テキストにアンダーライン(下線)を引く方法について解説します。実線の他にも点線や破線、二重線、取り消し線の引き方についても説明します。また、アンカーリンクにデフォルトでつくアンダーラインを消す方法やリンクの線種を変更する方法についてもサンプルを見ながら確認しましょう。
目次
1.1. 基本のアンダーライン【text-decoration】
1.2. アンダーラインの種類(点線・破線・二重線)を指定する【border-bottom】
1.3. アンダーラインの太さと色を指定する方法【border-bottom】
2.1. リンクのアンダーラインを消す方法
2.2. リンクテキストに特殊な線を指定する方法
2.3. 「オーバーライン(上線)」・「取り消し線」の引き方【text-decoration】
1. テキストにアンダーライン(下線)をつける
テキストの装飾には「text-decoration」プロパティを使います。
1.1. 基本のアンダーライン【text-decoration】
「underline.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●underline.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アンダーラインを引く</title>
<style>
.underline{
text-decoration: underline; /* テキストの装飾をアンダーラインに指定する */
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p class="underline">テキストにアンダーラインを引く</p>
</body>
</html>
「text-decoration」プロパティに ”underline” を設定するとテキストの下にアンダーラインを引くことができます。
●ブラウザーの表示(underline.html)
1.2. アンダーラインの種類(点線・破線・二重線)を指定する【border-bottom】
「text-decoration」プロパティにはシンプルな線しか用意されていません。二重線や点線などのアンダーラインを引く場合には「border-bottom」プロパティを使います。「underline2.html」を保存して、アンダーラインの線種を確認してみましょう。
●underline2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アンダーラインを引く</title>
<style>
.solid{
border-bottom: solid 2px #b20000; /* ボーダー下部のスタイルを実線で指定する */
}
.dotted{
border-bottom: dotted 2px #b20000; /* ボーダー下部のスタイルを点線で指定する */
}
.dashed{
border-bottom: dashed 2px #b20000; /* ボーダー下部のスタイルを破線で指定する */
}
.double{
border-bottom: double 3px #b20000; /* ボーダー下部のスタイルを二重線で指定する */
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p><span class="solid">テキストに実線のアンダーラインを引く</span></p>
<p><span class="dotted">テキストに点線のアンダーラインを引く</span></p>
<p><span class="dashed">テキストに破線のアンダーラインを引く</span></p>
<p><span class="double">テキストに二重線のアンダーラインを引く</span></p>
</body>
</html>
「border-bottom」プロパティに "solid"、 "dotted"、"dashed"、"double"を設定するとそれぞれ「実線」、「点線」、「破線」、「二重線」のアンダーラインをテキストに引くことができます。
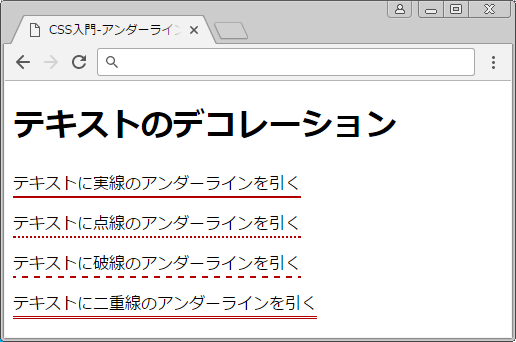
●ブラウザーの表示(underline2.html)
1.3. アンダーラインの太さと色を指定する方法【border-bottom】
アンダーラインの太さと色を変更するには「border-bottom」プロパティの値を変更します。
●underline3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アンダーラインを引く</title>
<style>
.line1 {
border-bottom:solid 1px #006DD9; /* ボーダー下部の実線の太さを1pxで指定 */
}
.line2{
border-bottom:solid 3px #006DD9; /* ボーダー下部の実線の太さを1pxで指定 */
}
.line3{
border-bottom:solid 6px #006DD9; /* ボーダー下部の実線の太さを1pxで指定 */
}
.line4{
border-bottom:solid 3px rgba(178,0,0,1); /* ボーダー下部の色の透過度を1で指定 */
}
.line5{
border-bottom:solid 3px rgba(178,0,0,0.8); /* ボーダー下部の色の透過度を0.8で指定 */
}
.line6{
border-bottom:solid 3px rgba(178,0,0,0.3); /* ボーダー下部の色の透過度を0.3で指定 */
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p><span class="line1">テキストに実線(1px)のアンダーラインを引く</span></p>
<p><span class="line2">テキストに実線(3px)のアンダーラインを引く</span></p>
<p><span class="line3">テキストに実線(6px)のアンダーラインを引く</span></p>
<p><span class="line4">テキストアンダーラインの色を変える</span></p>
<p><span class="line5">テキストアンダーラインの色を変える</span></p>
<p><span class="line6">テキストアンダーラインの色を変える</span></p>
</body>
</html>
「border-bottom」プロパティは、線種・太さ・色の順で指定します。太さは「px」、「em」、「ex」のような数値で指定する方法や、「thin(細い)」、「medium(普通)」、「thick(太い)」のようにキーワードで指定する方法があります。
アンダーラインの色は、サンプルコードのように「rgba()値」を使ったり、16進数、カラー名を指定します。
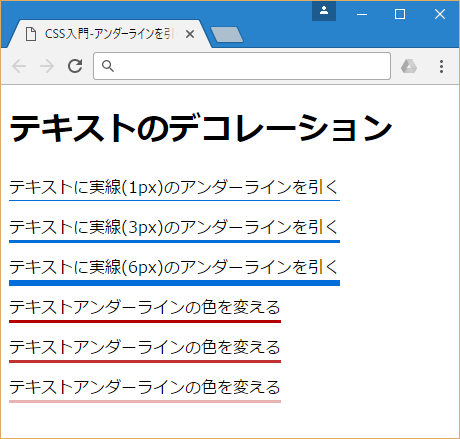
●ブラウザーの表示(underline3.html)
2. その他のラインの引き方
2.1. リンクのアンダーラインを消す方法
「text-decoration」プロパティを使ってアンダーラインを非表示にすることができます。「underline4.html」を保存して、リンクのアンダーラインが非表示になるかを確認してみましょう。
●underline4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アンダーラインを引く</title>
<style>
a {
text-decoration: none; /* テキストリンクの装飾をなしに指定する */
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p><a href="underline.html">アンダーラインを非表示にする</a></p>
</body>
</html>
リンク(a)タグは通常スタイルシートで指定しなくてもアンダーラインが引かれますが、「text-decoration」プロパティに "none" を指定して非表示にしてみましょう。ただし、HTMLではアンダーライン=リンクと認識されますので何か理由がない限り、リンクのアンダーラインを非表示にしたままにするのはおすすめしません。
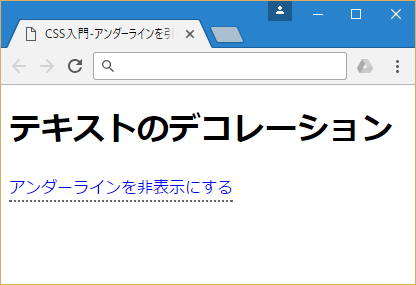
●ブラウザーの表示(underline4.html)
2.2. リンクテキストに特殊な線を指定する方法
「text-decoration」プロパティでリンクのアンダーラインを消しましたが、リンクの装飾をなしに指定すると、リンクに特殊なアンダーラインを引くことができます。
●underline5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アンダーラインを引く</title>
<style>
a {
text-decoration: none; /* テキストリンクの装飾をなしに指定する */
border-bottom: 2px dotted #666666; /* ボーダー下部のスタイルを指定する */
}
a:hover {
border-bottom-style: solid; /* ボーダースタイルをまとめて指定する */
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p><a href="underline.html">リンクアンダーラインを装飾する</a></p>
</body>
</html>
「text-decoration」プロパティの値を"none"にして、「border-bottom」プロパティを指定すると、好みのスタイルでリンクのアンダーラインを引けます。サンプルコードではグレーの点線を指定しましたが、破線や二重線など好みの線と色を設定して下さい。
●ブラウザーの表示(underline5.html)
また、「:hover」疑似クラスを使って、マウスオーバー時の線のスタイルを指定しています。
●ブラウザーの表示(underline5.html)
2.3. 「オーバーライン(上線)」・「取り消し線」の引き方
「text-decoration」プロパティを使って「オーバーライン」と「取り消し線」を引いてみましょう。「underline6.html」を保存して、線種を確認してみましょう。
●underline6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-その他のラインを引く</title>
<style>
.overline{
text-decoration: overline; /* テキストの装飾にオーバーライン(上線)を指定する */
}
.line-through{
text-decoration: line-through; /* テキストの装飾に取り消し線を指定する */
}
}
</style>
</head>
<body>
<h1>テキストのデコレーション</h1>
<p><span class="overline">テキストにオーバーライン(上線)を引く</span></p>
<p><span class="line-through">テキストに取り消しラインを引く</span></p>
</body>
</html>
「text-decoration」プロパティに "overline" を設定すると「上線」、"line-through" を設定すると「取り消し線」を引くことができます。
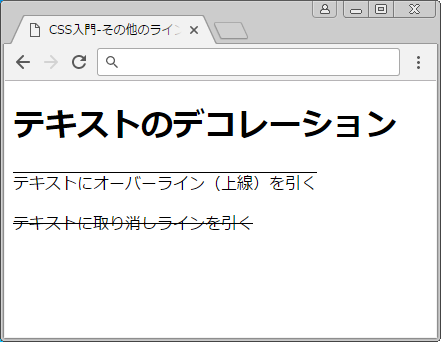
●ブラウザーの表示(underline6.html)