HTMLドキュメントを編集(ホームページを作成)する場合、HP作成ソフトを利用すると、手軽にファイルの内容を変更できますが、シンプルなテキストエディターを使ってサイト作成を行うとHTMLの仕組みが理解しやすいため、本コラムではメモ帳などのエディターを使ってホームページを作成する方法について解説します。
1. メモ帳を使ってホームページを作成する
Windows OSには標準のテキストエディターとしてメモ帳(note.pad)がインストールされています。テキストを編集する為のテキストエディターを使ってホームページの作成ができますのでその方法を初心にも分かりやすく説明します。
1.1 HTMLドキュメントを保存するフォルダーの作成
まずはHTMLドキュメントを保存するフォルダーをPC上の任意の場所に作成します。
今回は「D:\temp」フォルダーの中に「www」というWEBアプリケーション用のフォルダーを作成しました。Webサーバーを構築していない個人PC上でホームページの作成作業を行うことが可能です。実際にWebサーバーにファイルを保存(アップロード)する際には、WEBサーバー上の指定のフォルダーにHTMLドキュメントを配置することで、自身のホームページを世界中に発信することができます。サーバー上のフォルダー名は設定により色々ありますが、「www」や「html」、「htdocs」などが使われています。一般的にHTMLドキュメントを配置する基点となるフォルダーを「ドキュメントルート」と呼びます。ドキュメントルート内にファイルやフォルダー、画像を保存してページを公開します。PC上ではWEBサイトとして公開することはできませんが、基点になるフォルダーを作成しWEBサーバーと同じ構成のフォルダー階層を作成する習慣をつけておくと便利です。
1.2 HTMLドキュメントの作成と編集方法
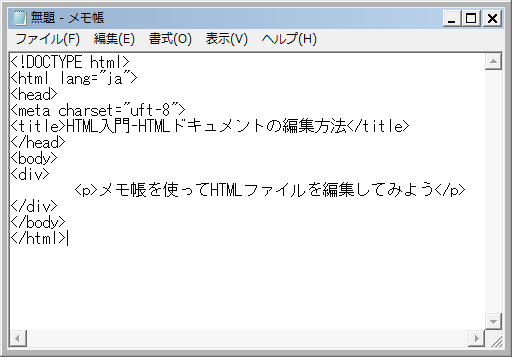
次にメモ帳を開いてHTMLを記述してみましょう。以下のコードをメモ帳にコピペして下さい。
●index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-HTMLドキュメントの編集方法</title>
</head>
<body>
<div>
<p>メモ帳を使ってHTMLファイルを編集してみよう</p>
</div>
</body>
</html>
●メモ帳
HTMLコードをメモ帳に貼り付けたらファイルの保存をします。メモ帳のメニューバーより[ファイル]→[名前をつけて保存]を選択します。
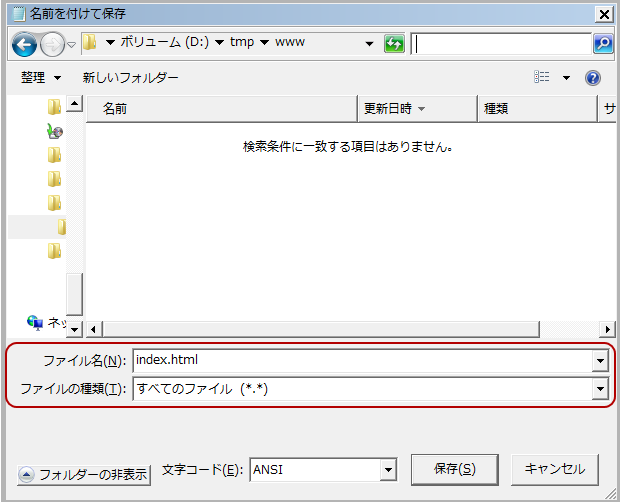
メモ帳でテキストを保存する場合は「ファイル名」に"*.txt"、「ファイルの種類」が"テキスト文書(*.txt)"となっていますが、HTMLドキュメントとして保存する為、名前と拡張子を変更します。
「ファイル名」を"index.html"、「ファイルの種類」を"すべてのファイル(*.*)"として「D:\tmp\www」フォルダーに保存します。「index.html」ファイルという名前でHTMLドキュメントを保存すると、WEBサーバー上で特殊な振る舞いをします。通常あるサイトのページを開く際には「サイトのURL」として「ドメイン名」+「フォルダー名」+「ファイル名」というアドレスでサイトを開くことができますが、「index.html」ファイルがフォルダー内にあるとファイル名をURLに指定しなくてもページを表示することができます。
例えば「http://xyz.co.jp/index.html」というURLがあった場合「index.html」を省略して「http://xyz.co.jp/」でコンテンツを表示することが出来ます。
1.3 ブラウザーでHTMLファイルを開いてみる
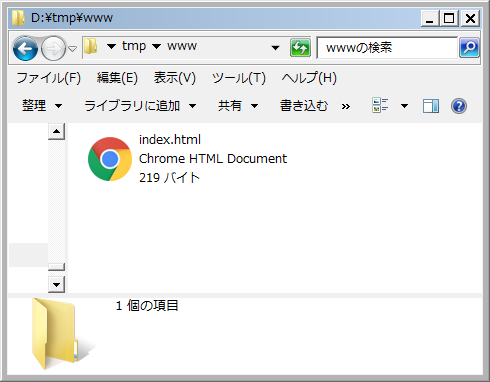
「D:\tmp\www」フォルダーを開くとブラウザーのアイコンマークの"index.html"ファイルがあります。
ファイルをダブルクリックするとブラウザーが立ち上がりHTMLコードの確認をすることができます。拡張子を「html」とすることでファイルは規定のブラウザーで開きます。
保存したHTMLドキュメントをメモ帳で編集するにはどのようにすればいいのでしょうか?
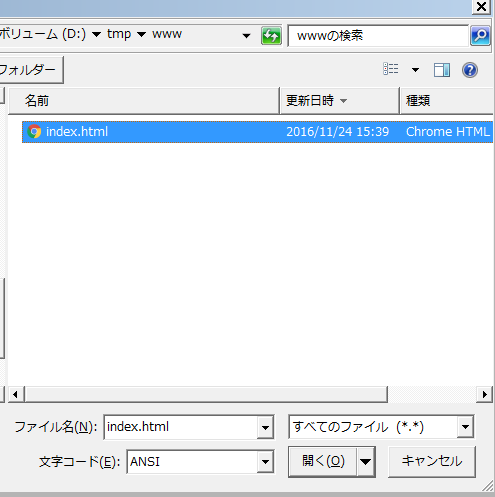
HTMLファイルを編集する方法はいくつかありますがメモ帳の[ファイル]→[開く]を選択してファイルの種類を「テキスト文書」から「すべてのファイル」に変更すると、フォルダー内のhtmlドキュメントを選択できるようになるので「index.html」ファイルを選択して「開く」ボタンをクリックして下さい。するとブラウザーではなく先ほど編集したメモ帳でドキュメントを修正・追加ができるようになります。
●メモ帳
2. その他のエディターの活用方法
HTMLコードに慣れてきたらメモ帳以外のテキスト・エディターを使ってみましょう。「【初心者におすすめ】テキストエディター10選!」でお好きなエディターをダウンロード・インストールしてみて下さい。
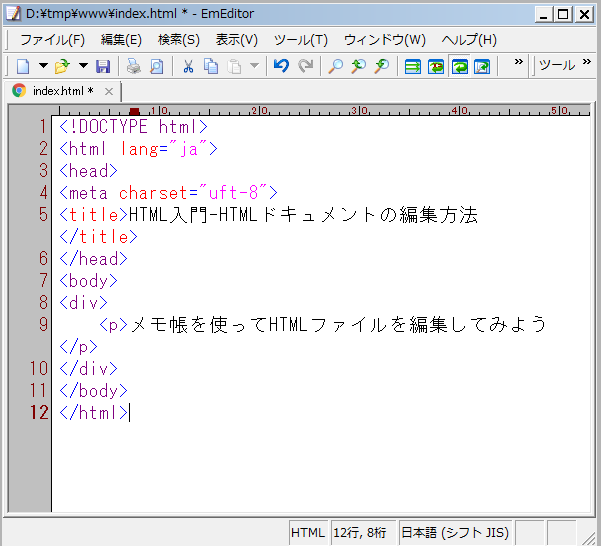
「Emeditor free」を使って先ほどのHTMLドキュメントを開いてみます。メモ帳と同じようにメニューの「ファイル」→「開く」からドキュメントを開くこともできますが、今度はデスクトップにあるEmeditorアイコンの上に「index.html」をドラッグ&ドロップして開いてみましょう。
Windows標準のメモ帳よりもコーディングに便利な機能がたくさんついています。コードのハイライト表示や行表示、多言語のコードを表示したり、欧文と日本語を同時に表示することも可能です。フリーのテキストエディターはたくさんありますのでお好みのエディターを見つけてみて下さい。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら