CSSのみでタブの切り替えを実現する方法は色々ありますが、今回はinputタグを使った方法について解説します。
目次
1. タブ切り替えコンテンツの元になるHTMLの作成
まずは、タブ切り替えコンテンツの元になるHTMLのコードを見てみましょう。「tab1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●tab1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-タブ切り替えの実装</title>
<style>
div{
border: 1px solid #aaa; /* div要素の境界線を指定する */
}
</style>
</head>
<body>
<h1>タブ切り替え</h1>
<div class="contents">
<input type="radio" name="tab">タブラベル1
<input type="radio" name="tab">タブラベル2
<input type="radio" name="tab">タブラベル3
<div>
<div>
タブラベル1がクリックされました。<br>
タブラベル1のコンテンツです。</div>
<div>
タブラベル2がクリックされました。<br>
タブラベル2のコンテンツです。</div>
<div>
タブラベル3がクリックされました。<br>
タブラベル3のコンテンツです。</div>
</div>
</div>
</body>
</html>
タブの切り替えはラジオボタンとその項目に対応するコンテンツを含むボックスを作成し、スタイルを適用する事で実現します。ボックス要素を分かりやすく表示する為にdivセレクタにborderプロパティを使っています。ラジオボタンをチェックした時に下のボックスのコンテンツを表示するようにCSSのスタイルを適用してゆきます。
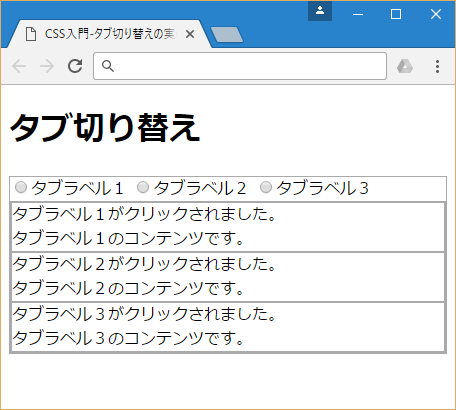
●ブラウザーの表示
2. タブラベルを追加して切り替えメニューを作成する
「tab2.html」は必要最低限の装飾を施したタブメニューになります。
●tab2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-タブ切り替えの実装</title>
<style>
.contents input[type="radio"] {
display: none; /* ラジオボタンのデザインを無効にする */
}
.contents label {
display: inline-block; /* ブロックレベル要素をインライン要素化 */
width: 100px; /* タブラベルの横幅を指定する */
border: 1px solid #aaa ;/* タブラベルの境界線を指定する */
}
.contents input[type="radio"]:checked + label {
color: #FFF; /* タブラベルクリック時のフォントの色を指定する */
background-color: #aaa; /* タブラベルクリック時の背景色を指定する */
}
.tab_box {
width: 400px; /* タブコンテンツの横幅を指定する */
height: 100px; /* タブコンテンツの高さを指定する */
border: 2px solid #aaa; /* タブコンテンツの境界線を指定する */
}
.contents > .tab_box > div {
display: none; /* コンテンツを表示するdiv要素にのみに非表示を指定する */
}
#tab_label1:checked ~ .tab_box > #tabContent1 {
display: block; /* タブコンテンツ1を表示する */
}
#tab_label2:checked ~ .tab_box > #tabContent2 {
display: block; /* タブコンテンツ2を表示する */
}
#tab_label3:checked ~ .tab_box > #tabContent3 {
display: block; /* タブコンテンツ3を表示する */
}
</style>
</head>
<body>
<h1>タブ切り替え</h1>
<div class="contents">
<input type="radio" id="tab_label1" name="tab" checked>
<label for="tab_label1">タブラベル1</label>
<input type="radio" id="tab_label2" name="tab">
<label for="tab_label2">タブラベル2</label>
<input type="radio" id="tab_label3" name="tab">
<label for="tab_label3">タブラベル3</label>
<div class="tab_box">
<div id="tabContent1">
タブラベル1がクリックされました。<br>
タブラベル1のコンテンツです。</div>
<div id="tabContent2">
タブラベル2がクリックされました。<br>
タブラベル2のコンテンツです。</div>
<div id="tabContent3">
タブラベル3がクリックされました。<br>
タブラベル3のコンテンツです。</div>
</div>
</div>
</body>
</html>
「tab1.html」のHTMLコードとの相違点は、labelタグが追加されている所です。labelタグに対してスタイルを適用する事で「タブ」を作成します。
CSSの方を見てゆきましょう。「.contents」セレクタでは"display: none;"でラジオボタンのスタイルを無効にし、代わりにlabelタグの装飾を指定し、「.tab_box」セレクタでは、タブのコンテンツを表示するボックスの大きさと罫線を指定しています。「.contents > .tab_box > div」セレクタは一番最後の子要素にのみスタイルを適用するセレクターです。「:checked疑似クラス」を使ってラベルがチェックされたときに対応するid属性のボックスが表示される仕組みです。
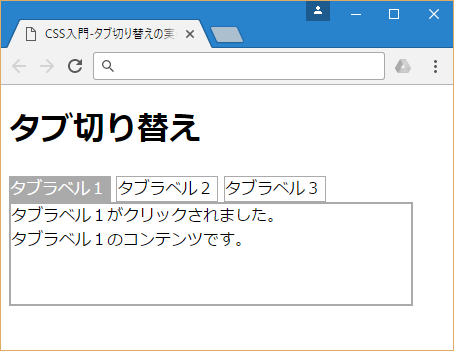
●ブラウザーの表示
3. タブメニューのスタイルを追加する
「tab2.html」のコードを編集してタブラベルやコンテンツ領域に各種スタイルを適用しましょう。
●tab3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-タブ切り替えの実装</title>
<style>
.contents input[type="radio"] {
display: none; /* ラジオボタンのデザインを無効にする */
}
.contents label {
display: inline-block; /* ブロックレベル要素をインライン要素化 */
padding: 5px 10px; /* ボックス内側の余白を指定する */
width: 80px; /* タブラベルの横幅を指定する */
font-weight: bold; /* タブフォントの太さを指定する */
font-size: 13px; /* タブフォントのサイズを指定する */
color: #326693; /* タブフォントの色を指定する */
background-color: #fff; /* タブラベルの背景色を指定する */
cursor: pointer; /* マウスカーソルの形(リンクカーソル)を指定する */
box-shadow: inset 3px 3px 3px rgba(0, 0, 0, 0.5); /* タブラベルの影を指定する */
border-radius: 5px 5px 0 0;/* タブラベルを角丸にする */
}
.contents input[type="radio"]:checked + label {
color: #FFF; /* タブラベルクリック時のフォントの色を指定する */
background-color: #aaa; /* タブラベルクリック時の背景色を指定する */
}
.tab_box {
width: 350px; /* タブコンテンツの横幅を指定する */
height: auto; /* タブコンテンツの高さを指定する */
padding: 5px; /* タブコンテンツの余白を指定する */
border: 2px solid #aaa; /* タブコンテンツの境界線を指定する */
}
.contents > .tab_box > div {
display: none; /* コンテンツを表示するdiv要素にのみに非表示を指定する */
}
#tab_label1:checked ~ .tab_box > #tabContent1 {
display: block; /* タブコンテンツ1を表示する */
background: #aaaaaa;/* タブコンテンツ1の背景色を指定する */
}
#tab_label2:checked ~ .tab_box > #tabContent2 {
display: block; /* タブコンテンツ2を表示する */
background: #31a9ee;/* タブコンテンツ2の背景色を指定する */
}
#tab_label3:checked ~ .tab_box > #tabContent3 {
display: block; /* タブコンテンツ3を表示する */
background: #ff9696;/* タブコンテンツ3の背景色を指定する */
}
</style>
</head>
<body>
<h1>タブ切り替え</h1>
<div class="contents">
<input type="radio" id="tab_label1" name="tab" checked>
<label for="tab_label1">タブラベル1</label>
<input type="radio" id="tab_label2" name="tab">
<label for="tab_label2">タブラベル2</label>
<input type="radio" id="tab_label3" name="tab">
<label for="tab_label3">タブラベル3</label>
<div class="tab_box">
<div id="tabContent1">
タブラベル1がクリックされました。<br>
タブラベル1のコンテンツです。</div>
<div id="tabContent2">
タブラベル2がクリックされました。<br>
タブラベル2のコンテンツです。</div>
<div id="tabContent3">
タブラベル3がクリックされました。<br>
タブラベル3のコンテンツです。</div>
</div>
</div>
</body>
</html>
「.contentsセレクタ」でタブラベルのフォントサイズ(font-size)や色(color)、ラベルの影(box-shadow:)などを追加指定しています。また、コンテンツ領域は「.tab_boxセレクタ」にスタイルを追加する事で好みのボックスを作成する事ができます。「tab3.html」では余白(padding)を追加しています。コンテンツ各々のスタイルとして背景色(background)を「:cheked疑似クラス」に設定しました。
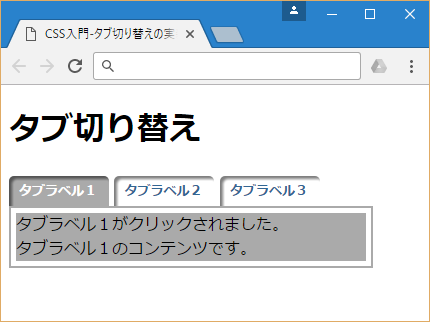
●ブラウザーの表示(タブラベル1)
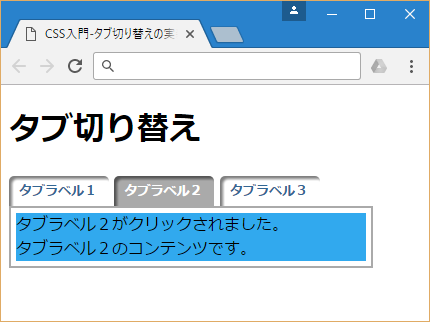
●ブラウザーの表示(タブラベル2)
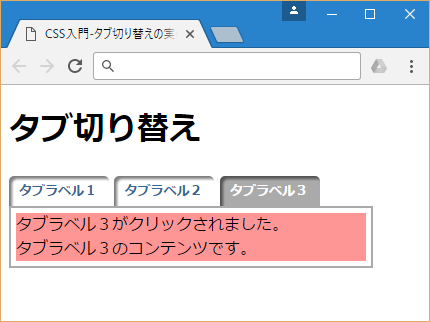
●ブラウザーの表示(タブラベル3)