JavaScriptの変数の使い方について解説します。JavaScriptの変数宣言は他の言語に比べるととても簡単です。変数を使ってブラウザーにテキストや数値を表示するサンプルコードで変数の使い方を確認してみましょう。
目次
1. 変数とは?
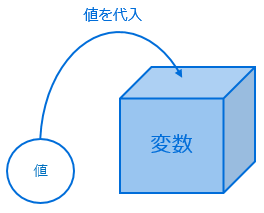
「変数」とは、プログラム中で使うデーター(値)を入れておく箱です。処理の中で変数に値を入れたり、取り出して繰り返し使ったりします。
●「変数」

変数には名前をつけて値を代入します。
2. 変数の書き方
2.1. 変数を宣言する
JavaScriptで「変数」を使うには、通常変数の宣言をします。変数宣言は「var」キーワードを使います。
var 変数名;
「var」キーワードに続き、任意の変数名、セミコロンを記述します。変数名「orange」の宣言は以下の通りです。
var orange;
2.2. 変数を初期化する
また、変数名の宣言と値の代入を同時に行い、変数の初期化をする事もできます。
var 変数名 = 値;
変数名「orange」を宣言すると同時に値の「オレンジ」を代入しています。
var orange = "オレンジ";
3. 変数名のつけ方
3.1. 変数に使用可能な文字列
変数名は任意ですが、使用できる文字には制限があります。以下の条件を満たした英数字と記号で変数名を自由につけることができます。
・アルファベットと数字:半角の英数字[a-z, A-Z, 0-9]
・記号:アンダーバー[ _ ]とドルマーク[ $ ]
・その他:変数名の先頭は数字以外
※JavaScriptの「変数」は、大文字・小文字を区別しますので、「Fruits」と「fruits」は別の変数になります。
3.2. JavaScriptの予約語
JavaScriptのプログラムで使われる「if」や「for」など変数名として使用できない、もしくは使用が推奨されていない単語の事を「予約語(ReservedWord)」と呼びます。予約語には、JavaScriptの「キーワード」、「将来予約語になる可能性のあるキーワード」、「null, booleanリテラル」、「グローバル変数、グローバル関数」があります。
● キーワード
await, break, case, catch, class, const, continue, debugger, default, delete, do, else, export, extends, finally, for, function, if, import, in, instanceof, let, new, return, static, super, switch, this, throw, try, typeof, var, void, while, with, yield
● 将来予約語の可能性があるキーワード
enum, implements, package, protected, interface, private, protected, public
● null, booleanリテラル
null, true, false
● グローバル変数、グローバル関数
arguments, Array, Boolean, Date, decodeURI, decodeURIComponent, encodeURI, Error, escape, eval, EvalError, Infinity, isFinite, isNaN, Math, NaN, Function, Object, parseFloat, parseInt, RangeError, ReferenceError, Number, String, SyntaxError, TypeError, undefined, unescape, RegExpURIError
4. JavaScriptのデータ型
「JavaScript」のデータ型は、大きく分けて「プリミティブ(基本)型」と「オブジェクト型」があります。
4.1. プリミティブ(基本)型
JavaScriptで扱える「プリミティブ(基本)型」のデーターです。
● 数値(Number):整数、浮動小数。 (例) 「100, -10, 2.3456」など。
● 文字列(String):
JavaScriptでは、文字列(テキスト)をダブルクオーテーション「" "」、もしくはシングルクオーテーション「' '」で囲みます。 クーテーションマークで囲まれたテキストや、数値は文字列として扱われます。(例)「"Hello!"」、「"東京都"」、「"2018年"」
● 真偽値 (Boolean):「true」、「false」
● null:「null」値
● undefined:「undefined」値。初期化されていない変数に代入される値。
● Symbol:ECMAScript2015で新しく導入されたデーター型。文字列のようにプロパティのキーとして使う事が可能。
4.2. オブジェクト型
「オブジェクト型」とは、プリミティブ以外のデーター型で、「メソッド(操作)」と「プロパティ(値)」の集合です。例えば、「Math」、「Array」、「Date」、「window」、「document」などJavaScriptに組み込まれているオブジェクトから、自身で作成した関数(function)など様々なタイプのオブジェクト型を扱えます。
5. 変数にテキストを代入して表示する
実際に変数にテキストを代入して、ブラウザーで表示してみましょう。以下のサンプルコード「variable1.html」をPCの任意の場所に保存して下さい。文字化けする場合は、ファイルを「utf-8」形式で保存します。
●variable1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<p id="apple"></p>
<p id="fruits"></p>
<script>
var orange ="オレンジ";
document.getElementById("apple").innerHTML = "りんご";
document.getElementById("fruits").innerHTML = orange;
</script>
</body>
</html>
サンプルコードでは、変数「orange」に値の「オレンジ」を代入し、id属性が「fruits」の段落に変数の値を表示しています。「りんご」は変数を使わず、「りんご」というテキストをそのまま使用しています。
●variable1.html

6. 変数に数値を代入して計算する
変数に数値を代入して計算した結果をブラウザーに表示してみましょう。
●variable2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<p id="result"></p>
<script>
var price1 = 50;
var price2 = 100;
var total = price1 + price2;
document.getElementById("result").innerHTML = "合計は" + total + "です。";
</script>
</body>
</html>
サンプルコードでは、「price1」、「price2」、「total」の3つの変数を作成しました。「price1」と「price2」の加算結果を「total」に代入し、ブラウザーには加算結果の「total」の値を表示しています。
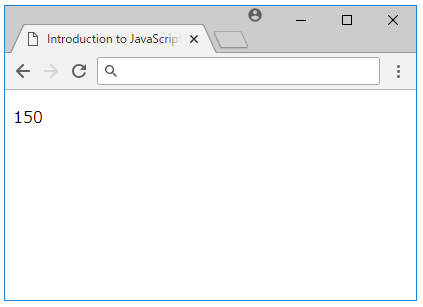
●variable2.html