CSSの「flex-basisプロパティ」でflexコンテナ内のアイテムの幅を任意で調節する事ができます。CSS3の新しいレイアウトモジュールである「flexbox」レイアウトモデルを使いボックスレイアウトを調整する方法について解説します。
目次
1. 基本のHTML
まずは、基本となるリストのHTMLコードを確認してみましょう。
リストタグ(li)を「flexアイテム」として設定し、アイテムの幅を調節する方法について解説します。
サンプルコードの「CSS_Sample1.html」をコピーしてPCの任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
![]()
●CSS_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-basis)</title>
<style>
ul {
display: flex; /* 要素をFlexコンテナとして定義する */
padding:0; /* 要素の余白を指定する(上下左右) */
background-color: #aaaaaa; /* 背景の色を指定する */
list-style: none; /* リストのスタイルを無効にする */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #31a9ee; /* 背景の色を指定する */
}
</style>
</head>
<body>
<h1>CSS入門(flex-basis)</h1>
<ul>
<li>フレックスアイテム1です。</li>
<li>フレックスアイテム2です。</li>
<li>フレックスアイテム3です。</li>
</ul>
<ul>
<li>フレックスアイテム4です。</li>
<li>フレックスアイテム5です。</li>
<li>フレックスアイテム6です。</li>
</ul>
</body>
</html>
--------------------
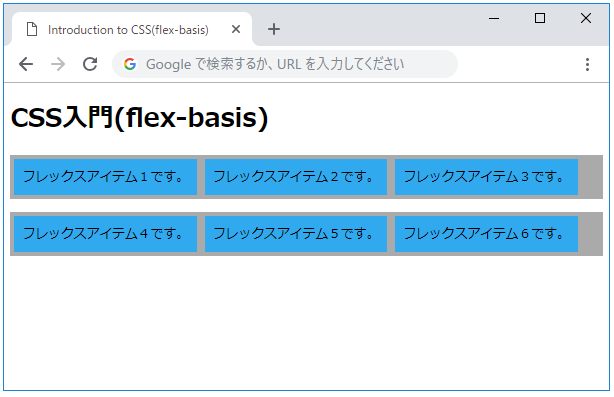
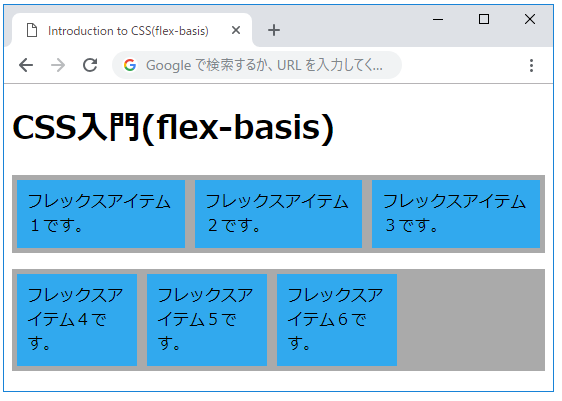
●ブラウザーの表示

「ul」タグに、「display: flex;」でflexコンテナを作成しています。また、「list-style: none;」を設定して箇条書きリストのスタイルを無効にしています。
2. 「flex-basis:auto」でflexアイテムの幅を自動で調整する方法
基本のHTMLコードに「flex-basis:auto」を設定したクラスセレクタ「flex-item1」を追加します。
![]()
●JS_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-basis)</title>
<style>
ul {
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
display: flex; /* 要素をFlexコンテナとして定義する */
background-color: #aaaaaa; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #31a9ee; /* 背景の色を指定する */
}
.flex-item1 {
flex-basis: auto; /* flexアイテムの幅を自動で調整 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-basis)</h1>
<ul>
<li>フレックスアイテム1です。</li>
<li>フレックスアイテム2です。</li>
<li>フレックスアイテム3です。</li>
</ul>
<ul>
<li class="flex-item1">フレックスアイテム4です。</li>
<li class="flex-item1">フレックスアイテム5です。</li>
<li class="flex-item1">フレックスアイテム6です。</li>
</ul>
</body>
</html>
--------------------
●ブラウザーの表示

二列目の3つのフレックスアイテム4、5、6に「flex-item1」クラスセレクタを指定します。 「flex-basis」プロパティに「auto」を設定すると、アイテムの幅を自動で調整します。一列目のflexコンテナ内のフレックスアイテム1、2、3と同様に、ブラウザーの大きさに合わせて3つのアイテムのコンテンツも自動で調整されます。
3. 「flex-basis:数値」でflexアイテムの幅を調節する方法
「flex-basis」プロパティに「数値」+"px"や"em"などの単位を指定し、アイテムを希望の大きさに変更する事ができます。
![]()
●JS_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-basis)</title>
<style>
ul {
display: flex; /* 要素をFlexコンテナとして定義する */
padding:0; /* 要素の余白を指定する(上下左右) */
background-color: #aaaaaa; /* 背景の色を指定する */
list-style: none; /* リストのスタイルを無効にする */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #31a9ee; /* 背景の色を指定する */
}
.flex-item1 {
flex-basis: 100px; /* flexアイテムの幅を数値で指定 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-basis)</h1>
<ul>
<li>フレックスアイテム1です。</li>
<li>フレックスアイテム2です。</li>
<li>フレックスアイテム3です。</li>
</ul>
<ul>
<li class="flex-item1">フレックスアイテム4です。</li>
<li class="flex-item1">フレックスアイテム5です。</li>
<li class="flex-item1">フレックスアイテム6です。</li>
</ul>
</body>
</html>
--------------------
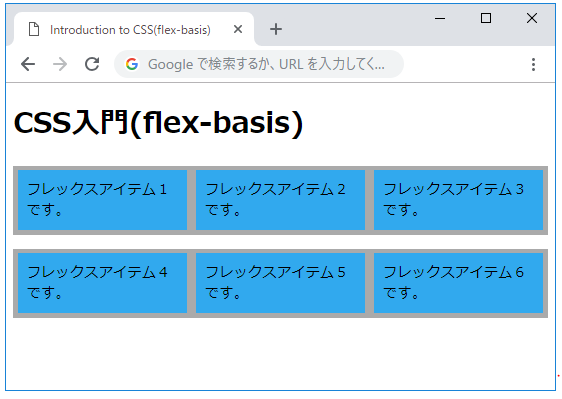
●ブラウザーの表示

サンプルコードでは「flex-basis」プロパティに「100px」を指定しています。フレックスアイテム4、5、6の大きさは固定されますので、ブラウザーの大きさを変更してもコンテンツの内容を増減してもアイテムの幅は「100px」に保たれます。
4. 「flex-basis:割合」でflexアイテムの幅を調節する方法
「flex-basis」プロパティに割合を指定してブラウザーの表示を確認してみましょう。
![]()
●JS_Sample4.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(flex-basis)</title>
<style>
ul {
display: flex; /* 要素をFlexコンテナとして定義する */
padding:0; /* 要素の余白を指定する(上下左右) */
background-color: #aaaaaa; /* 背景の色を指定する */
list-style: none; /* リストのスタイルを無効にする */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #31a9ee; /* 背景の色を指定する */
}
.flex-item1 {
flex-basis: 10%; /* flexアイテムの幅を割合で指定 */
}
.flex-item2 {
flex-basis: 30%; /* flexアイテムの幅を割合で指定 */
}
.flex-item3 {
flex-basis: 50%; /* flexアイテムの幅を割合で指定 */
}
</style>
</head>
<body>
<h1>CSS入門(flex-basis)</h1>
<ul>
<li>フレックスアイテム1です。</li>
<li>フレックスアイテム2です。</li>
<li>フレックスアイテム3です。</li>
</ul>
<ul>
<li class="flex-item1">フレックスアイテム4です。</li>
<li class="flex-item2">フレックスアイテム5です。</li>
<li class="flex-item3">フレックスアイテム6です。</li>
</ul>
</body>
</html>
--------------------
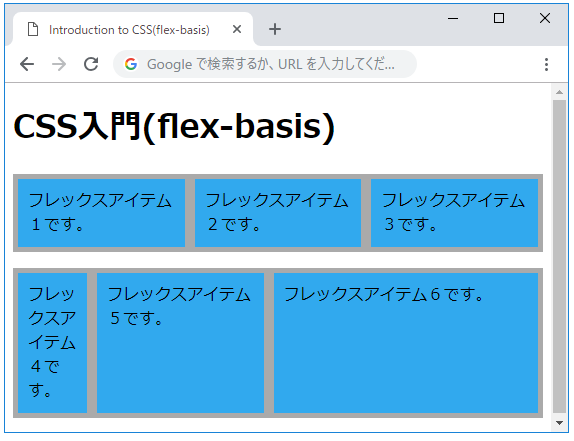
●ブラウザーの表示

「flex-item1」の「flex-basis」プロパティの値には「10%」、「flex-item2」に「30%」、 「flex-item3」には「50%」を指定しました。グレーの背景のflexコンテナ内でフレックスアイテム4が「1割」、フレックスアイテム5が「3割」、フレックスアイテム6が「5割」の割合で表示されます。ブラウザーの大きさを変更してもこの割合は保たれます。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら