「HTML入門【<table>タグ】~テーブル(表)を作成してみよう~」と「CSSでテーブル(表)をデザインする方法【基礎編】」では、テーブル作成の基本について解説しました。本コラムでは、CSSを用いてもう少しデザイン性のあるテーブルを作成する方法について説明します。
【関連記事】CSSでシンプルなテーブルをデザインする
目次
1.1. テーブルの見出しに角丸を適用する
1.2. テーブルヘッダーの見出しにグラデーションをつける
1.3. テーブルの列の見出しにグラデーションをつける
1.4. テーブルのセルのスタイルを作成する
1. テーブル(表)のスタイルを作成する
テーブルを作成するHTMLコードについては、既にマスターしている前提で解説します。
HTMLでテーブルを作成する方法については「HTML入門【<table>タグ】~テーブル(表)を作成してみよう~」を、CSSでテーブルスタイルをデザインする基本的な方法については、「CSSでテーブル(表)をデザインする方法【基礎編】」をご参考下さい。
まずは、本コラムで使用するHTML/CSSのサンプルコード「table1.html」ファイルをPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
テーブル見出しにグラデーションをつけて、テーブルとセルに角丸を適用しています。またセル内に画像を挿入する方法についても解説します。少しコードが長いので小分けに説明します。
●table1.html
<!DOCTYPE html>
<html>
<head><title>テーブルのデザイン</title></head>
<style>
table.table1{
width: 90%; /* 要素の横幅を指定する */
line-height: 1.5em; /* 行の高さを指定する */
border-collapse: separate; /* 隣接するセルの罫線を重離して表示する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
font-size: 12.5px; /* フォントのサイズを指定する */
font-weight: bold; /* フォントの太さを指定する */
}
.table1 thead th{
color:#fff; /* フォントの色を指定する */
padding:15px; /* セルの余白を指定する */
border:1px solid #006DD9; /* 罫線のスタイルを指定する */
border-bottom:3px solid #006DD9; /* 罫線(下部)のスタイルを指定する */
border-top-left-radius:5px; /* 罫線(左上)の角丸を指定する */
border-top-right-radius:5px; /* 罫線(右上)の角丸を指定する */
text-shadow:1px 1px 1px #666666; /* テキストフォントの影を指定する */
background-color:#006DD9; /* 背景色を指定する */
background: linear-gradient(#326693, #31A9EE); /* 背景色のグラデーションを指定する */
}
.table1 tbody th{
color:#fff; /* フォントの色を指定する */
padding:0px 10px; /* セルの余白を指定する(上下:左右) */
border:1px solid #006DD9; /* 罫線のスタイルを指定する */
border-right:3px solid #006DD9; /* 罫線(右)のスタイルを指定する */
border-top-left-radius:5px; /* 罫線(左上)の角丸を指定する */
border-bottom-left-radius:5px; /* 罫線(左下)の角丸を指定する */
text-shadow:1px 1px 1px #666666;/* テキストフォントの影を指定する */
background-color:#006DD9; /* 背景色を指定する */
background: linear-gradient(to right, #326693, #31A9EE); /* 背景色のグラデーションを指定する */
}
.table1 tbody td{
padding:10px; /* セルの余白を指定する(上下:左右) */
color:#666; /* フォントの色を指定する */
text-align:center; /* テキストの位置を指定する */
text-shadow:1px 1px 1px #fff; /* テキストフォントの影を指定する */
background-color:rgba(49,169,238,0.3);
border: 1px solid #aaa; /* 罫線のスタイルを指定する */
border-radius: 3px; /* 罫線の角丸を指定する */
}
.table1 tbody span.check1::before{
content : url(../images/check1.png) /* 画像コンテンツの指定 */
}
.table1 tbody span.check2::before{
content : url(../images/check2.png) /* 画像コンテンツの指定 */
}
</style>
<body>
<table class="table1">
<thead>
<tr>
<th></th>
<th scope="col">項目1</th>
<th scope="col">項目2</th>
<th scope="col">項目3</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">行見出し1</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<th scope="row">行見出し2</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<th scope="row">行見出し3</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<th scope="row">行見出し4</th>
<td><span class="check1"></span></td>
<td><span class="check1"></span></td>
<td><span class="check1"></span></td>
</tr>
<tr>
<th scope="row">行見出し5</th>
<td><span class="check2"></span></td>
<td><span class="check2"></span></td>
<td><span class="check2"></span></td>
</tr>
</tbody>
</table>
</body>
</html>
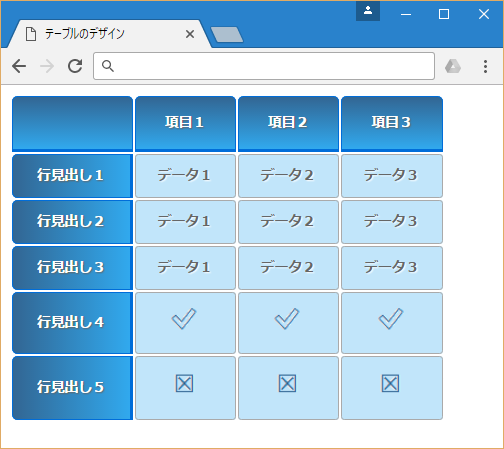
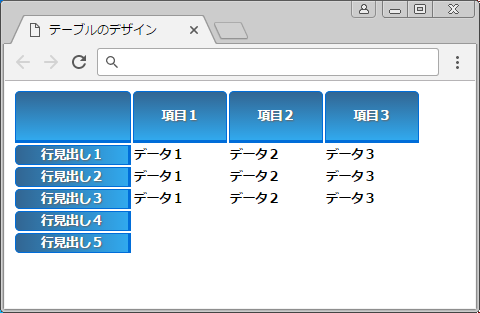
●ブラウザーの表示(table1.html)
テーブルのHTMLコードはデータが入って3行と画像を入れる2行で構成されます。その構造にヘッダー要素(thead)を追加してグラデーションのcssを設定しています。それでは早速セレクタごとの表示を確認してみましょう。
1.1. テーブルの見出しに角丸を適用する
まずは、基本のテーブルのスタイルのみを適用したものをブラウザーで確認してみます。
●table1.html
<style>
table.table1{
width: 90%; /* 要素の横幅を指定する */
line-height: 1.5em; /* 行の高さを指定する */
border-collapse: separate; /* 隣接するセルの罫線を離して表示する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
font-size: 12.5px; /* フォントのサイズを指定する */
font-weight: bold; /* フォントの太さを指定する */
}
・・・省略・・・
</style>
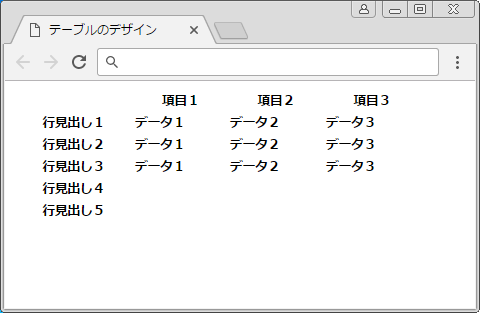
●ブラウザーの表示(table1.html)
テーブルの罫線は見出しセルと通常セルで設定しますので、「tableセレクタ」では、フォントのサイズや行の高さなどを指定しています。また、「border-collapse: separate」でテーブルの罫線は重ならないように設定しました。
●table1.html
<style>
・・・省略・・・
.table1 thead th{
color:#fff; /* フォントの色を指定する */
padding:15px; /* セルの余白を指定する */
border:1px solid #006DD9; /* 罫線のスタイルを指定する */
border-bottom:3px solid #006DD9; /* 罫線(下部)のスタイルを指定する */
border-top-left-radius:5px; /* 罫線(左上)の角丸を指定する */
border-top-right-radius:5px; /* 罫線(右上)の角丸を指定する */
text-shadow:1px 1px 1px #666666; /* テキストフォントの影を指定する */
background-color:#006DD9; /* 背景色を指定する */
}
・・・省略・・・
</style>
●ブラウザーの表示(table1.html)
「border-top-left-radiusプロパティ」と「border-top-right-radiusプロパティ」で「theadタグ」内の見出し部分の角丸を設定しています。
1.2. テーブルヘッダーの見出しにグラデーションをつける
テーブル見出し(thead)の背景をグラデーションにしてみましょう。
●table1.html
<style>
.table1 thead th{
・・・省略・・・
background: linear-gradient(#326693, #31A9EE); /* 背景色のグラデーションを指定する */
}
・・・省略・・・
</style>
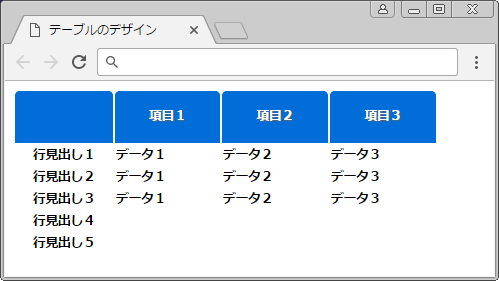
●ブラウザーの表示(table1.html)
「backgroundプロパティ」に”linear-gradient()関数”を使って見出しの背景をグラデーション表示しています。
1.3. テーブルの列の見出しにグラデーションをつける
テーブル縦列の見出し(tbody th)部分も同様にグラデーションの設定をします。色やフォントのスタイルなどは好みで変更して下さい。
●table1.html
<style>
・・・省略・・・
.table1 tbody th{
color:#fff; /* フォントの色を指定する */
padding:0px 10px; /* セルの余白を指定する(上下:左右) */
border:1px solid #006DD9; /* 罫線のスタイルを指定する */
border-right:3px solid #006DD9; /* 罫線(右)のスタイルを指定する */
border-top-left-radius:5px; /* 罫線(左上)の角丸を指定する */
border-bottom-left-radius:5px; /* 罫線(左下)の角丸を指定する */
text-shadow:1px 1px 1px #666666;/* テキストフォントの影を指定する */
background-color:#006DD9; /* 背景色を指定する */
background: linear-gradient(to right, #326693, #31A9EE); /* 背景色のグラデーションを指定する */
}
・・・省略・・・
</style>
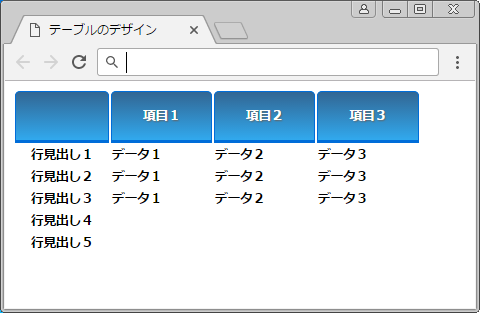
●ブラウザーの表示(table1.html)
1.4. テーブルのセルのスタイルを作成する
次に、テーブルデータのセルのスタイルを変更してみましょう。
●table1.html
<style>
・・・省略・・・
.table1 tbody td{
padding:10px; /* セルの余白を指定する(上下:左右) */
color:#666; /* フォントの色を指定する */
text-align:center; /* テキストの位置を指定する */
text-shadow:1px 1px 1px #fff; /* テキストフォントの影を指定する */
background-color:rgba(49,169,238,0.3); /* セルの背景色を指定する */
border: 1px solid #aaa; /* 罫線のスタイルを指定する */
border-radius: 3px; /* 罫線の角丸を指定する */
}
・・・省略・・・
</style>
●ブラウザーの表示(table1.html)
「td」タグの背景色やフォントのスタイル、罫線の種類を指定しています。
2. テーブルのセルに画像を挿入する方法
「span」タグ内のコンテンツにCSSで画像を設定する事で特定の画像をセル内に表示します。
●table1.html
<style>
・・・省略・・・
.table1 tbody span.check1::before{
content : url(../images/check1.png) /* 画像コンテンツの指定 */
}
.table1 tbody span.check2::before{
content : url(../images/check2.png) /* 画像コンテンツの指定 */
}
</style>
透過画像の「check1.png」と「check2.png」を用意して、「:before疑似クラス」を使ってセル内に画像を表示しています。
●ブラウザーの表示(table1.html)
【関連記事】 HTML入門【<table>タグ】~テーブル(表)を作成してみよう~
【関連記事】CSSでテーブル(表)をデザインする方法【基礎編】