【text-shadow】プロパティを使って文字に影をつけてみましょう。影の種類を変えたり位置によって文字に様々な装飾を施すことができます。
目次
1. 【text-shadow】プロパティを使って文字に影をつける
●基本の書式
【text-shadow】プロパティは、要素(ボックス)に影を作成する【box-shadow】プロパティと同様に、横(左右)方向や縦(上下)方向の距離を指定することで文字の影を作成することができます。
●【box-shadow】プロパティ
1番目と2番目に横縦方向の位置を指定し、3番目にはぼかし、4番目の値に色を指定します。それでは早速、サンプルHTMLでテキストに影をつけてブラウザーの表示を確認してみましょう。
※「TextShadow1.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類は「UTF-8」にして保存します。
●TextShadow1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
p {
color: #666666; /* テキストの色を指定 */
font-family: "メイリオ", sans-serif; /* テキストフォントの種類を指定 */
font-size: 35px; /* テキストのサイズを指定 */
background: #AAAAAA; /* 要素の背景色を指定 */
}
.ShadowSample0 {
text-shadow: 3px 3px; /* テキストの影を指定([左右][上下]) */
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">テキストの影を作成する<p>
</body>
</html>
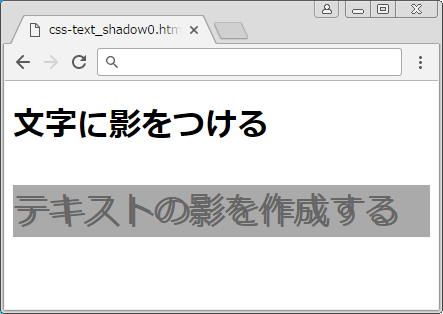
pセレクタでは、テキストの色や大きさなどを設定しています。実際の影を指定しているのは、「ShadowSample0」セレクタになります。「text-shadow」プロパティの1番目の値に整数を指定すると、右側に指定した距離だけずれた影ができます。2番目の値を整数で指定すると下方向に指定の距離分移動して影が表示されます。
●ブラウザーの表示(TextShadow1.html)
2. 文字を色つきの影でぼかす
次にテキストの影にぼかしを入れて色を変更してみましょう。「TextShadow1.html」の「text-shadow」プロパティを少しだけ編集します。
●TextShadow1.html
・・・省略・・・
<style>
p {
color: #666666; /* テキストの色を指定 */
font-family: "メイリオ", sans-serif; /* テキストフォントの種類を指定 */
font-size: 35px; /* テキストのサイズを指定 */
background: #AAAAAA; /* 要素の背景色を指定 */
}
.ShadowSample0 {
text-shadow: 2px 2px 5px #b20000; /* テキストの影を指定([左右][上下][ぼかし][影の色]) */
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">テキストの影を作成する<p>
</body>
</html>
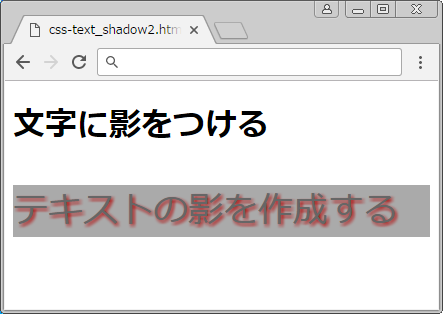
「text-shadow」プロパティの3番目に「ぼかし」の程度を指定します。4番目には、
ぼかした影の「色」を指定します。1番目と2番目の上下・左右の位置を決める数値は必須の値ですが、3番目、4番目の値は任意で指定します。
色を指定しない場合は、ブラウザーが選択した色が表示されます。
●ブラウザーの表示(TextShadow1.html)
3. 文字に複数の影をつける方法
影は一つだけでなく、「カンマ(,)」で区切ることで複数指定する事ができます。
●TextShadow2.html
・・・省略・・・
<style>
p {
color: #666666; /* テキストの色を指定 */
font-family: "メイリオ", sans-serif; /* テキストフォントの種類を指定 */
font-size: 35px; /* テキストのサイズを指定 */
background: #AAAAAA; /* 要素の背景色を指定 */
}
.ShadowSample0 {
text-shadow:
2px 2px 0px #b20000, /* 一つ目の影を指定([左右][上下][ぼかし][影の色]) */
4px 4px 0px #ffffff; /* 二つ目の影を指定([左右][上下][ぼかし][影の色]) */
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">影を複数作成する<p>
</body>
</html>
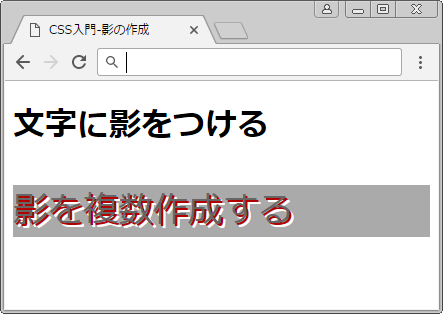
「text-shadow」プロパティの値に「2px 2px 0px #b20000,」と「4px 4px 0px #ffffff」の二つの影のスタイルを記述することで、テキストに赤と白の二つの影をつけることができました。
●ブラウザーの表示(TextShadow2.html)
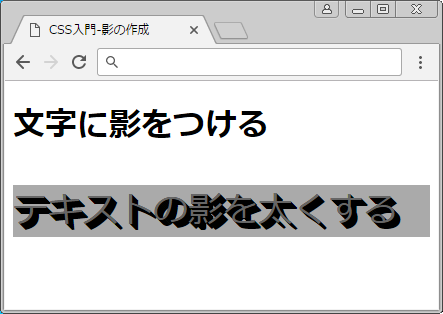
4. 文字の影を太くする
同じ色の影を少しずつずらし、複数個指定することで影を太く立体的に作成することができます。
●TextShadow3.html
・・・省略・・・
<style>
p {
color: #666666; /* テキストの色を指定 */
font-family: "メイリオ", sans-serif; /* テキストフォントの種類を指定 */
font-size: 35px; /* テキストのサイズを指定 */
background: #AAAAAA; /* 要素の背景色を指定 */
}
.ShadowSample0 {
text-shadow:
0px 0px #000000, /* テキストの影を指定([左右][上下][影の色]) */
1px 1px #000000,
2px 2px #000000,
3px 3px #000000,
4px 4px #000000,
5px 5px #000000,
6px 6px #000000;
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">テキストの影を作成する<p>
</body>
</html>
右下方向に1pxずつずらした影を複数作成することで、テキストの影を太くしました。
●ブラウザーの表示(TextShadow3.html)
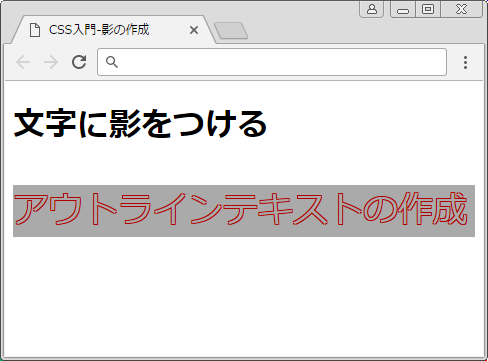
5. 文字に影をつけてアウトラインテキストを作成する
テキストと背景の色を同じにして、四方に影をつけることでアウトラインテキストを作成することができます。
●TextShadow4.html
・・・省略・・・
<style>
p {
color: #666666; /* テキストの色を指定 */
font-family: "メイリオ", sans-serif; /* テキストフォントの種類を指定 */
font-size: 35px; /* テキストのサイズを指定 */
background: #AAAAAA; /* 要素の背景色を指定 */
}
.ShadowSample0 {
color: #AAAAAA;
text-shadow:
-1px -1px 0px #b20000, /* 影を指定([左][上][ぼかし][影の色]) */
-1px 1px 0px #b20000; /* 影を指定([左][下][ぼかし][影の色]) */
1px -1px 0px #b20000, /* 影を指定([右][上][ぼかし][影の色]) */
1px 1px 0px #b20000, /* 影を指定([右][下][ぼかし][影の色]) */
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">アウトラインテキストの作成<p>
</body>
</html>
影を文字の周囲四方向に設定し、上下左右に1pxのぼかしのない影を作っています。
●ブラウザーの表示(TextShadow4.html)
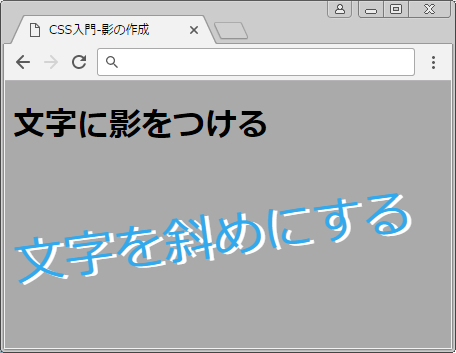
6. 文字を斜めにして影をつける
影をつけて文字を回転させてみましょう。
●TextShadow5.html
・・・省略・・・
<style>
body{
background: #AAAAAA;
}
p {
font-family: "メイリオ", sans-serif;
font-size: 50px;
}
.ShadowSample0 {
color: #31A9EE;
text-shadow: 4px 2px 0px #FFFFFF;
}
span {
display: block;
transform: rotate(-7.5deg);
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">文字を斜めにする<p>
</body>
</html>
文字の色(#31A9EE)とそれにあわせた白い影を「text-shadow」プロパティで指定しています。文字の回転は「transform」プロパティで角度を調節します。
●ブラウザーの表示(TextShadow5.html)
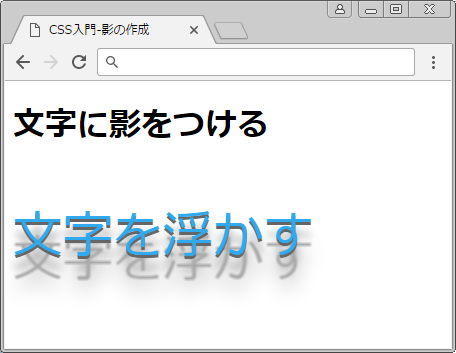
7. 影をつけて文字を浮かす
影の距離をおくことで文字が浮いたような効果をだすことができます。
●TextShadow6.html
・・・省略・・・
<style>
p {
font-family: "メイリオ", sans-serif;
font-size: 50px;
}
.ShadowSample0 {
color: #31A9EE;
text-shadow:0px 3px 0px #666666,
0px 14px 10px #AAAAAA,
0px 24px 2px #AAAAAA,
0px 34px 30px #AAAAAA;
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">文字を浮かす<p>
</body>
</html>
文字の影を4つ作成しています。一つ目の影(0px 3px 0px #666666)は文字の直後の濃い影です。3番目の影(0px 24px 2px #AAAAAA)が文字の下に少し離れて見える少し濃い影になります。3番目の影の前と後ろ(2番目と4番目)にぼかした影を入れることで文字が浮いたような効果を出しています。
●ブラウザーの表示(TextShadow6.html)
8. 影をずらして表示する
複数の影を前後左右にずらして表示させてみましょう。
●TextShadow7.html
・・・省略・・・
<style>
p {
font-family: "メイリオ", sans-serif;
font-size: 40px;
}
.ShadowSample0 {
color: transparent;
text-shadow: 0 0 2px #B20000,
10px 25px 5px #31A9EE,
20px -25px 5px #FF9696,
-10px -10px 5px #326693;
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="ShadowSample0">テキストをずらす<p>
</body>
</html>
「ShadowSample0」セレクタでは、ぼかしを入れた影を前後左右に大きくずらして設定しています。赤色の影(0 0 2px #B20000,)が基本の配置です。「TextShadow7.html」を保存して、1番目、2番目、3番目の設定を変更してみて下さい。文字のずれ方やぼかし具合などを実際に編集しながら確認するのをおすすめします。
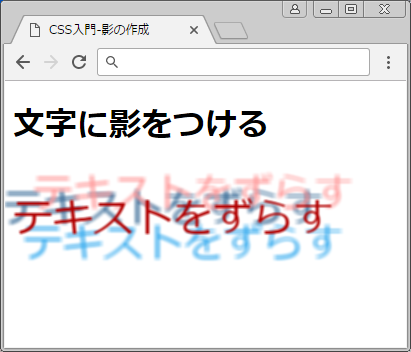
●ブラウザーの表示(TextShadow7.html)
9. 影をつけてテキストをネオンのように装飾する
影の色を調整すると、ネオンの様に光る影を作ることができます。
●TextShadow8.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>影の作成</title>
<style>
body{
background: #000000;/* 背景の色を指定する */
color: #ffffff; /* フォントの色を指定する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
}
.neon1{
font-size: 30px; /* フォントのサイズを指定する */
font-weight: bold; /* フォントの太さを指定する */
/* テキストの影を指定([左右][上下][ぼかし][影の色]) */
text-shadow: 0px 0px 5px #ffffff,
0px 0px 20px #B20000,
0px 0px 40px #B20000,
0px 0px 60px #FF9696,
0px 0px 80px #FF9696;
0px 0px 100px #FF9696;
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="neon1">テキストにネオンの影をつける</p>
</body>
</html>
ネオンが引き立つように背景を黒く(background: #000000;)して、文字の大きさを太く(font-weight: bold)しています。
影の色は、5pxのぼかしを入れた白色(0px 0px 5px #ffffff)に、20pxと40pxのぼかしを入れた赤色(0px 0px 20px #B20000,0px 0px 40px #B20000,)と60~100pxのぼかしを入れたピンク色(FF9696)を重ねています。
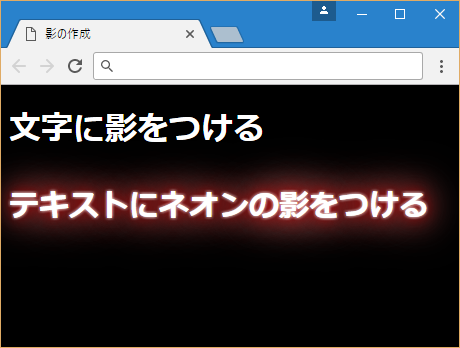
●ブラウザーの表示(TextShadow8.html)
文字まわりの影を白くして、次に濃い色、2番目の色よりも薄い色を組み合わせるとネオンのような効果を出せますので色々な色を組み合わせて好みの色を作成してみましょう。
●TextShadow9.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>影の作成</title>
<style>
body{
background: #000000; /* 背景の色を指定する */
color: #ffffff; /* フォントの色を指定する */
font-family: "メイリオ", sans-serif;/* フォントのスタイルを指定する */
}
.font_style1{
font-weight: bold; /* フォントの太さを指定する */
font-size: 30px; /* フォントのサイズを指定する */
}
.neon2{
/* 影を指定([左右][上下][ぼかし][影の色]) */
text-shadow: 0px 0px 5px #ffffff ,
0px 0px 20px #00FF00,
0px 0px 40px #00FF00,
0px 0px 60px #00FF00,
0px 0px 80px #CCFFCC;
0px 0px 100px #CCFFCC;
}
.neon3{
/* 影を指定([左右][上下][ぼかし][影の色]) */
text-shadow: 0px 0px 5px #ffffff ,
0px 0px 20px #326693,
0px 0px 40px #326693,
0px 0px 60px #31a9ee,
0px 0px 80px #31a9ee;
0px 0px 100px #31a9ee;
}
</style>
</head>
<body>
<h1>文字に影をつける</h1>
<p class="neon2 font_style1">テキストにネオンの影をつける</p>
<p class="neon3 font_style1">テキストにネオンの影をつける</p>
</body>
</html>
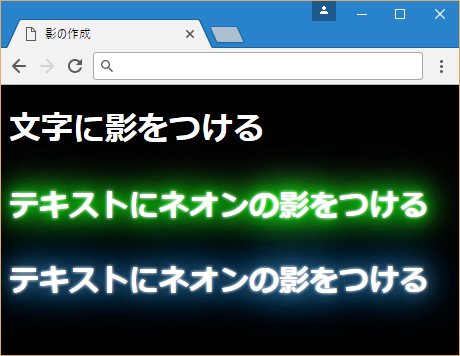
●ブラウザーの表示(TextShadow9.html)
「neon2」セレクタではグリーン色系のネオン色、「neon3」セレクタではブルー系のネオン色を作成しました。
本コラムに挙げた影の使い方はほんの一部です。ロゴ作成などではグラフィックソフト等を使って文字を画像として作成することもありますが、CSSのみでも様々な文字装飾をすることが可能です。
【関連記事】CSSでボックスに影をつける方法【box-shadow】プロパティ
【関連記事】CSSで写真や画像に影をつける方法【box-shadow】プロパティ