JavaScriptをブラウザーで有効にする方法について解説します。通常「Google Chrome」、「Mozilla Firefox」、「IE」などのブラウザーをインストールした時には、JavaScriptは初期設定で有効になっています。一昔前には、JavaScriptを有効・無効にする事がありましたが、現在ではブラウザーを利用する場合、JavaScriptの設定を変更する事は多くないと思います。しかし、開発や何らかしらの原因で「JavaScript」の有効・無効設定をする場合もありますので、本コラムでは、「Google Chrome」と「Mozilla Firefox」のJavaScriptの設定について説明します。
目次
1. 「Google Chrome」でJavaScriptを有効にする方法
1.1. Google Chromeの設定
1.2. 詳細設定
1.3. コンテンツの設定
1.4. JavaScriptの許可・ブロック設定
2. 「Mozilla Firefox」でJavaScriptを有効にする方法
2.1. 設定一覧を表示する
2.2. 検索ボックスでJavaScriptの設定を検索する
2.3. JavaScriptの有効・無効の設定をする
1. 「Google Chrome」でJavaScriptを有効にする方法
1.1. Google Chromeの設定
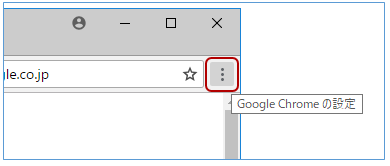
「Google Chrome」のJavaScriptを有効・無効にする場所を確認してみましょう。「Chromeブラウザー」の右上にある「Google Chromeの設定」アイコンをクリックして、Chromeの設定画面を開きます。
●Google Chromeの設定

もしくは、ブラウザーのURLに「chrome://settings/」と入力します。
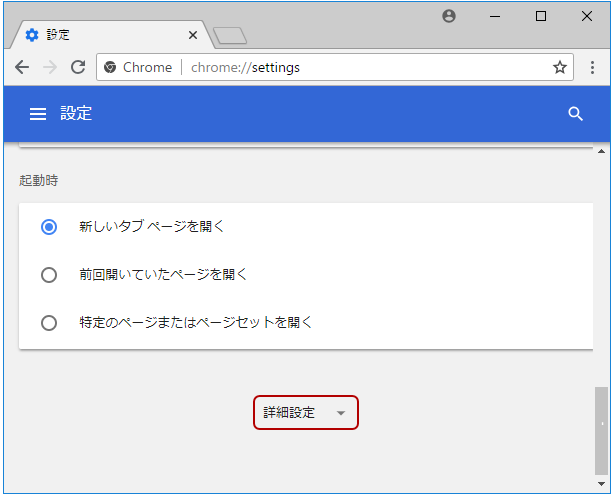
1.2. 詳細設定
●Google Chromeの詳細設定

「設定」画面下の方に「詳細設定」がありますので、三角のプルダウンをクリックして詳細設定を展開します。
1.3. コンテンツの設定
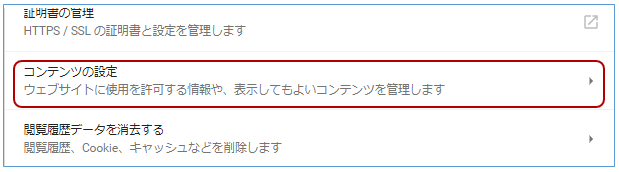
[プライバシーとセキュリティ]→[コンテンツの設定]と進んで下さい。
●[プライバシーとセキュリティ]→[コンテンツの設定]

[コンテンツの設定]の三角矢印をクリックします。
1.4. JavaScriptの許可・ブロック設定
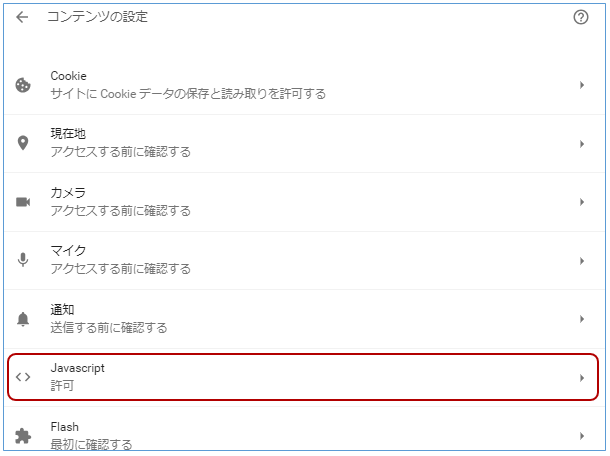
[コンテンツの設定]のJavaScriptが「許可」になっている場合は、そのままの設定でJavaScriptが有効になっています。「ブロック」になっている場合、JavaScriptはブラウザーで実行されません。
●[コンテンツの設定]→[JavaScript]

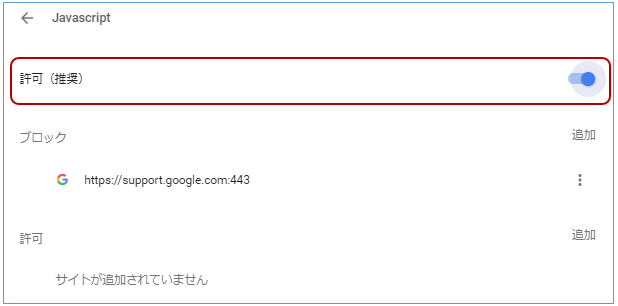
JavaScriptを有効にする場合は、[JavaScript]の三角矢印をクリックしてJavaScriptを「許可(推奨)」に変更して下さい。
●[JavaScript]

2. 「Mozilla Firefox」でJavaScriptを有効にする方法
2.1. 設定一覧を表示する
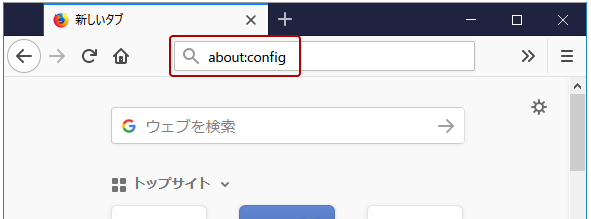
「Firefox」のJavaScriptの設定はメニューにない為、URLに「about:config」と入力して設定一覧を表示します。
●Firefoxブラウザー

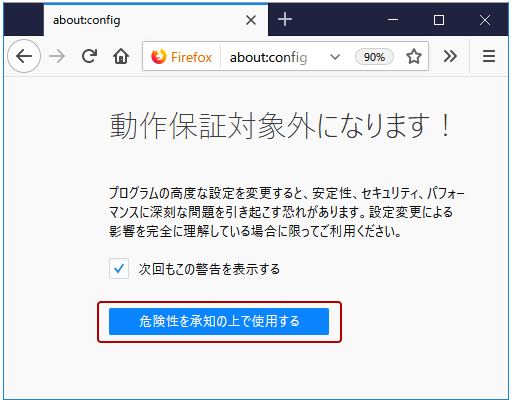
「Firefox」の設定を変更する際には、ブラウザーの安定性、セキュリティー、パフォーマンス等に影響を与える事を理解した上で設定変更を行う旨の確認メッセージが表示されます。
●動作保障の警告メッセージ

「危険性を承知の上で使用する」ボタンをクリックすると、設定一覧が表示されます。
2.2. 検索ボックスでJavaScriptの設定を検索する
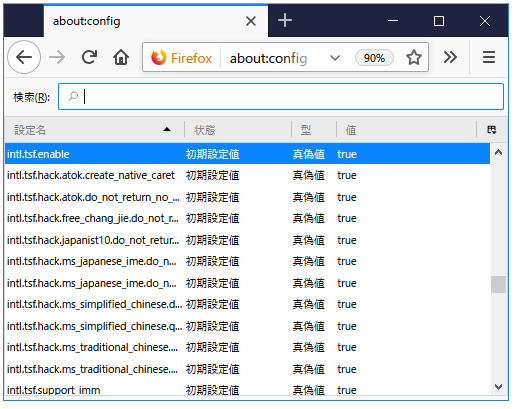
設定一覧には「設定名」、「状態」、「型」、「値」が表示されます。
●設定一覧

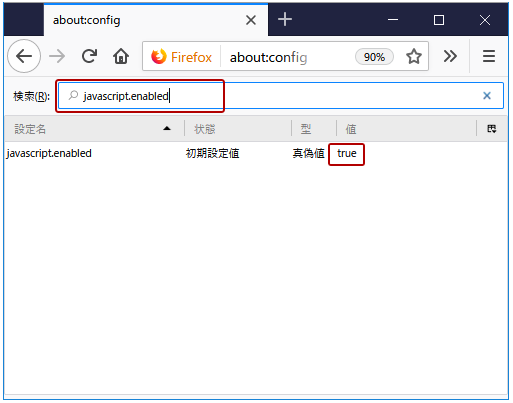
JavaScript以外の設定も表示されますので、検索ボックスに「javascript.enabled」と入力してEnterキーを押して下さい。
●検索ボックス「javascript.enabled」

ブラウザーの設定を変更していなければ、JavaScriptの初期値は「true」、つまり「有効」になっています。「Firefox」に限らず通常ブラウザーのJavaScriptの設定は有効になっています。設定変更をしない限りブラウザーをインストールした時点でJavaScriptは使えますので、何かしらの原因でJavaScriptを無効にする場合には、この設定を変更します。
2.3. JavaScriptの有効・無効の設定をする
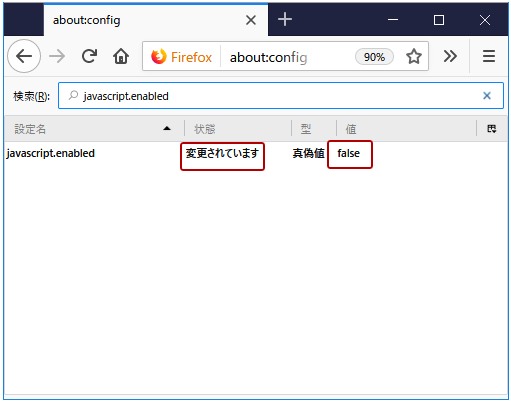
「JavaScript」を無効にする場合には、「javascript.enabled」の行をどこでもよいのでダブルクリックするだけです。値は「true」から「false」に変わり状態は「初期設定値」から「変更されています」になります。
●設定一覧

無効「false」の状態からJavaScriptを有効「true」に変更する場合にも同じく「javascript.enabled」の行をダブルクリックして下さい。