CSSでシンプルなテーブルをデザインするサンプルコードをご紹介します。
HTMLとCSSで作成するテーブルについては「HTML入門【<table>タグ】~テーブル(表)を作成してみよう~」と「CSSでテーブル(表)をデザインする方法【基礎編】」で解説しています。テーブルの基本については、こちらのコラムをご参考下さい。
目次
1. 横見出しのテーブルをデザインする
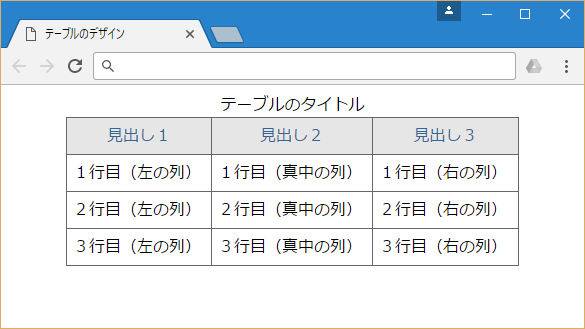
テーブルの見出し(横方向)に色を付けて、フォントのスタイルと位置などのスタイルを変更したシンプルなデザインです。「table1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●table1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブルのデザイン</title>
<style>
table {
width: 80%; /* ボックス外側余白を指定する */
margin-left: auto; /* 左側の余白を自動に指定する */
margin-right: auto; /* 右側の余白を自動に指定する */
border-collapse: collapse; /* 隣接するセルの罫線を重ねて表示する */
}
table th{
padding: 6px; /* 見出しの余白を指定する(上下左右) */
background-color: rgba(170,170,170, 0.3); /* 見出しの背景色を指定する */
color: #326693; /* フォントの色を指定する */
font-weight: normal; /* フォントの太さを指定する */
text-align: center; /* テキストの位置を指定する */
vertical-align: top; /* 見出しテキストの位置を指定する */
border: 1px solid #666666;/* 罫線を実線で指定する */
}
table td{
padding: 6px; /* セルの余白を指定する(上下左右) */
background-color: #fff; /* ボックスの背景色を指定する */
border: 1px solid #666666; /* 罫線を実線で指定する */
}
</style>
</head>
<body>
<table>
<caption>テーブルのタイトル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>1行目(左の列)</td>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<td>2行目(左の列)</td>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
<tr>
<td>3行目(左の列)</td>
<td>3行目(真中の列)</td>
<td>3行目(右の列)</td>
</tr>
</table>
</body>
</html>
テーブル全体の大きさや位置、その他スタイルを好みのものに変更してみて下さい。
●ブラウザーの表示
2. 縦見出しのテーブルデザインを作成する
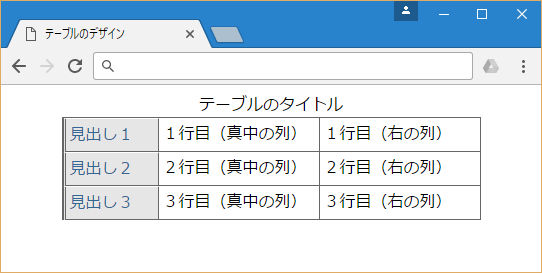
テーブルの見出し(縦方向)に色を付けたサンプルコードです。見出しの罫線は二重線を指定しました。
「table2.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●table2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブルのデザイン</title>
<style>
table {
width: 80%; /* テーブルの横幅を指定する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
margin-left: auto; /* 左側の余白を自動に指定する */
margin-right: auto; /* 右側の余白を自動に指定する */
border-collapse: separate; /* 隣接するセルの罫線を離して表示する */
border-spacing: 0px; /* セルの罫線の間隔を指定する */
border-top: 1px solid #666666; /* テーブル罫線上部のスタイルを指定する */
border-left: 1px solid #666666; /* テーブル罫線左側のスタイルを指定する */
}
table th{
width:15%; /* 見出しの横幅を指定する */
padding:4px; /* 見出しの余白を指定する(上下左右) */
background-color: rgba(170,170,170, 0.3);/* 見出しの背景色を指定する */
font-weight: normal; /* フォントの太さを指定する */
color: #326693; /* フォントの色を指定する */
text-align: left; /* 見出しテキストの位置(横方向)を指定する */
vertical-align: top; /* 見出しテキストの位置(縦方向)を指定する */
border-top: 1px solid #fff; /* 罫線上部のスタイルを指定する */
border-bottom: 1px solid #666666;/* 罫線下部のスタイルを指定する */
border-left: 3px double #666666;/* 罫線左側のスタイルを指定する */
border-right: 1px solid #666666;/* 罫線右側のスタイルを指定する */
}
table td{
width:25%; /* セルの横幅を指定する */
padding:4px; /* 要素の余白を指定する(上下左右) */
background-color: #ffffff; /* ボックスの背景色を指定する */
border-right: 1px solid #666666;/* 罫線右側のスタイルを指定する */
border-bottom: 1px solid #666666;/* 罫線下部のスタイルを指定する */
}
</style>
</head>
<body>
<table>
<caption>テーブルのタイトル</caption>
<tr>
<th>見出し1</th>
<td>1行目(真中の列)</td>
<td>1行目(右の列)</td>
</tr>
<tr>
<th>見出し2</th>
<td>2行目(真中の列)</td>
<td>2行目(右の列)</td>
</tr>
<tr>
<th>見出し3</th>
<td>3行目(真中の列)</td>
<td>3行目(右の列)</td>
</tr>
</table>
</body>
</html>
●ブラウザーの表示
「tableセレクタ」でテーブル全体を、「thセレクタ」で見出し、「tdセレクタ」でセルのスタイルを指定しています。