CSSで要素を横に並べて表示する方法として「float」プロパティを使う方法があります。しかし、レスポンシブ・デザインに対応するサイト構築のための柔軟なレイアウトを作成するには、コードが少し複雑で分かりにくいのが難点でした。「display」プロパティの"table"や"table-cell"を使うとtableタグを使ったかのような表組みレイアウトが比較的簡単に実現できます。
目次
1. 要素を横並びで配置する方法
【 display:table, display:table-cell 】
ブロックレベルの要素を横並びに配置する「display:table, display:table-cell」の使い方をサンプルを元に見てゆきましょう。通常ブロックレベルのdivタグやulタグなどは以下のサンプル(dtable.html)ように縦並びでブラウザーに表示されます。
●dtable.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-displayプロパティの活用</title>
<style>
div{
border: 1px solid #666;
}
</style>
</head>
<body>
<h1>要素を横並びにする</h1>
<div>一つ目のブロックレベル要素</div>
<div>二つ目のブロックレベル要素です。</div>
<div>三つ目のブロックレベル要素です。少し長めのテキストが入った領域です。</div>
</body>
</html>
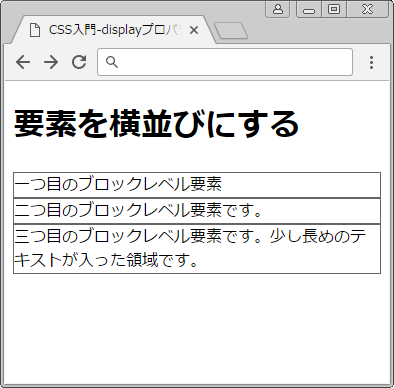
●ブラウザーの表示(通常のdivタグ)
このサンプルを使ってdivタグをテーブルのように表示させてみましょう。
●基本の書式
「display:table」は<table>タグ、「display:table-cell」は<td>もしくは<th>タグと同じ使い方です。
●dtable.html
・・・省略・・・
<style>
.dtable{
display: table; /* ブロックレベル要素をtableと同じように表示にする */
}
.dtable_c{
display: table-cell; /* ブロックレベル要素をtd(th)と同じように表示にする */
border: 1px solid #666;
}
</style>
</head>
<body>
<h1>要素を横並びにする</h1>
<div class="dtable">
<div class="dtable_c">
一つ目のブロックレベル要素</div>
<div class="dtable_c">
二つ目のブロックレベル要素です。</div>
<div class="dtable_c">
三つ目のブロックレベル要素です。少し長めのテキストが入った領域です。</div>
</div>
</body>
</html>
「display:table」と「display:table-cell」はセットで使われることが多いプロパティです。横並びにしたいブロックレベル全体を「table」タグと同じようにdivタグで囲み"dtable"を設定しています。3つのブロックをセルとして扱うので"dtable_c"を設定しました。この3つの要素が横並びに配置されます。
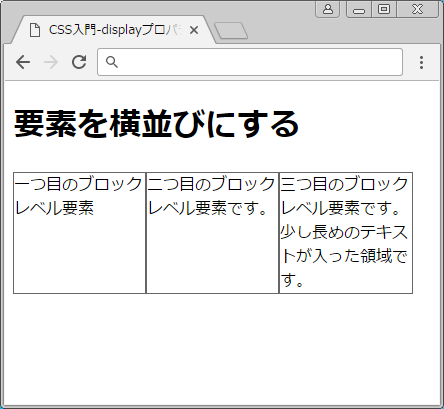
●ブラウザーの表示([display:table]を使用)
2. 要素を均等に配置する【 table-layout:fixed 】
「display:table」を使うとはtableタグのように要素を均等に配置することも簡単にできます。
●dtable.html
・・・省略・・・
<style>
.dtable{
display: table;
table-layout:fixed; /* ブロックレベル要素を均等に配置 */
width:400px; /* ブロックレベル要素全体の幅 */
}
.dtable_c{
display: table-cell;
border: 1px solid #666;
}
</style>
先ほどの「dtable.html」のCSSを少し編集してみましょう。「display: table」の幅(width)を指定し、「table-layout:fixed」を追加してブロックレベル要素を均等に配置しています。
●ブラウザーの表示
3. 要素の縦の位置を調整する【 vertivcal-align 】
「display: table-cell」はtdタグと同様に要素の縦位置の調整も可能です。「vertivcal-align」プロパティを使ってブロックレベル要素の配置を調整します。
●dtable.html
・・・省略・・・
<style>
.dtable{
display: table;
table-layout: fixed;
border-collapse: collapse; /* 境界線の重複を解除 */
width: 400px;
height: 200px; /* ブロックレベル要素全体の高さ */
}
.dtable_c{
display: table-cell;
border: 1px solid #666;
vertical-align: middle; /* 縦方向の高さを調整 */
}
</style>
「display: table-cell」はtableタグのセルと同じ扱いが可能です。「vertical-align: middle」を設定して、縦位置を中央寄せに設定しました。またブロック全体(dtable)の高さ(height)と境界線の重複を解除する枠線を追加しています。
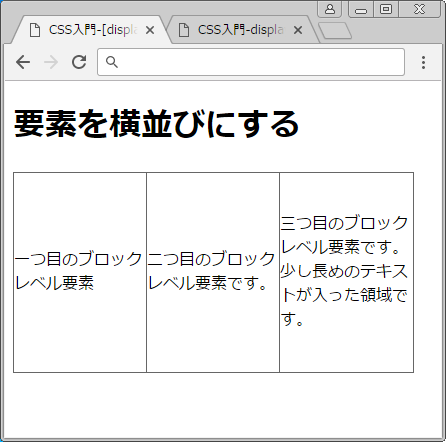
●ブラウザーの表示