JavaScriptライブラリの「jQuery」をダウンロードして動的なページを作成してみましょう。jQueryを実装するための「js」ファイルをダウンロードして、サーバー上にファイルを置きJavaScriptライブラリを簡単に実行してみましょう。また、サーバー以外にもオフラインで動きを確認する事も可能です。ファイルをダウンロードする他、GoogleやMicrosoftの提供するCDN(Contents Delivery Network)を利用する方法についてもサンプルコードと共に解説します。
目次
1. jQueryのダウンロード方法
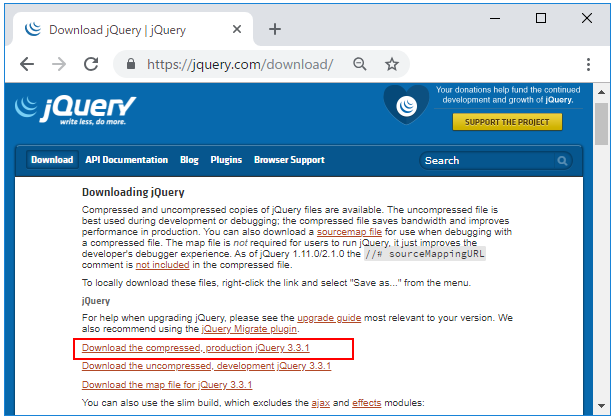
公式ホームページからjQueryライブラリの「jquery-3.3.1.min.js」ファイルをダウンロードしてみましょう。
jQuery公式ダウンロードページ:https://jquery.com/download/

2019年2月現在の最新バージョンは、「3.3.1」です。一番上のリンク「Download the compressed, production jQuery 3.3.1」が一番軽いjQueryのライブラリになります。[右クリック]→[名前を付けてリンク先を保存]を選択して、ローカルPCの任意の場所に保存します。
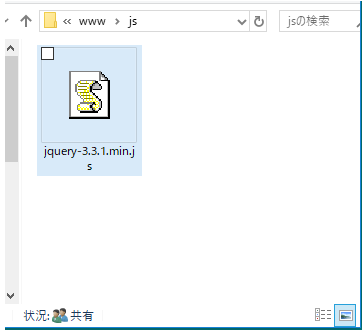
●jquery-3.3.1.min.jsファイル

「jquery-3.3.1.min.js」ファイルを「js」フォルダーに保存しました。このファイルをHTMLコードに指定してjQueryのライブラリを使いますが、詳しくは次章で説明します。
2. ダウンロードしたjQueryファイルの使い方
ダウンロードしたjQueryのファイル「jquery-3.3.1.min.js」を、HTMLのコード内に記述する事で様々なJavaScriptライブラリを簡単に実行する事ができます。
●jQueryの基本書式
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//ここにjQueryのコードを記述します。
</script>
</head>
<body>
<p>コンテンツ</p>
</body>
</html>
HTMLの「head」タグにjQueryファイルの場所
「<script src="js/jquery-3.3.1.min.js"></script>」
を指定します。
HTMLファイルとjQueryのファイルの階層構造に合わせてパスを指定して下さい。本コラムのサンプルコードでは、「www」フォルダー直下にHTMLファイルを保存し、「www¥js」フォルダー内に「jquery-3.3.1.min.js」ファイルがありますのでHTMLファイルの「script」タグに指定するパスは「"js/jquery-3.3.1.min.js"」になります。
●jQuery_Sample1.htmlファイル

簡単なjqueryを実行するサンプルコード「jQuery_Sample1.html」をコピーして、実際の動きを確認して下さい。
![]()
●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>ここをクリックするとテキストが非表示になります。</p>
</body>
</html>
--------------------
段落(p)タグをクリックすると、その中のテキストが消えるjQueryです。
ここをクリックするとテキストが非表示になります。
3. CDNでjQueryを使う方法
jQuery公式サイトからライブラリをダウンロードしなくても、CDN(Microsoft Ajax Content Delivery Network)を利用してJQueryライブラリを使う事ができます。 「script」タグへの記述方法は、ダウンロードファイルを指定するのと同じくURLを指定するだけです。
●jQuery CDN – Latest Stable Versions
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
●Microsoft Ajax Content Delivery Network
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>
サンプルコード「jQuery_Sample2.html」では、jQueryのCDNを指定しています。
![]()
●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html>
<head>
<title>Introduction to jQuery</title>
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).text((new Date()).toLocaleString());
});
});
</script>
</head>
<body>
<p>クリックすると日付と時刻を表示します。</p>
</body>
</html>
--------------------
サンプルコードの「jQuery_Sample2.html」は段落タグをクリックすると、日付と時刻が表示されます。
クリックすると日付と時刻を表示します。
参考にしたいアニメ動画を探すのであれば、動画配信サービスを使えば見放題で視聴できるのでおすすめです。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら