CSSの「flex-growプロパティ」を使うと、flexコンテナ内に余白がある場合、アイテムの大きさを自動で調整する事が可能です。CSS3の新しいレイアウトモジュールである「flexbox」レイアウトモデルを使いボックスレイアウトを調整する方法について解説します。
【関連記事】CSSレイアウトをFlexboxで作成する方法
目次
1. 基本のHTML
まずは、基本となるリストのHTMLコードを確認してみましょう。
「ul」タグ内の「li」タグをflexアイテムとして設定し、その余白を調節する方法について解説します。
サンプルコードの「CSS_Sample1.html」をコピーしてPCの任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
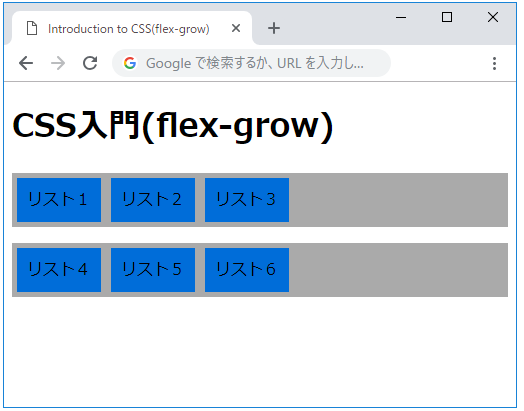
![]()
●CSS_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-grow)</title>
<style>
ul {
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
display: flex; /* 要素をFlexコンテナとして定義する */
background-color: #aaaaaa; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #006DD9; /* 背景の色を指定する */
}
</style>
</head>
<body>
<h1>CSS入門(flex-grow)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>
</html>
--------------------
●ブラウザーの表示

「ul」タグと「li」タグを使ってリストを作成します。「ul」タグに「list-style: none;」を設定して箇条書きリストのスタイルを無効にし、「display: flex;」でflexコンテナを作成しています。 flexアイテムとflexコンテナの背景に色をつけて配置を分かりやすくしました。このリストには、右側に余白が作成されますので、コンテナの中でアイテムの大きさを調整していきましょう。
2. flex-growでflexアイテムに余白を均等に配分する方法
基本のHTMLコードに「flex-grow: 1;」を設定したクラスセレクタを追加します。
![]()
●JS_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-grow)</title>
<style>
ul {
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
display: flex; /* 要素をFlexコンテナとして定義する */
background-color: #aaaaaa; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #006DD9; /* 背景の色を指定する */
}
.flex-item1 {
flex-grow: 1; /* flexコンテナ内の余白の分配比率を指定 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-grow)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul>
<li class="flex-item1">リスト4</li>
<li class="flex-item1">リスト5</li>
<li class="flex-item1">リスト6</li>
</ul>
</body>
</html>
--------------------
●ブラウザーの表示

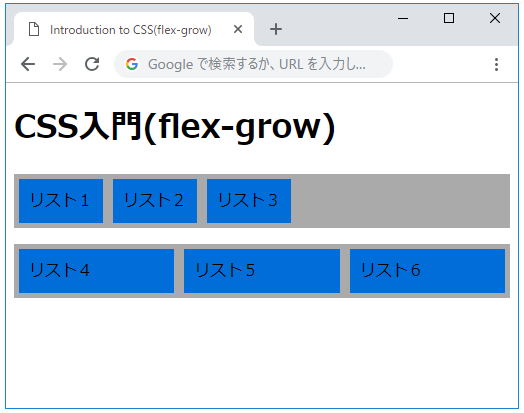
一番目のflexコンテナ内の「リスト1」、「リスト2」、「リスト3」のスタイルはそのままで、二番目の「リスト4」、「リスト5」、「リスト6」に「flex-item1」を指定します。3つのアイテムにそれぞれ「flex-grow: 1」を指定していますので、コンテナ内の余白部分を3等分に分け、各アイテムにその余白が一つずつ分配されます。アイテムの大きさと追加された余白の大きさはそれぞれ同じなので、コンテナ内の3つのリストは同じ大きさで表示されます。
3. リストの大きさが異なる場合のflex-growの表示
先ほどのサンプルのリストは同じ大きさでしたが、flexアイテムの大きさが異なる場合、「flex-frow」プロパティを使うと表示がどのように調整させるかを確認してみましょう。
![]()
●JS_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-grow)</title>
<style>
ul {
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
display: flex; /* 要素をFlexコンテナとして定義する */
background-color: #aaaaaa; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #006DD9; /* 背景の色を指定する */
}
.flex-item1 {
flex-grow: 1; /* flexコンテナ内の余白の分配比率を指定 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-grow)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>長めのリスト3</li>
</ul>
<ul>
<li class="flex-item1">リスト4</li>
<li class="flex-item1">リスト5</li>
<li class="flex-item1">長めのリスト6</li>
</ul>
</body>
</html>
--------------------
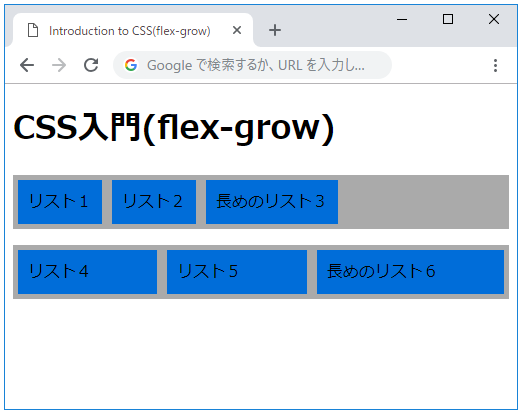
●ブラウザーの表示

CSSは先ほどと同じですが「リスト6」の大きさが他の二つと異なる場合には、3つのリストの大きさは同じになりません。それぞれのリストには「flex-grow: 1;」を指定していますが、元のリストの大きさに余白を3等分したものを追加しますので、「リスト6」の大きさが大きくなります。
4. flex-growでflexアイテムに余白を異なる比率で配分する方法
「flex-grow:」プロパティの値を異なる値で設定した場合の表示を確認してみましょう。
![]()
●JS_Sample4.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-grow)</title>
<style>
ul {
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
display: flex; /* 要素をFlexコンテナとして定義する */
background-color: #aaaaaa; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側の余白を指定する */
background-color: #006DD9; /* 背景の色を指定する */
}
.flex-item1 {
flex-grow: 1; /* flexコンテナ内の余白の分配比率を指定 */
}
.flex-item2 {
flex-grow: 2; /* flexコンテナ内の余白の分配比率を指定 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-grow)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
</ul>
<ul>
<li class="flex-item1">リスト3</li>
<li class="flex-item2">リスト4</li>
</ul>
</body>
</html>
--------------------
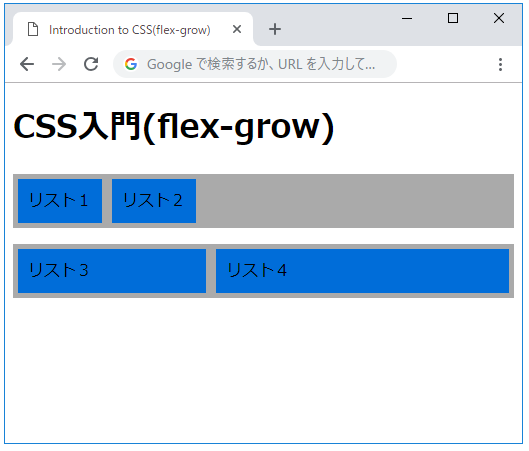
●ブラウザーの表示

CSSに「flex-item2」セレクタを追加して二番目のリストタグに設定しています。リスト内には二つのアイテムがあり「flex-grow」プロパティの値は「1」と「2」なので、コンテナ内の余白を3等分にします。「リスト3」には1つ分の余白を追加し、「リスト4」には2つ分の余白を追加します。「flex-gorw」プロパティは、flexアイテムの比率が「1:2」になるのではなく、flexコンテナの余白部分が「1:2」で分配されます。