プログラミングを学んでいると必ず目にする絶対パスと相対パスですが、日常生活では聞き慣れない言葉ではないでしょうか。今回は初心者の方向けに、そもそもパスとは何なのか、仕組みや書き方などご紹介したいと思います。
目次
1.1 「パス」とは
1.2 絶対パス(フルパス、absolute path)とは
1.3 相対パス(relative path)とは
1.4 絶対パスの利点と相対パスの利点
2.1 絶対パスは誰から見ても同じ
2.2 相対パスで重要なのは「階層」
3.1 Windows(コマンドプロンプト)
3.2 UNIX互換環境(Linux含む)
3.3 Java
3.4 PHP
3.5 HTML(URL)
3.6 Excel(VBA)
1.そもそも「パス」とは?
1.1 「パス」とは
パスとは「Path」、つまり日本語に訳すと「経路」のことです。目的のファイルがどこのフォルダに保存されているのかを示す、道順のようなものです。ウェブサイトのアドレス(Adress:住所)も、このパスの一種です。
1.2 絶対パス(absolute path、フルパス)とは
絶対パスとはフルパスとも呼ばれており、ルートディレクトリと呼ばれる階層構造の頂点から目的地までの経路を表しています。ユーザが現在どのフォルダで作業中であっても、常に同じスタート地点から、常に同じ経路の表示になります。
1.3 相対パス(relative path)とは
一方の相対パスとは、ユーザが現在作業しているフォルダから目的のフォルダまでの経路を表します。スタート地点が異なると、当然この経路も異なります。
1.4 絶対パスの利点と相対パスの利点
常に変わらず同じ値になる絶対パスの利点は、どんなに複雑に階層を移動しながら作業していても、目的地を間違えにくいという点です。
一方の相対パスの利点は、ルートディレクトリ自身がそっくり引っ越しをした場合、フォルダ同士の相対的な位置取りが変わっていなければプログラムを修正しなくても大丈夫という点です。
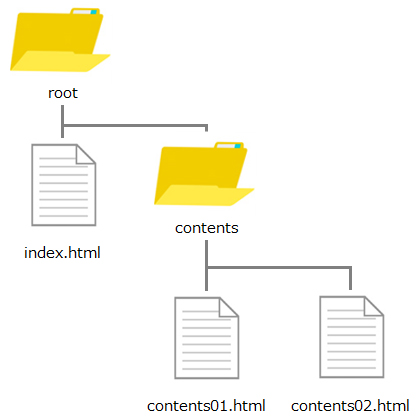
HTMLのパスを例にとって説明します。例として、旧サイト「http://www.hoge.com/」の中身をそっくり新サイト「http://newhoge.co.jp/」に引っ越すとします。
現在サイトには上記のような3つのファイルがあり、index.htmlから2つのコンテンツにリンクを張っています。現在地であるindex.htmlから見たcontents01.htmlのパスは、次のようになります。
絶対パス:http://www.hoge.com/contents/contents01.html
相対パス:./contents/contents01.html
このように絶対パスは常に同じなので、複雑な配置をしていても混乱が少ないのです。しかしこれらのファイルを新サイト「http://newhoge.co.jp/」に引っ越した場合、絶対パスで記述されている方は修正が必要になりますが、相対パスであれば修正が不要という利点があるのです。
絶対パス:http://www.newhoge.co.jp/contents/contents01.html
相対パス:./contents/contents01.html
2.絶対パスと相対パスの調べ方と表し方
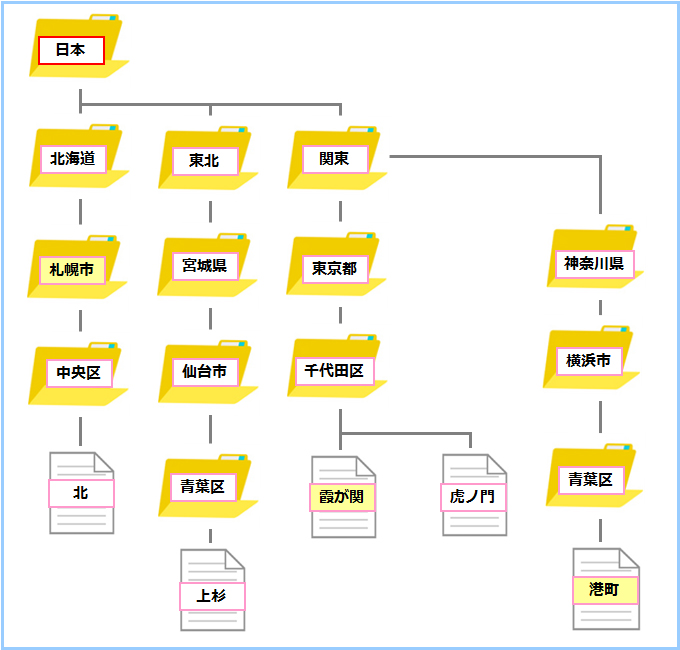
例として、「日本」をルートとする次のようなフォルダ構造があるとします。
2.1 絶対パスは誰から見ても同じ
絶対パスでは、例え現在地がどこであっても目的地が同じであれば同じ1つのパスになります。 例えば現在地「霞が関」から「港町」を参照する場合、次のように表されます。
■UNIX系表記
/関東/神奈川県/横浜市/中区/港町.txt
※UNIX系のルートディレクトリは「/」になる。
■Windows系表記
日本:\関東\神奈川県\横浜市\中区\港町.txt
■Web系表記
http://日本/関東/神奈川県/横浜市/中区/港町.txt
2.2 相対パスで重要なのは「階層」
相対パスは、現在地から目的地までの相対的な経路を表します。そのため現在地「霞が関」から「港町」を参照する場合と、「札幌市」から「港町」を参照する場合では、次のような表記の違いがあります。(以下、UNIX系表記のみで例示します)
■「霞が関」から「港町」を参照する場合
../../../神奈川県/横浜市/中区/港町.txt
「霞が関」から「港町」まで行くには、
・まず1つ上の階層である「千代田区」に移動します。 ⇒「../」
・さらに上の階層である「東京都」に移動します。 ⇒「../」
・さらにさらに上の階層である「関東」に移動します。 ⇒「../」
・「関東」まで上がるとフォルダ内に「神奈川県」があるので移動します。 ⇒「神奈川県/」
・「神奈川県」フォルダ内に「横浜市」フォルダがあるので移動します。 ⇒「横浜市/」
・「横浜市」フォルダ内に「中区」フォルダがあるので移動します。 ⇒「中区/」
・「中区」フォルダ内にある「港町.txt」でゴールです。 ⇒「港町.txt」
なお今回は目的地がファイルでしたが、フォルダを目的地とすることもできます。その場合、最後がフォルダ名で終わるだけでファイルとほぼ変わりはありません。
■「札幌市」から「港町」を参照する場合
../../関東/神奈川県/横浜市/中区/港町.txt
「札幌市」から「港町」まで行くには、
・まず1つ上の階層である「北海道」に移動します。
・さらに上の階層である「日本」に移動します。
・「日本」まで上がるとフォルダ内に「関東」があるので移動します。
・「関東」フォルダ内に「神奈川県」フォルダがあるので移動します。
・・・(中略)・・・
・「中区」フォルダ内にある「港町.txt」でゴールです。 ⇒「港町.txt」
ここで大事なのは、「階層を移動する」という考え方です。
パス表記においては、階層は次のように表されます。
「./(ドットスラッシュ)」は現在の階層を示す
「../(ドットドットスラッシュ)」は一つ上の階層を示す
※Windows等では「/」を「\」に置き換えてもOK
同じ階層の別ファイルを参照する場合は、次のように表されます。
■「霞が関」から「虎ノ門」を参照する場合
./虎ノ門.txt
同じフォルダ(階層)内に「虎ノ門」があります。そのため「./虎ノ門.txt」となります。
このように経路をたどることで、相対パスを調べることができます。相対パスの指定で混乱した場合は、ファイル構造を樹形図に書き出して、実際に指で辿ってみることがおすすめです。
3.環境別、パスの書き方
この項では、使用する環境により少し異なる場合がある、階層の区切り文字などについてご紹介したいと思います。(なお例は「ルートディレクトリ=Cドライブ=http://test.co.jp/」として表記しています)
3.1 Windows(コマンドプロンプト)
コマンドプロンプトを代表するWindows環境では、階層の区切り文字には「\」または「/」を用いています。
例:C:\aaa\bbb\ccc\hoge.txt
3.2 UNIX互換環境(Linux含む)
OSの種類数は桁違いといえるUNIX互換環境では、共通して階層の区切り文字には「/」が用いられています。また、ルートディレクトリは「/」のみで表されます。
例:/aaa/bbb/ccc/hoge.c
なお豆知識として、Linuxでは「tar」コマンドでファイルを圧縮する場合は「相対パス」を使って圧縮対象を指定することがおすすめです。絶対パスで圧縮すると、解答した際にルート以下のフォルダ構造までセットで圧縮されてしまうためです。
3.3 Java
Javaのプログラム中でパスを使用する場合、階層の区切り文字には「\\」を用います。
例:C:\\aaa\\bbb\\ccc\\hoge.java
3.4 PHP
PHPのプログラム中でパスを使用する場合、階層の区切り文字には「/」を用います。
http://test.co.jp/aaa/bbb/ccc/hoge.php
3.5 HTML(URL)
ウェブサイトのアドレスを示す場合、階層の区切り文字には「/」を用います。
例:http://test.co.jp/aaa/bbb/ccc/hoge.html
3.6 Excel(VBA)
Elcel VBAなどのマクロ内でのパスの記述方法は、基本的に動作しているOSと同じであり、WindowsならWindowsと同じになります。
例:C:\aaa\bbb\ccc\hoge.txt
なお豆知識として、Excelではカレントディレクトリを「CurDir関数」で取得することができます。
4.パスはややこしいけど慣れると簡単
松浦亜弥さんの歌「YEAH!めっちゃホリディ」の歌詞中にある「../(ドットドットスラッシュ)」は、今回ご紹介した相対パスと同じ「一つ上の階層へ」という意味を表しているといううわさがあるようです。絶対パスと相対パス、特に相対パスの考え方はややこしいですが、これを機会にぜひマスターしてみて下さいね。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら