CSSのpositionプロパティを使って要素の位置を指定する「fixed」の使い方について解説します。positionプロパティの値には、「static」「relative」「absolute」「fixed」の値を設定できます。本コラムでは、ウィンドウ枠に対して絶対位置へ要素を固定する事のできる「fixed」の使い方について解説します。
1. positionプロパティの基本書式
●基本書式
セレクター名 { position:値; }
CSSの「positionプロパティ」は要素の配置方法を指定するプロパティです。「値」の初期値は「static」ですが、指定する事はほとんどありません。
2. position:fixedで要素を固定する方法
「positionプロパティ」に「fixed」を指定してボックス要素を固定して表示するコードを確認してみましょう。
サンプルHTMLの「CSS_Sample1.html」をコピーして動作を確認して下さい。ローカルPCで保存する場合は、ファイル形式を「utf-8」にします。
![]()
●CSS_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS</title>
<style>
#fixed {
position: fixed; /* 要素の位置を固定する */
bottom: 0; /* 基準の位置を画面の一番下に指定する */
right: 0; /* 基準の位置を画面の一番右に指定する */
width: 300px; /* 幅を指定する */
border: 3px solid #326693; /* ボーダーを指定する */
}
</style>
</head>
<body>
<h2>position: fixedの使い方</h2>
<div id="fixed">
要素は右下で固定されます。
</div>
</body>
</html>
--------------------
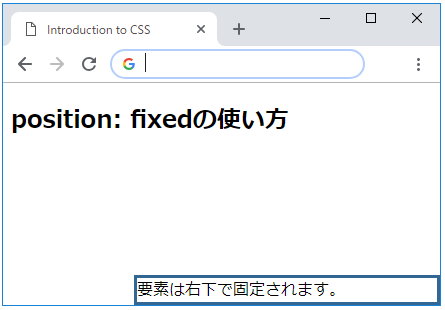
positionプロパティと一緒に「top」、「bottom」、「left」、「rigth」プロパティを使って、要素をどこに配置するかを指定します。サンプルコードでは、「bottom:0;」、「right: 0;」に指定してますので、ブラウザー上でボックス要素は右下に配置されます。
●ブラウザーの表示

3. position:fixedで固定のタイトルメニューを作成する方法
「position:fixed」を使うと固定のタイトルメニューを作成する事も可能です。
![]()
●JS_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS</title>
<style>
#fixed {
position: fixed; /* 要素の位置を固定する */
top: 0; /* 基準の位置を画面の一番上に指定する */
left: 0; /* 基準の位置を画面の一番左に指定する */
margin: 0; /* 要素の余白を0にする */
padding: 10px; /* 要素内側の余白を指定する */
height:30px; /* 高さを指定する */
width: 100%; /* 幅を指定する */
background: #326693; /* 背景色を指定する */
color:white; /* フォントの色を指定する */
}
.box1{
height:100px; /* 高さを指定する */
width: 90%; /* 幅を指定する */
background: #AAAAAA; /* 背景色を指定する */
margin-top: 60px; /* 要素内側の余白を指定する */
}
.box2{
height:100px; /* 高さを指定する */
width: 90%; /* 幅を指定する */
background: #666666; /* 背景色を指定する */
margin-top: 10px; /* 要素内側の余白を指定する */
}
</style>
</head>
<body>
<p id="fixed">
タイトルメニューを固定する方法</p>
<div class="box1">
<p>ボックス1</p>
</div>
<div class="box2">
<p>ボックス2</p>
</div>
</body>
</html>
--------------------
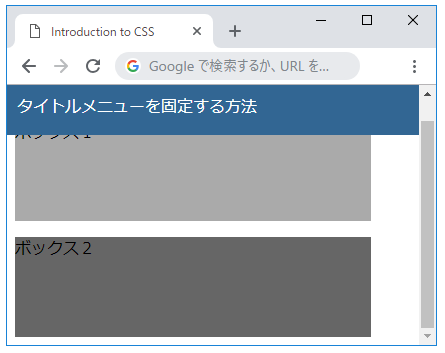
タイトルメニューにする段落タグはに「position:fixed」を指定して、段落の余白をなし「0」に設定します。背景とフォントカラーを指定すると、ウインドウをスクロールしてもタイトルは一番上に固定されます。
●ブラウザーの表示

4. position:fixedで固定タイトルメニューをスクロールする方法
タイトルメニュー用に「position:fixed」を使うと横方向にスクロールがでるようなウィンドウの場合コンテンツは横スクロールされますが、メニューはスクロールしません。 タイトルメニューに表示させたいテキストやデザインがある場合は、jQueryを使うと簡単に横スクロールする事ができます。
![]()
●JS_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(window).on("scroll", function(){
$("#fixed").css("left", -$(window).scrollLeft());
});
</script>
<style>
#fixed {
position: fixed; /* 要素の位置を固定する */
top: 0; /* 基準の位置を画面の一番上に指定する */
left: 0; /* 基準の位置を画面の一番左に指定する */
margin: 0; /* 要素の余白を0にする */
padding: 10px; /* 要素内側の余白を指定する */
height:30px; /* 高さを指定する */
width: 600px; /* 幅を指定する */
background: #326693; /* 背景色を指定する */
color:white; /* フォントの色を指定する */
}
.box1{
height:100px; /* 高さを指定する */
width: 900px; /* 幅を指定する */
background: #AAAAAA; /* 背景色を指定する */
margin-top: 60px; /* 要素内側の余白を指定する */
}
</style>
</head>
<body>
<p id="fixed">
JavaScriptを使って固定したタイトルメニューをスクロールさせる方法</p>
<div class="box1">
<p>ボックス1</p>
</div>
</body>
</html>
--------------------
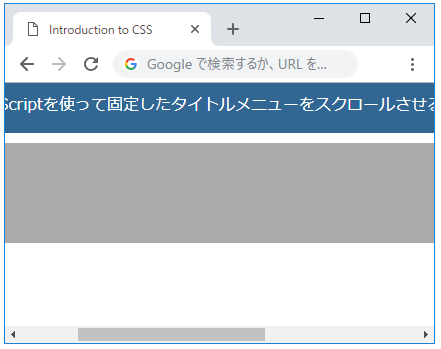
scriptタグの「jQuery」を使って横スクロールした時のイベントの関数を実行し、「Leftプロパティ」にスクロール位置を設定しています。横長のページをスクロールすると「Left:0;」を指定した固定タイトルメニューもスクロールに合わせて動くのでサンプルコードを保存して確認してみて下さい。
●ブラウザーの表示

当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら