初心者向けにCSSの「border」プロパティを使って、「吹き出し」を作る方法について解説します。 「border」プロパティで三角形を作成し、四角いボックスと組合わせることで「吹き出し」を作成します。
最終更新日:2018年9月10日
目次
1. 吹き出しに使う三角形の作り方
CSSで「吹き出し」を作成する前に、基本となる三角形の作成方法について確認していきましょう。
1.1. ボーダーに色付けして台形を確認する
三角形を作る準備として、ボーダー(境界線)の上下左右に色付けをして、ボーダーの幅と高さを調整する事で「台形」を作成してみます。
以下「box1.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●box1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-吹き出しの作成</title>
<style>
.sample_triangle1 {
width: 30px; /* ボックスの横幅を指定する */
height: 30px; /* ボックスの高さを指定する */
border-top: 20px solid #006dd9; /* 境界線の上部を実線で指定する */
border-bottom: 20px solid #ff9696; /* 境界線の下部を実線で指定する */
border-right: 20px solid #31a9ee; /* 境界線の右側を実線で指定する */
border-left: 20px solid #b20000; /* 境界線の左側を実線で指定する */
}
</style>
</head>
<body>
<h1>吹き出しの作成</h1>
<p>●基本のボックス</p>
<div class="sample_triangle1"></div>
</body>
</html>
「sample_triangle1」セレクターでは、幅・高さが「30px」のボックスを作成します。「border」プロパティで色付けしたボーダーの太さを「20px」にして上下左右の色をそれぞれ異なる色で表示しました。
●ブラウザーの表示(box1.html)

ボーダーが台形になっているのが分かります。
1.2. ボーダーを三角形にする方法
ボックスの横幅と高さがある程度あるとボーダーの形は、上下左右それぞれ台形になりますが、横幅と高さをなし(0)にするとボーダーが三角形になります。
●box2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-吹き出しの作成</title>
<style>
.sample_triangle2 {
width: 0; /* ボックスの横幅をなしに指定する */
height: 0; /* ボックスの高さをなしに指定する */
border-top: 20px solid #006dd9; /* 境界線の上部を実線で指定する */
border-bottom: 20px solid #ff9696; /* 境界線の下部を実線で指定する */
border-right: 20px solid #31a9ee; /* 境界線の右側を実線で指定する */
border-left: 20px solid #b20000; /* 境界線の左側を実線で指定する */
}
.sample_triangle3 {
height:0px;
width:0px;
border:20px solid; /* 境界線を指定する */
border-color:transparent; /* 境界線の色をなしにする */
border-top: 20px solid #006dd9; /* 境界線上部の実線を指定する */
}
</style>
</head>
<body>
<h1>吹き出しの作成</h1>
<p>●幅と高さを0にしたボックス</p>
<div class="sample_triangle2"></div>
<p>●上のボーダーのみを可視化</p>
<div class="sample_triangle3"></div>
</body>
</html>
「sample_triangle2」セレクターでは横幅と高さを"0"に指定しましたので周りのボーダーが三角形になります。そこで必要な三角形のみ色を表示してその他の境界線を透過したのが「sample_triangle3」セレクターです。
●ブラウザーの表示(box2.html)

サンプルコードでは上部の境界線の色(#006dd9)のみ残してあります。
2. 三角形とボックスを組み合わせて吹き出しを作成する方法
1.で作成した三角形に通常のボックスを組み合わせると「吹き出し」を作成することができます。
以下「balloon1.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●吹き出し(balloon1.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-吹き出しの作成</title>
<style>
.sample_balloon1 {
position: relative; /*ボックスの位置指定 */
width: 200px; /* ボックスの横幅を指定する */
height: 50px; /* ボックスの高さを指定する */
background-color: #006dd9; /* ボックスの背景色を指定する */
text-align: center; /* テキストの位置を指定する */
}
.sample_balloon1:after {
position: absolute; /* 三角形の位置指定 */
content: ""; /* 三角形のコンテンツ */
top: 50px; /* 上部から配置の基準位置を決める */
left: 50%; /* 左から配置の基準位置を決める */
margin-left: -10px; /* ボーダーの大きさ分左にずらす指定 */
height:0px; /* ボックスの横幅をなしに指定する */
width:0px; /* ボックスの高さをなしに指定する */
border:10px solid; /* 境界線を実線で指定する */
border-color:transparent; /* 境界線の色を透過に指定する */
border-top: 10px solid #006dd9; /* 境界線の上部を実線で指定する(可視化) */
}
</style>
</head>
<body>
<h1>吹き出しの作成</h1>
<div class="sample_balloon1">吹き出し</div>
</body>
</html>
「:after」疑似クラスを使って三角形をメインのボックスの後に配置します。
「sample_balloon1」セレクターで、横幅「200px」、高さ「50px」の基本のボックスを作成します。「sample_balloon1」セレクターの:after疑似クラスで作成した三角形を「top」プロパティ、「left」プロパティ、「margin-left」プロパティでボックスの下側に配置しています。メインボックスの色とボーダーの色は同じにします。 実際にサンプルコードを保存して確認してみて下さい。
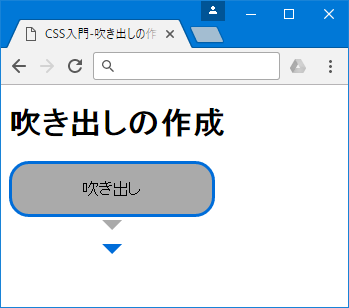
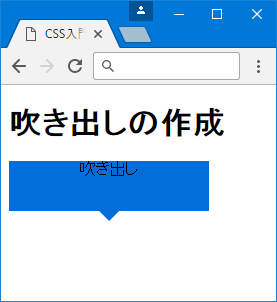
●ブラウザーの表示

3. 角丸の吹き出しを作成する方法
基本の吹き出しの作り方を把握したら、吹き出しに少し色を付けていきましょう。よく見る角丸の吹き出しも簡単に作れます。
●balloon2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-吹き出しの作成</title>
<style>
.sample_balloon1 {
position: relative; /*ボックスの位置を指定する */
background-color: #aaaaaa; /* ボックスの背景色を指定する */
padding: 5px 10px; /* ボックスの余白を指定する */
border-radius: 20px;/* ボックスに角丸を指定する */
}
.sample_balloon1:after {
position: absolute; /* 三角形の位置指定 */
content: ""; /* 三角形のコンテンツ */
top: 100%; /* 上部から配置の基準位置を決める */
left: 10%; /* 左から配置の基準位置を決める */
margin-left: -10px; /* ボーダーの大きさ分左にずらす指定 */
height:0px; /* ボックスの横幅をなしに指定する */
width:0px; /* ボックスの高さをなしに指定する */
border:10px solid; /* 境界線を実線で指定する */
border-color:transparent; /* 境界線の色を透過に指定する */
border-top: 10px solid #aaaaaa; /* 境界線の上部を実線で指定する(可視化) */
}
</style>
</head>
<body>
<h1 class="sample_balloon1">吹き出しの作成</h1>
<p>角丸の吹き出しを作成する</p>
</body>
</html>
メインのボックスを「sample_balloon1セレクター」で作成し、「border-radius」プロパティで角丸を指定します。サンプルコードでは見出し部分を吹き出しとして指定しました。横幅や高さは指定せずに見出し文字の内側の余白を「padding」プロパティで調整しています。メインボックスの高さを指定していませんので三角形を作成する「:after」疑似クラスでは、「top」プロパティにピクセル(px)指定するのではなく、ボックスの上からの距離を割合(top: 100%;)で指定しています。
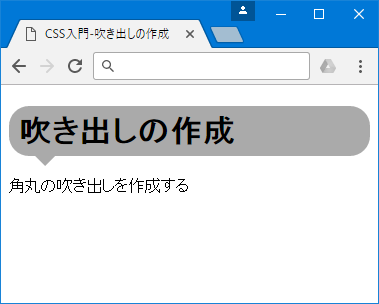
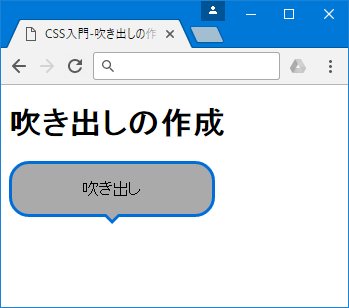
●ブラウザーの表示
4. ボーダー付きの吹き出しを作成する方法
ボーダー付きの吹き出しを作成してみましょう。吹き出しにボーダーを付けるには、メインのボックスにボーダーを指定し、「:before」、「:after」疑似クラスを使い三角形を二つ作成します。
●balloon3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-吹き出しの作成</title>
<style>
.sample_balloon1 {
position: relative; /*ボックスの位置指定 */
width: 200px; /* ボックスの横幅を指定する */
height: 50px; /* ボックスの高さを指定する */
background-color: #aaaaaa; /* ボックスの背景色を指定する */
line-height: 50px; /* 行の高さを指定する */
text-align: center; /* テキストの位置を指定する */
border: 3px solid #006dd9; /* 境界線を実線で指定 */
border-radius: 20px; /* ボックスに角丸を指定 */
}
.sample_balloon1:before, .sample_balloon1:after {
position: absolute; /* 三角形の位置指定 */
content: ""; /* 三角形のコンテンツ */
left: 50%; /* 左から配置の基準位置を決める */
height:0px; /* ボックスの横幅をなしに指定する */
width:0px; /* ボックスの高さをなしに指定する */
margin-left: -10px; /* ボーダーの大きさ分左にずらす指定 */
border:10px solid; /* 境界線を実線で指定する */
border-color:transparent; /* 境界線の色を透過に指定する */
}
.sample_balloon1:before {
top: 50px; /* 上部から配置の基準位置を決める */
border-top-color:#006dd9; /* 境界線(三角形)上部の色を指定する */
}
.sample_balloon1:after {
top: 46px; /* 上部から配置の基準位置を決める */
border-top-color:#aaaaaa; /* 境界線(三角形)上部の色を指定する*/
}
</style>
</head>
<body>
<h1>吹き出しの作成</h1>
<div class="sample_balloon1">吹き出し</div>
</body>
</html>
三角形はボーダーで作成しているため、三角形自体にボーダーを付ける事はできません。その為、色違いの二つの三角形を少しずらすことで境界線のように見せています。
18行目の疑似クラス「.sample_balloon1:before, .sample_balloon1:after 」では、二つの三角形に共通の設定を記述しています。また、「:before」疑似クラスにはボーダーと同じ色の青(#006dd9)を、「:after」疑似クラスにはメインボックスの背景色と同じグレー(#aaaaaa)を設定しています。 また、二つの三角形をの位置は、「top」プロパティで指定します。
●ブラウザーの表示

「top」プロパティの数値を変更して、三角形の位置をずらしてみましょう。
●balloon3.html
.sample_balloon1:before {
top: 80px; /* 上部から配置の基準位置を決める */
border-top-color:#006dd9; /* 境界線(三角形)上部の色を指定する */
}
.sample_balloon1:after {
top: 56px; /* 上部から配置の基準位置を決める */
border-top-color:#aaaaaa; /* 境界線(三角形)上部の色を指定する*/
}
グレーの三角形と青の三角形があるのが分かります。この二つをずらして重ね合わせることで三角形部分のボーダーを作成します。
●ブラウザーの表示