーブルのスタイルに加えて、レスポンシブウェブデザインを実現する為、CSSの「メディアクエリ」を追加します。「responsive-table2.html」の「@media only screen and」で設定されたスタイルがスマホ用の設定になります。
●responsive-table2.html
<style>
table {
通常のテーブルのスタイル
}
@media only screen and (max-width:480px){
レスポンシブ対応用のテーブルスタイル
}
</style>
メディアクエリの「@media」を用いると、メディアのタイプや横幅、高さに応じて、スタイルシートの適用範囲を制御することが可能になります。
サンプルコード「responsive-table2.html」のクエリは、ブラウザー画面の幅が480pxまでの幅の場合、波括弧({ })内のスタイルが適応されます。メディアクエリ内の「thタグ」と「tdタグ」のスタイルに「display: block;」を設定して、見出しのセルをブロックレベルの要素にする事で、テーブルを縦並びのスタイルにしています。
●responsive-table2.html

画面サイズが「480px以下」になると、テーブルデザインのレスポンシブスタイルが適用されて、見出しとその値のセルが縦並びで表示されるようになります。
関連記事:「HTML入門【<table>タグ】~テーブル(表)を作成してみよう~」
関連記事:「CSSでテーブル(表)をデザインする方法【基礎編】」
関連記事:tableをレスポンシブ対応させるjQueryプラグイン「Basic Table」








