「positionプロパティ」はボックス領域の配置を指定することができるプロパティです。「topプロパティ」、「leftプロパティ」、「rightプロパティ」、「bottomプロパティ」と合わせて使います。
1. ボックスの配置方法を指定する
● positionプロパティの値
static:ボックスは通常の位置に表示されます。
relative:通常の表示位置から指定した場所へ、相対的に配置されます。relativeを指定したボックスは、同じ階層にあるボックスの内容により配置される位置が変わります。「topプロパティ」などを指定をしないとstaticと同じになります。
absolute:絶対的な位置指定の方法です。親ボックス内に指定した場合には、親ボックスの左上を基準に配置され、そうでない場合はブラウザーのウィンドウの左上が基準位置になります。
fixed:absoluteと同様に絶対的な位置指定の方法ですが、fixedプロパティを指定するとスクロールをしてもボックスの位置は固定されたままになります。
2. 基本の書式(static)
「positionプロパティ」のサンプルコードで実際の動きを確認してみましょう。
![]()
●position.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-positionの使い方</title>
<style>
.static_p{
position: static;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<h1>positionプロパティ</h1>
<div>
<p class="static_p">staticを指定すると、「topプロパティ」や「leftプロパティ」を指定しても位置は変わりません。</p>
<p>2段落目の表示位置です。</p>
</div>
</body>
</html>
【ファイルの準備】「position.html」をコピーしてPC上に保存して下さい。HTMLファイルの保存形式はmetaタグにあわせて"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されています。例では分かりやすさを優先し、HTML文書内に埋め込んであります。
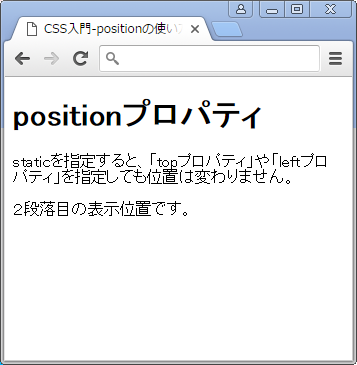
親ボックスの「divタグ」内に「positionプロパティ」を設定しました。値は”static”なので、positionを指定しない場合と同様ですが、比較のためこの配置を覚えておいて下さい。positionプロパティに"static"を指定すると、「topプロパティ」や「leftプロパティ」を指定してもその通りに配置されることはありません。
●ブラウザーの表示

3. relativeを指定した場合の配置
次に「position.html」文書にrelativeを追加し、配置がどのようになるかを見比べてみましょう。
![]()
●position.html
<style>
.static_p{
position: static;
top: 50px;
left: 50px;
}
.relative_p{
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<h1>positionプロパティ</h1>
<div>
<p class="static_p">staticを指定すると、「topプロパティ」や「leftプロパティ」を指定しても位置は変わりません。</p>
<p class="relative_p">2段落目はrelativeを指定しています。</p>
</div>
</body>
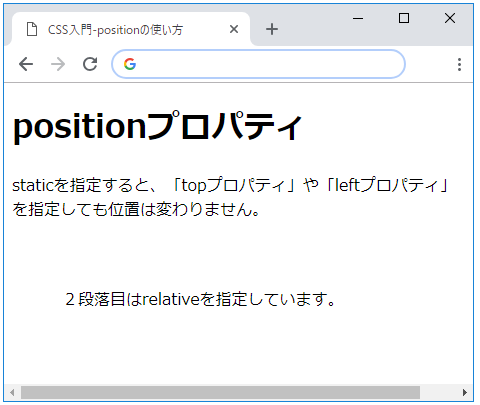
2段落目の通常の表示位置から上の幅(topプロパティ)「50px」、左の幅(leftプロパティ)「50px」の場所にテキストが配置されました。
●ブラウザーの表示

4. absoluteとfixedを指定した場合の配置
absoluteとfixedは共に、ボックス領域に対し絶対的な位置を指定しますが、fixedはスクロールしないという点が異なります。それぞれの配置がどのようになるかを見比べてみましょう。
![]()
●position.html
<style>
.box1{
border: 1px solid green;
width: 300px;
height: 800px;
background-image: url(img/star.png);
}
.fixed_box{
position: fixed;
top: 150px;
left: 30px;
width: 100px;
height: 100px;
background-color: #00cccc;
}
.absolute_box{
position: absolute;
top: 150px;
left: 180px;
width: 100px;
height: 100px;
background-color: #00cc00;
}
</style>
</head>
<body>
<h1>positionプロパティ</h1>
<div class="box1"></div>
<div class="absolute_box">absolute_box</div>
<div class="fixed_box">fixed_box</div>
</body>
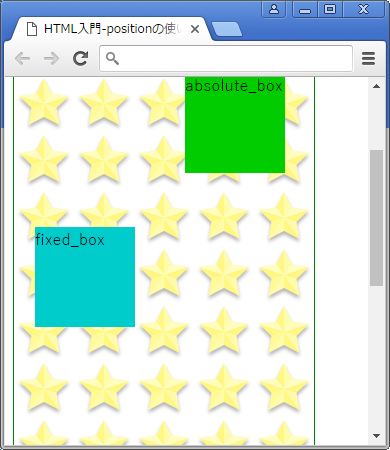
positionプロパティに、”fixed”を値として指定した縦横(height/width)100pxのボックス「.fixed_box」と”absolute”を値として指定した同じサイズのボックスを配置しています。また動きを分かりやすくするために星の背景(background-image)の「.box1」セレクターを追加しました。
●ブラウザーの表示
"fixed_box"は「leftプロパティ」で左から30px、absolute_boxは左から180px、また両ボックス共「topプロパティ」で上から150pxの場所にボックスを配置しました。「fixed_box」の方はスクロールをしてもブラウザー上で動くことはありませんが、「absolute_box」の方は、スクロールに合わせてボックスも上の方へ移動していきます。