jQueryのempty()メソッドを使ってHTMLの子要素を削除する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. empty()メソッドで特定要素を削除する方法
jQueryの「empty()メソッド」の基本書式は以下の通りです。
●empty()メソッドの基本書式
$("セレクター").empty()
HTMLにテキストを追加する「empty()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").empty();
});
});
</script>
<style>
div {
height:100px;
width:300px;
background-color:#ff9696;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div>
<p>段落1のテキストです。</p>
<p>段落2のテキストです。</p>
</div>
</body>
</html>
--------------------
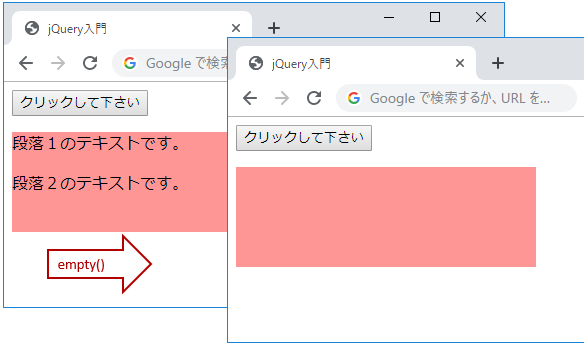
サンプルコードには、段落(p)要素が二つあります。empty()メソッドは、指定の子要素を削除しますので、二つの段落のテキストが削除されます。
▲ページトップへ戻る
2. empty()メソッドで特定の子要素を削除する方法
「empty()メソッド」を使って、特定の子要素を削除する方法について確認してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#sample1").empty();
});
});
</script>
<style>
div {
height:150px;
width:200px;
background-color:#ff9696;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div>
<p>段落1のテキストです。</p>
<p id="sample1">段落2のテキストです。</p>
</div>
</body>
</html>
--------------------
emptyメソッドの前の括弧に削除したい子要素に設定されているセレクタ名を指定します。
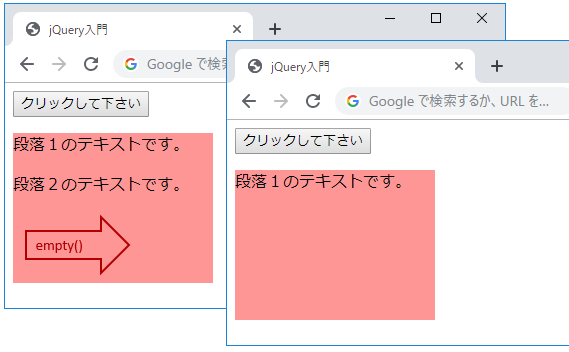
段落要素は二つありますが、その内id属性の値が「sample1」の段落のテキストが削除されます。
▲ページトップへ戻る
3. empty()メソッドで複数のスタイルを削除する方法
「empty()メソッド」で複数の要素を削除する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".font1, #font3").empty();
});
});
</script>
<style>
.font1 {
color: #006dd9;
}
.font2 {
color: #b20000;
}
#font3 {
color: #ff9696;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<p>段落0のテキストです。</p>
<p class="font1">段落1のテキストです。</p>
<p class="font2">段落2のテキストです。</p>
<p id=font3>段落3のテキストです。</p>
</body>
</html>
--------------------
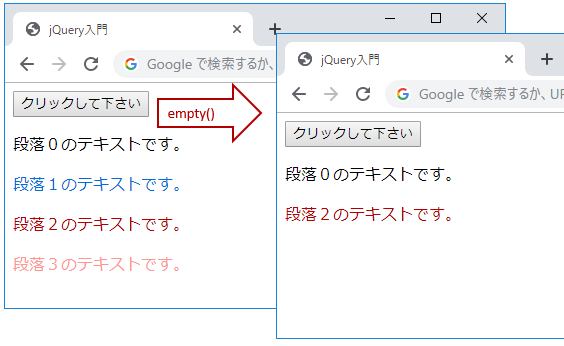
4つの段落の内、3つの段落要素のフォントカラーをCSSで指定しています。この内、クラスセレクタの「.font1」、とisセレクタの「#font3」のスタイルを削除しています。青色のテキストとピンク色のテキストが削除されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()