JavaScriptの関数(function)の使い方について解説します。ある特定の処理をプログラム中で何度も使うような場合は、その処理を「関数」として定義する事でプログラムのどこからでも関数を呼び出して利用する事ができます。
目次
1. 関数を宣言する
JavaScriptで関数を作成する場合には、「function」キーワードを使います。
●関数の宣言
function 関数名 () {
実行する処理
}
「function」キーワードに引き続き、任意の「関数名」と括弧「( )」を記述します。波括弧「{ }」の中には、関数を呼び出した際に実行する処理を書きます。
サンプルコードの「JS_Sample0.html」を保存して実際のプログラムで動きを確認してみましょう。
●JS_Sample0.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<p>ボタンをクリックして下さい。</p>
<button onclick="alertMsg()">クリック</button>
<script>
function alertMsg() {
alert("関数を呼び出しました。");
}
</script>
</body>
</html>
サンプルプログラムでは、「alertMsg」という関数名に、「関数を呼び出しました。」というアラートメッセージを出力する処理を記述しています。関数は記述しただけでは実行されませんので、HTMLのコードやJavaScriptのコードなどから呼び出してあげる必要があります。「JS_Sample0.html」では、buttonタグの「onclickイベント」から「alertMsg関数」を呼び出します。関数はブラウザーを開いた時は実行されず、ボタンをクリックした時に実行されます。
2. 引数を使った関数を定義する
「引数」を渡して実行する関数の使い方を確認してみましょう。数値や文字列など関数へ渡すデータの事を「引数」と言います。
サンプルコードの「JS_Sample1.html」を保存して引数を使ったプログラムを確認してみましょう。文字化けする場合、ファイルの保存形式は「utf-8」にします。
●JS_Sample1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<script>
function sampleFunction001(val1) {
alert("あなたの好きな数字は、" + val1 + "ですね?");
}
</script>
<p>好きな数字をクリックして下さい。</p>
<button onclick="sampleFunction001(1)">1</button>
<button onclick="sampleFunction001(2)">2</button>
<button onclick="sampleFunction001(3)">3</button>
</body>
</html>
関数名「sampleFunction001」の後の括弧「( )」に引数を受け渡すためのパラメーター「val001」を記述します。処理の部分には「val1」を使った文字列を出力するアラート文が書かれています。「botton」タグのonclickイベントで関数が呼び出されます。ボタンを3つ作成し、「1」、「2」、「3」の3つの数字を関数に渡しています。
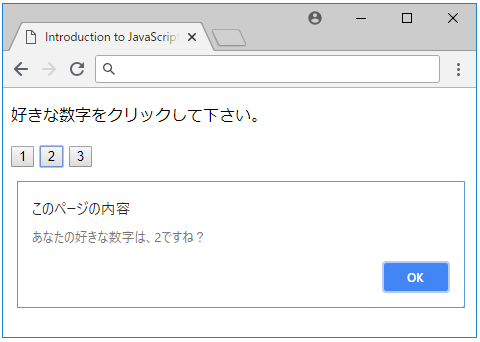
●ブラウザーの表示

同じsampleFunction001関数を使っていますが、「1」のボタンをクリックすると「あなたの好きな数字は、1ですね?」と表示され、「2」のボタンをクリックすると「あなたの好きな数字は、2ですね?」と表示されます。
3. 関数の戻り値を指定する
関数に「戻り値」を指定すると関数で処理した結果を戻すことができます。関数を実行した値は、変数などに代入して使います。
サンプルコードの「JS_Sample2.html」を保存して実際にプログラムの動きを確認してみましょう。ファイルの保存形式は「utf-8」にします。
●JS_Sample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<p id="sample"></p>
<script>
var x = 10;
var y = 5;
var res = sampleFunction002(x, y);
document.getElementById("sample").innerHTML = x + "と" + y + "の和は「" + res + "」です。";
function sampleFunction002(val1, val2) {
return val1 + val2;
}
</script>
</body>
</html>
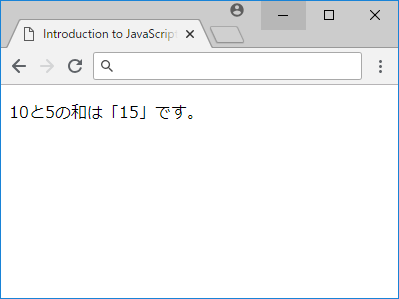
関数処理に「return」キーワードを指定すると「戻り値」を返す関数を作成する事ができます。sampleFunction002関数では、引数として受け取った2つの値を足した結果を「戻り値」として返します。関数を実行する際に変数の「x(=10)」と「y(=5)」を渡して処理が実行されます。「retuen文」に記述された2つの引数の「和」が変数「res」に代入されます。サンプルコードでは、関数を使って代入された値をid属性値が「sample」の段落タグに表示します。
●ブラウザーの表示

4. 関数のスコープ
JavaScriptのスコープとは変数などの有効範囲の事で、「グローバルスコープ」と「ローカルスコープ」があります。グローバルスコープ内の変数は、コード内のどこからでもアクセス・参照ができますが、関数内に定義した変数はローカルスコープ内にありますので、その関数内でのみアクセス・参照する事が可能です。
サンプルコードの「JS_Sample2.html」を保存して実際に変数のスコープについて確認してみましょう。ファイルの保存形式は「utf-8」にします。
●JS_Sample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<p id="sample1"></p>
<p id="sample2"></p>
<p id="sample3"></p>
<p id="sample4"></p>
<p id="sample5"></p>
<script>
var x = 10;
var y = 20;
document.getElementById("sample1").innerHTML
= "1.グローバル変数[x]の値は「" + x + "」です。";
document.getElementById("sample2").innerHTML
= "2.グローバル変数[y]の値は「" + y + "」です。";
document.getElementById("sample3").innerHTML
= "3.ローカル変数[y]の値は「" + sampleFunction003() + "」です。";
function sampleFunction003() {
var y = 30;
document.getElementById("sample4").innerHTML
= "4.グローバル変数[x]の値は「" + x + "」です。";
document.getElementById("sample5").innerHTML
= "5.ローカル変数[y]の値は「" + y + "」です。";
return y;
}
</script>
</body>
</html>
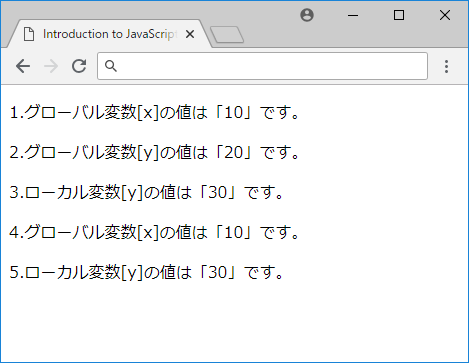
「script」タグ開始後に「x」と「y」の変数を宣言して、それぞれ「10」と「20」を代入しています。この変数は「グローバル変数」になりますので、スクリプト内のどこでも利用する事ができます。次の行で、id属性が「sample1」と「sample2」の段落タグに「x」と「y」の値を表示しています。
3つ目の変数「y」は関数の中で宣言して、「30」を代入しています。この変数は「ローカル変数」になりますので、関数の外側で使いたい場合はそのままでは利用できません。関数の「sampleFunction003」はローカル変数「y」の値を返す関数(function)になりますので、「sampleFunction003」を実行するとyの値である「30」が返ってきます。id属性「sample3」には、関数「sampleFunction003」を使ってローカル変数の値を表示しています。
また、グローバル変数はどこからでもアクセスできます。関数の中でグローバル変数「x」を使い文字列を作成しました。「sample5」の段落には、関数内ので宣言したローカル変数「y」の値を表示しています。
●ブラウザーの表示