CSSのボックスレイアウトを「float」プロパティを使わずにCSS3の「flexbox」を使って調整する方法について解説します。「float」プロパティなどを使った従来のCSSのボックスレイアウトは複雑になりがちでした。コード量も少なく、柔軟なレイアウトを実現する事ができる「flexbox」レイアウトモデルをご紹介します。
1. flexbox とは?
2. リスト要素のレイアウトを横並びにする【display:flex】プロパティ
3. ボックスレイアウトの方向を指定する【flex-direction】プロパティ
3.1. flexアイテムを上から下方向へレイアウトする【:column】
3.2. flexアイテムを"column"の反対方向にレイアウトする【:column-reverse】
3.3. flexアイテムを"row"の反対方向にレイアウトする【:row-reverse】
4. ボックスレイアウトの折り返しを指定する【flex-wrap】プロパティ
4.1. flexアイテムの折り返しレイアウトを指定する【:wrap】
4.2. flexアイテムを折り返さないで表示する【:nowrap】
1. flexbox とは?
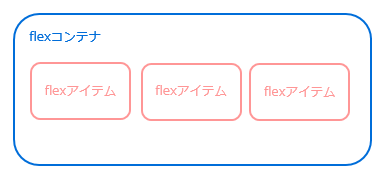
「flexbox(Flexible boxes)」とは、CSS3の新しいレイアウトモデルです。親要素の「flexコンテナ」を作成すると、その子要素は「flexアイテム」となります。 flexアイテム用のプロパティを使用してボックスのレイアウトを調整します。
● flexbox レイアウトモデル
2. リスト要素のレイアウトを横並びにする【display:flex】
それでは早速、縦並びのリスト要素を横並びに変更するCSSのサンプルコードを見てみましょう。「flexbox1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。サンプルコードでは、分かりやすさを重視し<style> タグ内にCSSを記述していますが、通常CSSは別ファイルで作成するようにしましょう。
●flexbox1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flexbox {
display: flex; /* 要素をflexコンテナとして定義する */
width: 350px; /* flexコンテナの横幅を指定する */
height: 150px; /* flexコンテナの高さを指定する */
border: 2px solid #006DD9; /* flexコンテナの境界線を実線で指定する */
}
.flexbox li {
list-style: none; /* リストのスタイルをなしに指定する */
width: 80px; /* flexアイテムの横幅を指定する */
height: 80px; /* flexアイテムの高さを指定する */
margin: 10px; /* flexアイテムの余白を指定する */
background-color: #FF9696;/* flexアイテムの背景を指定する */
}
</style>
</head>
<body>
<ul class="flexbox">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
</html>
ボックスのレイアウトを調節する「 flexコンテナ」を作成するには、「display」プロパティに「flex」を指定します。サンプルコードでは、分かりやすく表示する為にコンテナを表示するボーダーと横幅・高さを指定していますが、横幅などは指定しなくても構いません。
「flexbox」セレクタの子要素となるリスト(li)タグは「flexコンテナ」の子要素、つまり「 flexアイテム」になります。「list-style」プロパティに"none"を指定してスタイルをなしにするとリスト要素が横並びになります。
●ブラウザーの表示(flexbox1.html)
3. ボックスレイアウトの方向を指定する【flex-direction】
3.1. flexアイテムを上から下方向へレイアウトする【:column】
ボックスを横並びにレイアウトするのは、「display」プロパティに"flex"を指定するだけで可能です。
加えてボックスレイアウトの方向を調整をするプロパティがありますのでご紹介しましょう。
「flexコンテナ」の子要素(flexアイテム)の方向を指定するのは「flex-direction」プロパティです。プロパティのデフォルト値は「row」で通常左から右方向へレイアウトされます。「flex-direction: row」が flexコンテナの初期値にもなります。横(水平)方向の並びを指定する"row"に対して、縦(垂直)方向にレイアウトするのが「flex-direction : column」です。
「flexbox2.html」をPC上の任意の場所に保存して「flex-direction : column」のコードを確認してみましょう。
●flexbox2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to HTML</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
flex-direction: column; /* Flexコンテナの主軸方向を指定する */
width: 300px; /* flexコンテナの横幅を指定する */
height: 350px; /* flexコンテナの高さを指定する */
border: 2px solid #006DD9; /* flexコンテナの境界線を実線で指定する */
}
.flex-item {
width: 150px; /* flexアイテムの横幅を指定する */
height: 80px; /* flexアイテムの高さを指定する */
margin: 10px; /* flexアイテムの余白を指定する */
background-color: #FF9696;/* flexアイテムの背景を指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item"> flexアイテム 1</div>
<div class="flex-item"> flexアイテム 2</div>
<div class="flex-item"> flexアイテム 3</div>
</div>
</body>
</html>
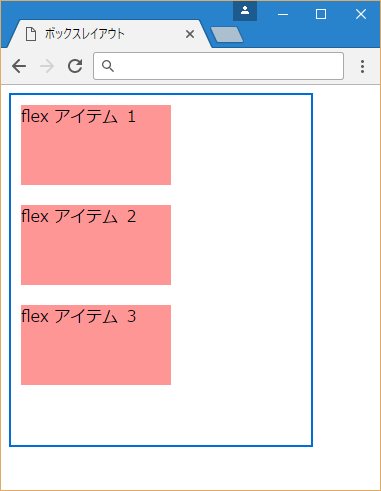
flexコンテナ(flex-container)の子要素(flex-item)のボックスを「flex-direction: column」で縦方向にレイアウトして、ボックスの大きさや余白を指定しています。
●ブラウザーの表示(flexbox2.html)
3.2. flexアイテムを"column"の反対方向にレイアウトする【:column-reverse】
「flex-direction」プロパティの値に「column-reverse」を指定すると、アイテムを「column」とは逆方向に並べます。
「flexbox4.html」をPC上の任意の場所に保存して下さい。3つのflexアイテムの背景色は、「Style属性」で変更しています。
●flexbox3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
flex-direction: column-reverse; /* Flexコンテナの主軸方向を逆方向に指定する */
width: 250px; /* flexコンテナの横幅を指定する */
height: 350px; /* flexコンテナの高さを指定する */
border: 2px solid #006DD9; /* flexコンテナの境界線を実線で指定する */
}
.flex-container div {
width: 150px; /* flexアイテムの横幅を指定する */
height: 80px; /* flexアイテムの高さを指定する */
margin: 10px; /* flexアイテムの余白を指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div style="background-color:#006DD9;"> flexアイテム 1</div>
<div style="background-color:#FF9696;"> flexアイテム 2</div>
<div style="background-color:#B20000;"> flexアイテム 3</div>
</div>
</body>
</html>
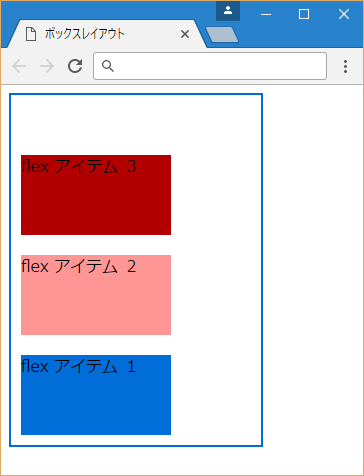
「column」を指定した場合はアイテムが上から下へと並んでいたのに対して、「column-reverse」を指定するとアイテムが上から「flexアイテム 3」→「flexアイテム 2」→「flexアイテム 1」の順序で並びます。言い換えるとflexコンテナの下から上に向かってアイテムが並びます。アイテムの位置も下方向からレイアウトされますので余白が上の方に出来ているのが分かります。
●ブラウザーの表示(flexbox3.html)
3.3. flexアイテムを"row"の反対方向にレイアウトする【:row-reverse】
「column」の逆方向が出来るので、「row」の逆方向にレイアウトする値も用意されています。「flex-direction」プロパティに「row-reverse」を指定して flexアイテムを"row"の逆方向に並べてみましょう。
flexアイテムに画像を挿入してアイテムの並びを調整します。「flexbox4.html」をPC上の任意の場所に保存して下さい。画像ファイルは「flexbox4.html」を保存したフォルダーと同じ階層に「imageフォルダー」を作成し、3つの画像ファイルを保存しています。
●flexbox4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
flex-direction: row-reverse;/* Flexコンテナの主軸方向を逆方向に指定する */
width: 500px; /* flex コンテナの横幅を指定する */
height: 200px; /* flex コンテナの高さを指定する */
border:2px solid #006DD9; /* flex コンテナの境界線を実線で指定する */
}
.flex-item {
width: 130px; /* flex アイテムの横幅を指定する */
margin: 5px; /* flex アイテムの余白を指定する */
text-align : center;/* インライン要素のセンタリングを指定する */
border:1px solid #FF9696; /* flex アイテムの境界線を実線で指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
<p>さくら1</p>
<img src="image/cherry_1.png" alt="">
</div>
<div class="flex-item">
<p>さくら2</p>
<img src="image/cherry_2.png" alt="">
</div>
<div class="flex-item">
<p>さくら3</p>
<img src="image/cherry_3.png" alt="">
</div>
</div>
</body>
</html>
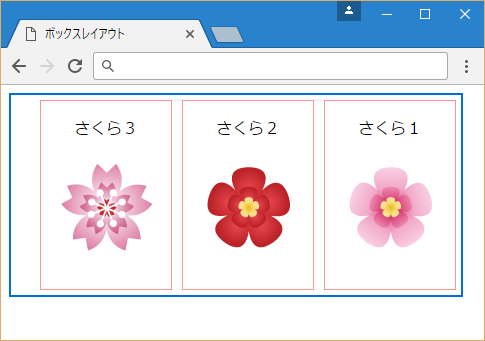
「flexコンテナ」に「flex-direction: row-reverse;」を指定すると、「flexアイテム」のレイアウトは、横並びになると同時にコンテナの左から右に向かって「さくら1」→「さくら2」→「さくら3」と配置されます。「flex-item」セレクタやflexコンテナに幅や高さを指定するプロパティを使っていますが、レイアウトを調整するプロパティは、8行目の「display」プロパティと9行目の「flex-direction」プロパティのみになります。
●ブラウザーの表示(flexbox4.html)
4. ボックスレイアウトの折り返しを指定する【flex-wrap】プロパティ
4.1. flexアイテムの折り返しレイアウトを指定する【:wrap】
「flex-wrap」プロパティを使うとウィンドウサイズよりはみ出した要素を折り返すレイアウトも簡単に実現できます。「flexbox4.html」の画像を増やして「flexbox5.html」を作成します。以下のサンプルコードをPC上の任意の場所に保存して下さい。
●flexbox5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
flex-wrap: wrap; /* flex アイテムの折り返しを指定する */
border:2px solid #006DD9;/* flex コンテナの境界線を実線で指定する */
}
.flex-item {
width: 130px; /* flex アイテムの横幅を指定する */
height: 180px; /* flex コンテナの高さを指定する */
margin: 10px; /* flex アイテムの余白を指定する */
text-align : center;/* インライン要素のセンタリングを指定する */
border:1px solid #FF9696; /* flex アイテムの境界線を実線で指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
<p>さくら1</p>
<img src="image/cherry_1.png" alt="">
</div>
<div class="flex-item">
<p>さくら2</p>
<img src="image/cherry_2.png" alt="">
</div>
<div class="flex-item">
<p>さくら3</p>
<img src="image/cherry_3.png" alt="">
</div>
<div class="flex-item">
<p>さくら4</p>
<img src="image/cherry_1.png" alt="">
</div>
<div class="flex-item">
<p>さくら5</p>
<img src="image/cherry_2.png" alt="">
</div>
<div class="flex-item">
<p>さくら6</p>
<img src="image/cherry_3.png" alt="">
</div>
</div>
</body>
</html>
「flexコンテナ」で横幅や高さを指定しない場合は、アイテムの大きさに合わせて、コンテナのサイズも自動で調整されます。ウィンドウのサイズがアイテム全体のサイズよりも小さい場合はアイテムがウィンドウのサイズに合わせて折り返してレイアウトされるのを確認してみて下さい。
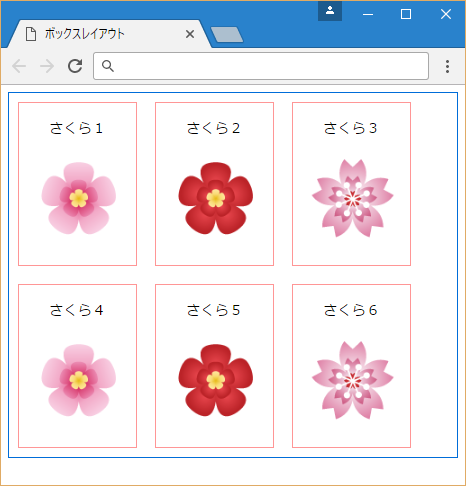
●ブラウザーの表示(flexbox5.html)
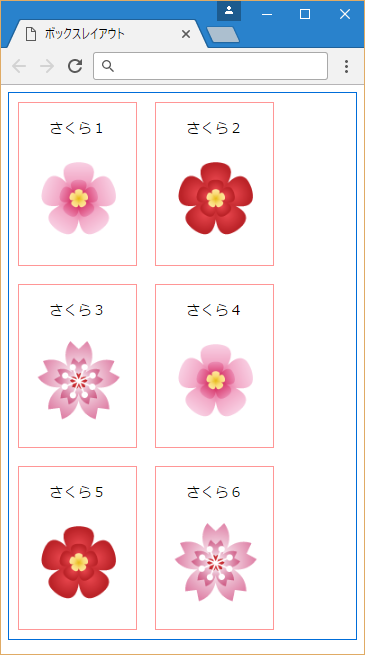
ウィンドウのサイズを広げたり縮めたりすると、「flexアイテム」の折り返しも自動でレイアウトされます。
●ブラウザーの表示(ウィンドウを縮小)
4.2. flexアイテムを折り返さないで表示する【:nowrap】
「flex-wrap」プロパティの値に”nowrap”を指定すると、「flexアイテム」を折り返さないで表示になります。
●flexbox6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
flex-wrap: nowrap; /* flexアイテムの折り返しを指定する */
border:2px solid #006DD9;/* flex コンテナの境界線を実線で指定する */
}
.flex-item {
padding: 10px; /* flex アイテムの余白を指定する */
margin: 10px; /* flex アイテムの余白を指定する */
border:1px solid #FF9696; /* flex アイテムの境界線を実線で指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
<p>さくら1</p>
<img src="image/cherry_1.png" alt="">
</div>
<div class="flex-item">
<p>さくら1のURLはこちらです↓<br>
<a href="http://xxx.yyy.zzz.com/image/cherry_1.png">http://xxx.yyy.zzz.com/image/cherry_1.png</a></p>
</div>
</div>
</body>
</html>
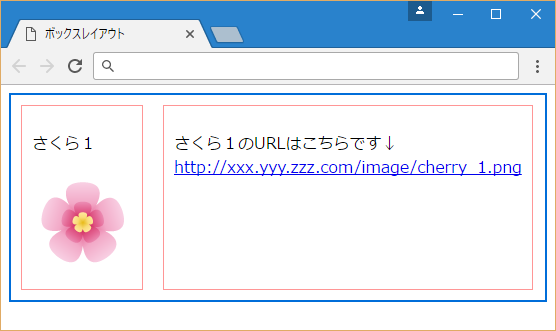
URLなど折り返して表示したくないレイアウトは、「flex-wrap: nowrap」を指定すると便利です。
●ブラウザーの表示(flexbox6.html)
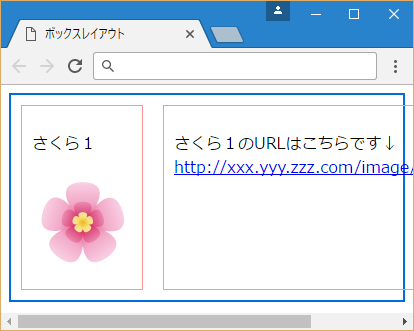
ブラウザーのサイズを小さくしてもURLの部分は折り返されません。
●ブラウザーの表示(ウィンドウを縮小)
【関連記事】CSS入門:回り込みの設定【float】