1. 画像を表示してみる
1.1 <img>タグ
HTMLで画像を表示するには、<img>タグを使います。"img"はimage(画像)の略称です。
1.2. "src”属性
<img>タグには、"src”属性を指定します。値には画像のURL(ファイル名)をダブルクオーテーション(" ")で囲って記述します。
<!DOCTYPE html>
<html>
<head>
<title>画像を表示する</title>
</head>
<body>
<h1>画像の表示</h1>
<h2>○○寿司</h2>
<img src="sushi1.jpg">
</body>
</html>ブラウザーの表示
1.3. "alt”属性
"alt”属性には、画像の説明を記述します。通常はここの値は表示されることはありませんが、ブラウザーの設定で画像を非表示にしていたり、何らかの原因で画像が表示されない場合に"alt”属性の値がブラウザーに表示されます。また音声ブラウザーでもこの説明が読み上げられます。
<body>
<h1>画像の表示</h1>
<h2>○○寿司</h2>
<img src="sushi1.jpg" alt="寿司の写真1">
</body>ブラウザーの表示(画像が非表示の場合)
"alt"属性は、画像を表示しないブラウザーなどで、文章に関連付けて画像がどのような配置されているかをわかりやすくテキストや音声で表すためのものです。
背景やメニューの項目用に用いる画像など文書内で装飾する目的で利用される画像については、"alt"属性には空文字を設定します。
1.4. "title”属性
"title"属性は、画像に対して補足説明をつけたい時などに使われます。"title"属性の値は、カーソルを画像の上に重ねると「ツールチップ」として表示されます。
<body>
<h1>画像の表示</h1>
<h2>○○寿司</h2>
<img src="sushi1.jpg" alt="寿司の写真1" title="○○寿司の中トロ">
<h2>△△寿司</h2>
<img src="sushi1.jpg" alt="寿司の写真2" title="△△寿司手まり寿司">
</body>ブラウザーの表示
2. 絶対パスと相対パス
上の例では<img>タグの"src"属性に画像の”ファイル名”を指定しています。ウェブサーバーに配置されている画像ファイルの場所とHTML文書の場所が同じ時はファイル名のみの記述でOKです。ファイルの場所を記述する方式には「絶対パス」と「相対パス」がありますのでしっかりと把握しておきましょう。
相対パス:
表示する画像ファイルの場所を指定するのに、HTML文書がある場所を起点とし画像ファイルまでの場所を記述する方法
絶対パス:
表示する画像ファイルの場所を指定するのに、URLで画像のファイルを記述する方法
道案内にたとえてみます。「相対パス」の伝え方は、道ですぐ近くの役所の場所を聞かれたら、その場所を起点として「この道をまっすぐ行って一つ目の角を右に曲がった所」と教える方法で、「絶対パス」は、遠くの親戚に具体的に住所を「東京都○×区△△町N丁目N番地」と教える方法です。
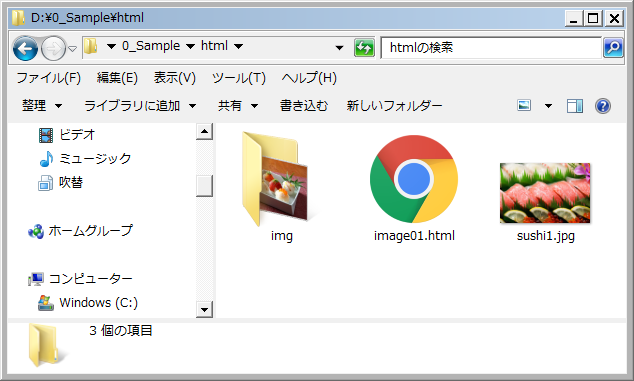
具体的に見てゆきましょう。上記サンプルのHTMLファイル(image01.html)と画像(sushi1.jpg)がサーバーの同じフォルダ内にあり、”sushi2.jpg”の画像ファイルが「img」フォルダーの中に配置されているとします。
HTML文書と画像ファイルの配置
「相対パス」での画像の指定方法は以下のとおりになります。
<body>
<h1>画像の表示</h1>
<h2>○○寿司</h2>
<img src="sushi1.jpg" alt="寿司の写真1">
<h2>△△寿司</h2>
<img src="img/sushi2.jpg" alt="寿司の写真2">
</body>
画像ファイルを置いてあるウェブサーバーのURLアドレスが"http://www.xyz.co.jp/"だった場合、
「絶対パス」の指定方法は、ファイルを開けるURLアドレスを記述します。
<body>
<h1>画像の表示</h1>
<h2>○○寿司</h2>
<img src="http://www.xyz.co.jp/sushi1.jpg" alt="寿司の写真1">
<h2>△△寿司</h2>
<img src="http://www.xyz.co.jp/img/sushi2.jpg" alt="寿司の写真2">
</body>
「絶対パス」と「相対パス」の使い分けはどのようにすればよいのでしょうか?
答えは簡単です。画像ファイルが同じウェブサーバー上に配置されていれば「相対パス」を使い、そうでなければ「絶対パス」を使って下さい。
「絶対パス」は、インターネット上での一意のアドレスですのでファイルの場所を確実に伝えることができますが、同一サーバー上のファイルを全て「絶対パス」で記述すると画像ファイルを読み込む度にドメインからIPを探し、サーバーの画像ファイルを見つけて呼び出しリクエストするため、処理が余計にかかってしまいます。「相対パス」を指定しておけば、その手間がなくなります。インターネットの世界では、できるだけ処理を軽くするような記述を常に心がけることが大切です。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら