プログラミングを学ぶというと、分厚い参考書を開いて難解な構文を覚えなければならないというイメージを抱きがちですが、最近ではずいぶん様相が変わってきています。特に子供の頃からプログラミング教育を進めるべきという風潮が強まっている今は、ゲーム感覚で楽しく学べるサイトがたくさん登場しています。
今回はそんなプログラミングを楽しく学べるサイトのうち、日本語に対応しているサイトを10個ご紹介したいと思います。
目次
1.1 Code Studio
1.2 Scratch
1.3 Smalruby
1.4 コロコロゲーム工作ブロック
1.5 アルゴロジック
2.1 CODE COMBAT
2.2 code.9leap
2.3 コードモンキー
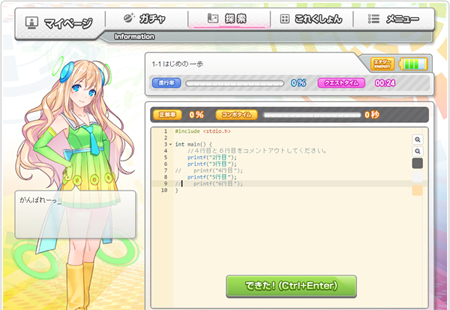
2.4 コードガールこれくしょん
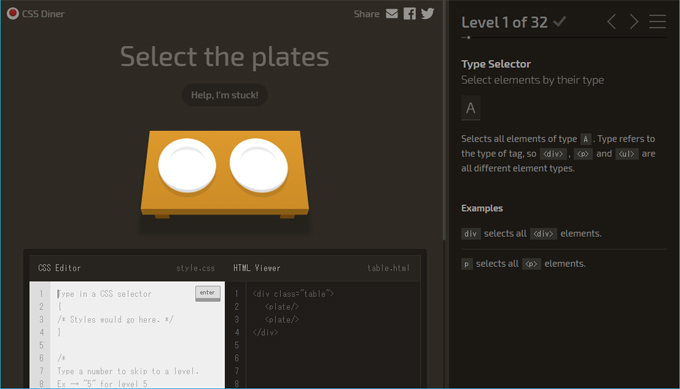
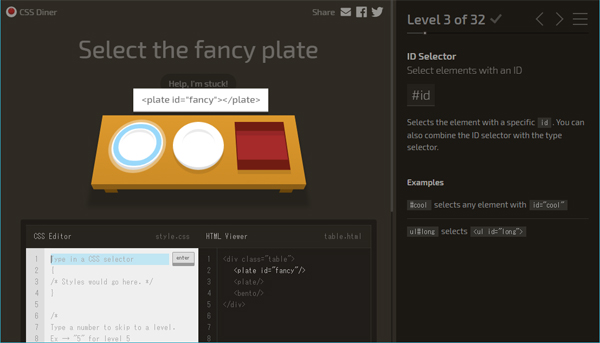
2.5 CSS Diner
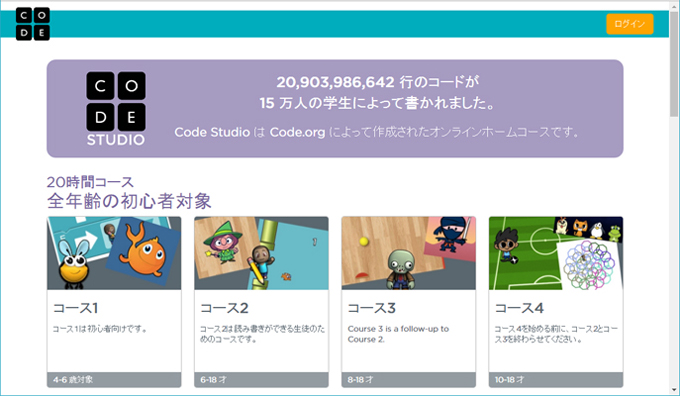
1.プログラミングの基礎を視覚的に学ぶ
■概要:
対象年齢4歳からの、ビジュアルでプログラミングの仕組みを学べるサイトです。 チュートリアルに沿ってプログラミングを楽しめるコース1~4と、コンピュータサイエンスの基礎が学べる上級コースのほかに、スター・ウォーズやアナと雪の女王、マインクラフトといった作品のキャラクターを使って、ゲーム形式でコーディングを学ぶことができます。
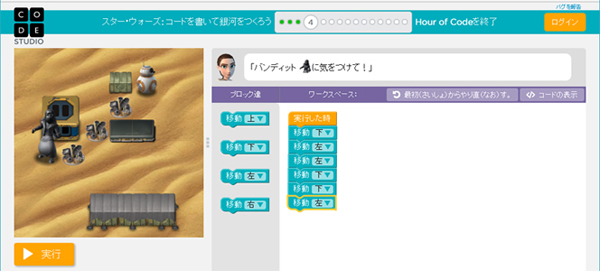
写真はスター・ウォーズのプレイ画面です。マウスを使って「ブロック」と呼ばれる部品をつなげることでキャラクターの動きをプログラミングし、課題をクリアしていきます。
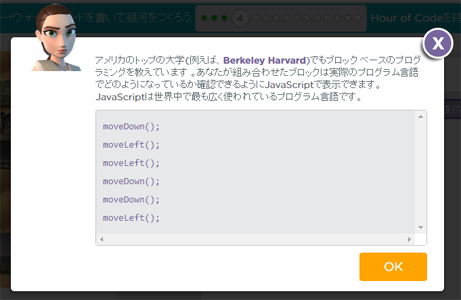
コーディングは基本的にビジュアルプログラミング言語で行いますが、現在入力している内容をJavaScriptで確認することができる機能が付いています。
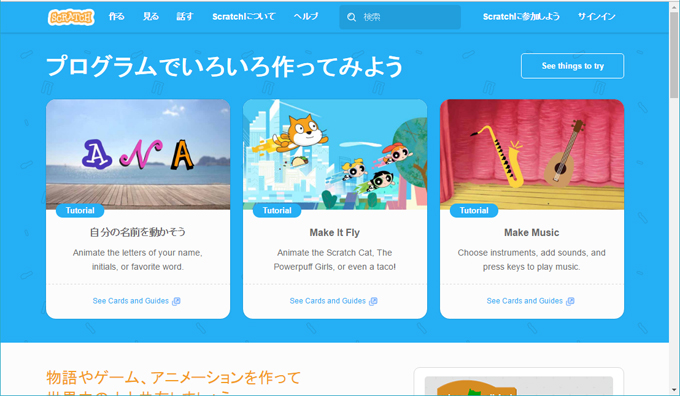
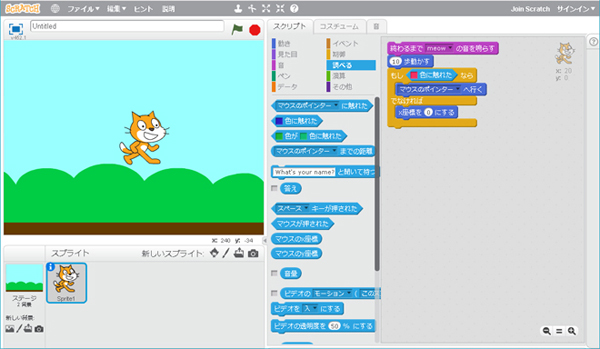
■概要:
マサチューセッツ工科大学(MITメディアラボ)が開発した、プログラミング教育環境です。こちらもCode Studioと同じように、ブロックをつなげてキャラクターを動かすところから始まります。多くの子供向けプログラミング教室で採用されており、自分が作ったゲームを公開することも可能です。
豊富に用意されているブロックをつなげて、かなり自由度の高いプログラミングができるようになっています。
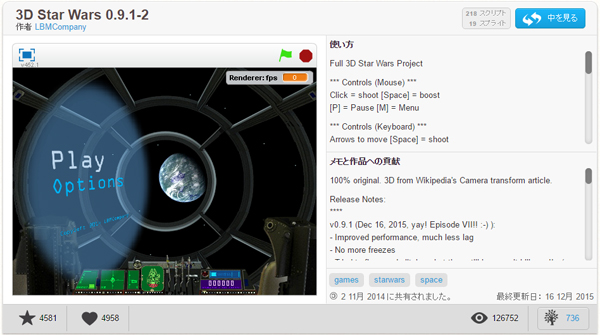
このように本格的な3Dのシューティングゲームを作成しているユーザも多く、使い方次第で子供向けとは侮れない作品作りが可能です。
スクラッチの基本的な使い方については、以下の記事でもご紹介していますので、ぜひ参考にしてください。
■概要:
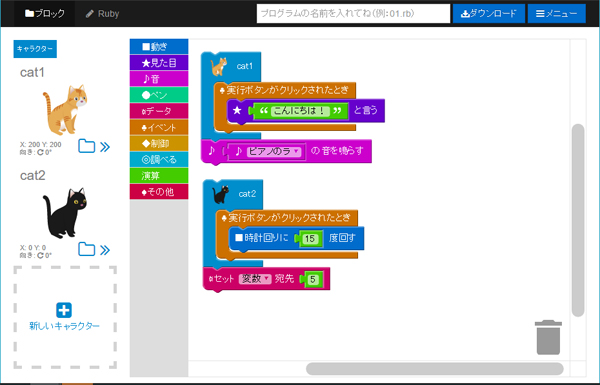
小学生向けに無料のプログラミング教室を開催するなど、Rubyの普及活動を行っているNPO法人「Rubyプログラミング少年団」が運営するサイト内で公開されている、小学生からビジュアルでRubyを学べるツールが「Smalruby」です。
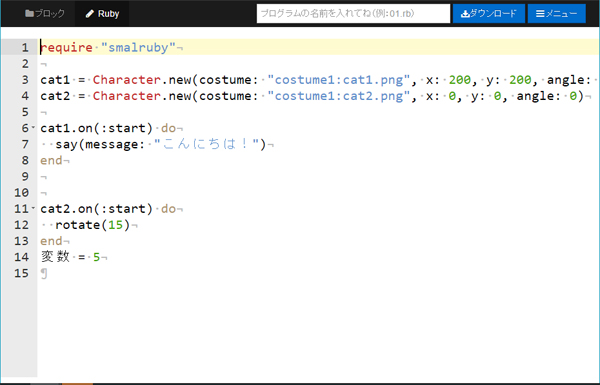
このツールも他のビジュアルプログラミング言語と同じくキャラクターに対してイベントのブロックをつなげていくことでプログラムを作成していきますが、左上のタブを「ブロック」から「Ruby」に切り替えると、入力した内容をRubyのコードで表示することができます。
■概要:
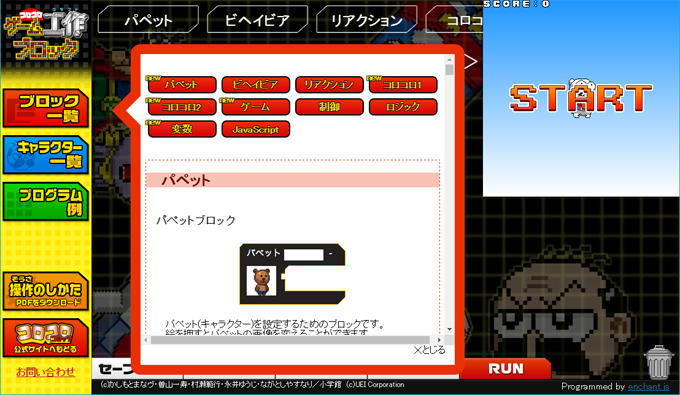
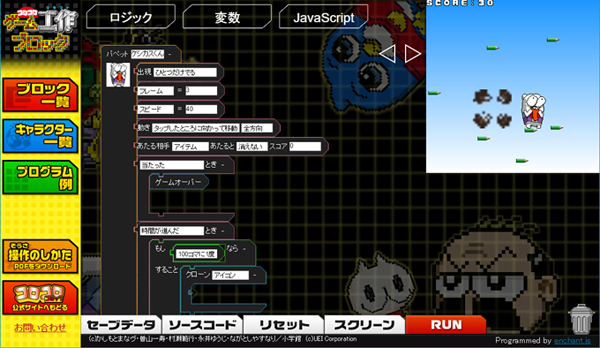
コロコロコミックのキャラクターを使ってWeb上でゲームが作れる、無料ツールです。
これも同様に部品を組み合わせてゲームを作っていくというパターンなのですが、なんと小学生向けのコロコロコミックながらJavaScriptをブロックの中に埋め込んで使えることが可能という、とても自由度の高い作りになっています。
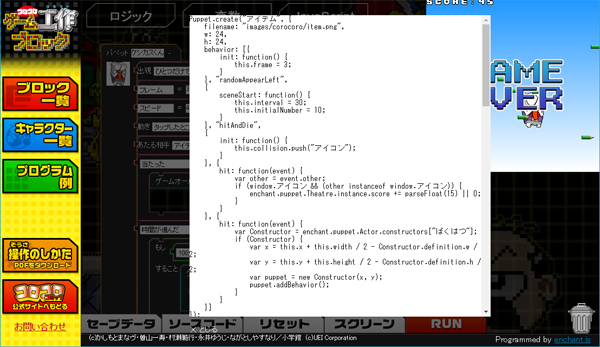
さらに、JavaScriptに変換されたソースコードを表示することもできるようになっています。
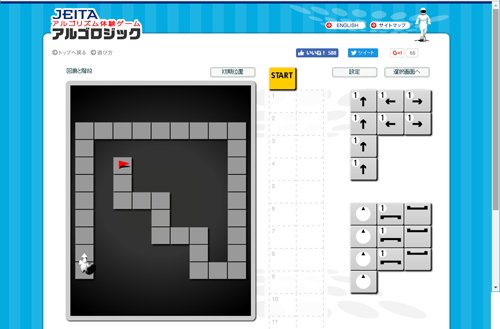
■概要:
このサイトは「アルゴリズム体験ゲーム」であり、プログラミング体験ではありません。しかしプログラミングを学ぶ上で、アルゴリズムというのはとても重要な概念になります。パズル感覚で楽しくアルゴリズムについて学ぶことができますので、アルゴリズムに苦手意識がある方におすすめです。
2.コードを手入力して学ぶ
■概要:
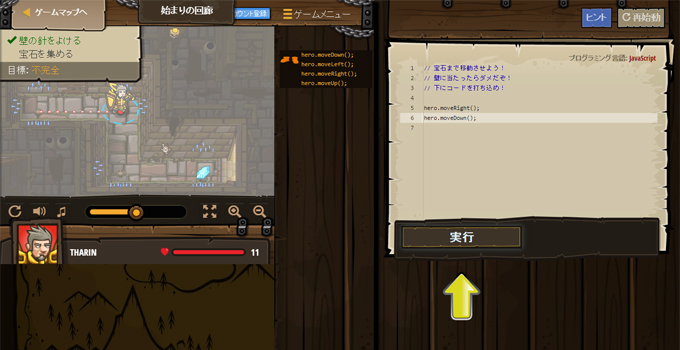
RPGで遊びながら、スクリプト言語を用いた本格的なコーディング演習を行うゲームです。図のように順にステージをクリアしてステップアップする形式であり、例えば最初のステージでは、「メソッド」「パラメータ」「文字列」「ループ」「変数」について学びます。
デフォルトの言語は「Python」ですが、「JavaScript」やJavaScriptを拡張した「CoffeeScript」、またゲーム制作に特化したスクリプトである「Lua言語」が選択可能です。
画面の真ん中にあるコード例から適切なものを選び、右の入力欄に打ち込んでキャラクターを動かすスクリプトを組んでいきます。全くコードが分からなくても、コード例をクリックすれば何を行うコードなのか説明を見ることができるため、初心者でも楽しく学んでいくことができます。
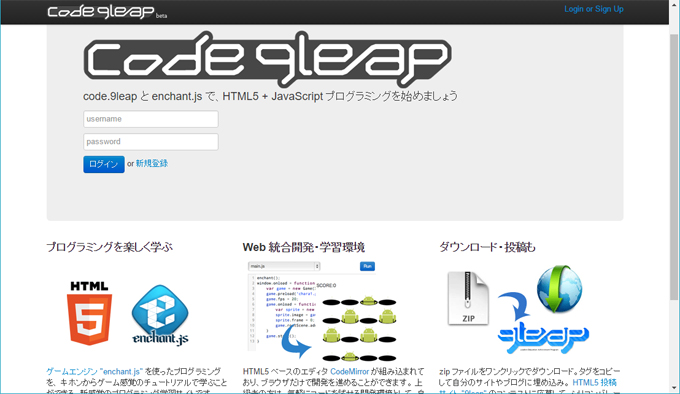
■概要:
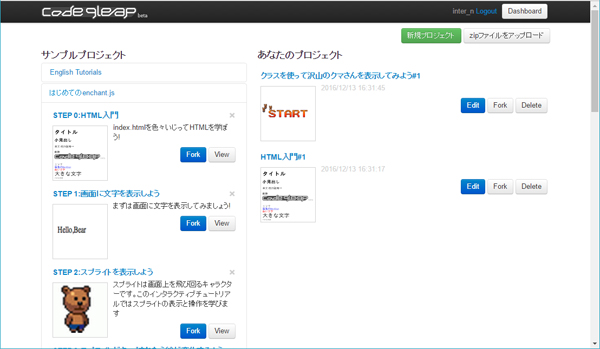
お手本のコードがあり、それをチュートリアルにそって書き換えていくことでオリジナルのゲームにしていくことができるサイトです。作成したゲームはコンテストに投稿したり、コミュニティで公開することもできます。
画面左のサンプルプロジェクトを選択すると、編集画面に移ります。
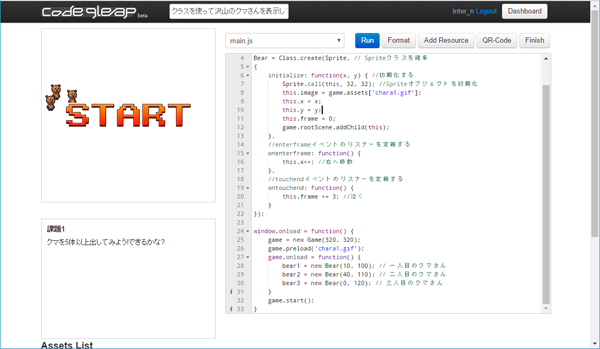
編集画面では右側のコードを編集して、左下の課題をクリアすることが目的です。RUNを押すと、左上にプレビューが表示されます。ゲームというよりは、本格的なコーディング学習寄りのサイトです。
■概要:
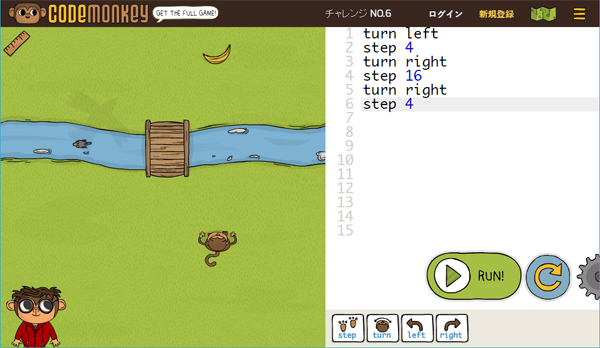
おさるのモンタを動かすコードを書いて、指令を達成するゲームです。対応する言語は「CoffeeScript」であり聞きなれないと思われるかもしれませんが、CoffeeScriptはJavaScriptにコンパイルすることも可能なスクリプト言語です。
画面の左にステージが表示され、右にコードを入力します。
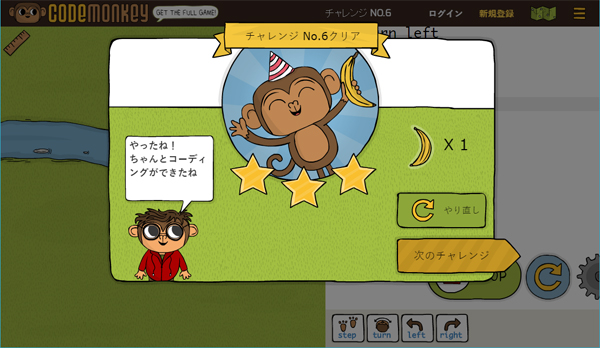
RUNを押すと実行され、次のステージに進んでいきます。対応言語がCoffeeScriptなので直接業務にはつながりにくいですが、より直感的に把握できるコードでコーディング練習をすることができるサイトです。
■概要:
ADVパートとシミュレーションパートの組み合わせで、楽しくプログラミングを学ぶことができるオンラインゲームです。
対応する言語はとても多く「PHP」「Ruby」「Java」「Python」「C言語」「C#」「C++」「JavaScript」の8種類に対応しており、スクリプト言語だけでなくJavaやCなどのコンパイラ言語にも対応しています。
ゲームの難易度としては、今回紹介したものの中ではかなり高めです。ゲーム中の課題に対するヒントはほぼないため、初見の言語は参考書などを調べながらのプレイになりそうです。
「コードガール」というキャラクターを集めるのがゲームの目的ですが、そのガチャの中には「C言語標準ライブラリガチャ」なんてものも。上の画像は「time.h」ちゃんですが、知っていると思わずニヤリとできる作りこみが随所に施されているゲームです。
■概要:
このサイトのみ英語のサイトですが、1画面のみで直感的に操作できると思います。珍しいCSS対応のゲームで、遊び方は画面上でピコピコしているアイテムをCSSのセレクタで指定する(画面左下に入力する)だけです。正解すると次のステージに進み、全26ステージ用意されています。
3.楽しいゲームでプログラミングの雰囲気に慣れよう
いかがでしたでしょうか。初期のゲームで学ぶプログラミングのサイトは英語ばかりでしたが、次々と日本語対応サイトが増えており、コードガールなど日本独自のサービスも登場しています。ビジュアル重視のものは一見すると子供向けだと思われそうですが、どれもしっかりとプログラミングの基礎を学べるものばかりですので、この機会にぜひ触れてみて下さいね。