「マークアップエンジニアって、そもそもどんな仕事なの?」
「マークアップエンジニアに必要なスキルは?」
と思うことはありませんか。
そこで今回は、「マークアップエンジニアの仕事内容や、求められるスキル」などについて解説します。
記事の後半で「マークアップエンジニアの将来性や年収」についてもまとめているので、ぜひ最後までお読みください。
1. マークアップエンジニアとは?

まずは、マークアップエンジニアの定義について解説します。
1.1 マークアップエンジニアの定義
マークアップエンジニアとは、Webデザイナーが作ったWebデザインを元に、サイト制作を行うエンジニアのこと。
Webデザイナーが作ったデザインをそのままコーディングするのではなく、サイトの使いやすさや効果を考えたうえでWebページをコーディングするのが特徴です。
Webページを作る際は、
- HTML(Webページの骨組みを作る言語)
- CSS(Webページのデザインを作る言語)
- JavaScript(Webページに動きを持たせる言語)
などのプログラミング言語を使いますが、主にHTMLに強いのが特徴です。
「コーダー」と業務内容が似てますが、コーダーの上位職としてマークアップエンジニアが扱われることが多いです。
1.1.1 マークアップエンジニアとフロントエンドエンジニアの違い
次に、マークアップエンジニアとフロントエンドエンジニアについて解説します。まずは、マークアップエンジニアについて見ていきましょう。
マークアップエンジニアは、HTMLのプロフェッショナルです。Webサイトの目的に合わせて意見を述べたり、SEO(検索エンジン最適化)対策を施したり、コーディングを行います。
一方でフロントエンドエンジニアは、HTMLだけでなくCSSやJavaScriptに対する深い知識を求められます。上流工程から開発に関わることが多く、WebディレクターやWebデザイナーと密にコミュニケーションをとることも多いです。
1.1.2 マークアップエンジニアとコーダーの違い
マークアップエンジニアとコーダーの大きな違いは、Webデザインを受け取った後の動きです。
【Webデザインを受け取った後の動きの違い】
- マークアップエンジニア
使いやすさや、SEO対策なども考慮した上でWebサイト制作を行う - コーダー
Webデザインを元に、忠実にコーディングを行う
このように、マークアップエンジニアはコーディングだけでなく「使い勝手」や「SEO」まで目を向けます。
1.1.3 マークアップエンジニアは未経験でもなれる?
結論から言うと、未経験からマークアップエンジニアを募集している求人はあります。たとえばECサイトの商品ページのコーディングおよび画像加工に関する案件は、未経験者の採用が比較的多い求人の1つ。商品ページは商品点数が増える限り、増え続けることに加え、画像加工も業務として発生するためです。
ただし未経験者にとって、未経験職種への就職・転職は「簡単」なものではありません。
HTML/CSS/JavaScriptに加え、UIデザインやIllustratorなどデザインに関する知識も必要となるケースがあります。入社後の継続的な学習は必須でしょう。
2. マークアップエンジニアの役割・仕事内容

続いて、マークアップエンジニアの役割・仕事内容について、5つに分けて解説します。
2.1 仕様書の確認・ヒアリング
Webデザイナーは、コーディングの難易度などを考慮せずにデザインを作っている可能性もあります。またWebデザインを実現するために画像を大量に使用し、画面の表示速度が落ちてしまうことなどもあります。
Webデザイナーのデザインの意図を正確にヒアリングしつつ、実装にかかる工数を検討し、打ち合わせを重ねる必要があります。
2.2 コーディング
確認したWebデザイナーの仕様書を基に、HTML、CSS、JavaScriptなどを使ってコーディングを行います。ただ文字を入れていくだけでなく、見る人にも優しく、Googleなどが構造上理解しやすいHTML構造で、Webページを制作していきます。
コーディングは別のコーダーが担当するケースもあります。しかしマークアップエンジニアが直接コーディングすることもあるので、HTML、CSS、JavaScriptの知識は必須です。
2.3 バグの修正
Webページは、見た目だけが問題なく見えても、実際にコードを見たときにバグがあるようなケースが良くあります。特にデザインツールなどから、自動でHTML/CSS/JavaScriptなどを生成した場合は要注意。
またGoogle Chromeでは正しく動作しても、Mozilla Firefoxでは表示が崩れてしまうなど、ブラウザ間で表示が異なることも。バグを修正しつつ、無事にローンチできるよう仕事を進めます。
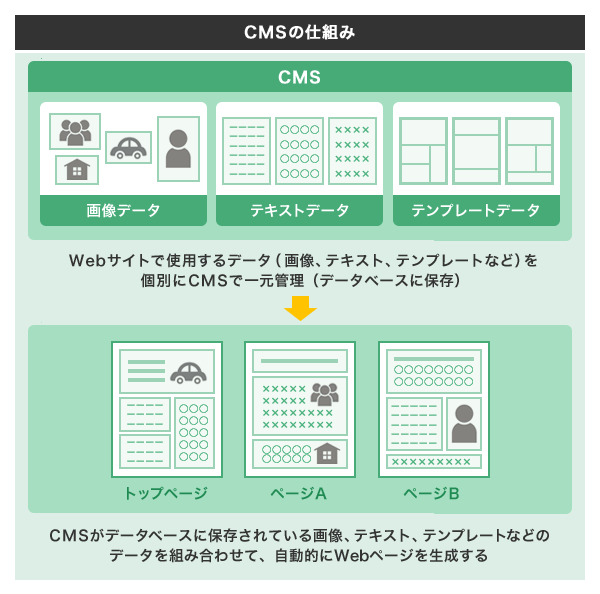
2.4 CMSの導入・設計・構築
CMSとは、コンテンツ管理システムのこと。
ブログなどでも利用されている「WordPress」が、CMSの中では有名です。CMSを導入すると、以下のようにWebコンテンツの作成・更新がしやすくなります。

Webサイトは一度作って終わりではなく、企業の成長や新規製品開発に合わせて追加・更新などをしていくもの。そのため新規ページを追加・更新しやすい仕組みは、必須です。
2.5 SEO対策
マークアップエンジニアは、SEOの中でも「内部対策」を任されます。内部対策とは、「SEOを考慮したWebページの内部構造(HTML)」を作る対策のこと。
1ページ単体のHTML構造を考えるだけでなく、ページ間のリンクを設計する「内部リンク構造の最適化」なども行います。
3. マークアップエンジニアに求められるスキル

マークアップエンジニアに求められるスキルは、4つあります。
特に後半でご紹介する「ユーザ目線」や「コミュニケーション能力」はとても重要です。詳しく見ていきましょう。
3.1 コーディングスキル
Webデザインを元にコーディングを行うスキルです。HTML/CSSだけでなく「JavaScript」のスキルも必要です。
「Web上で画面が見えること」といった表面的な知識だけでなく、
- エラーが起こっていないか
- 別のブラウザで見たときに表示崩れはないか
- SEO上、問題のない構造になっているか
といったことを検証するためのコーディングスキルが求められます。
3.2 SEO対策の知識
SEO対策の知識で求められるのは、主に次の3つ。
- 読者にとって読まれやすい構造になっているか
- 検索エンジンのクローラーに分かりやすいタグが使われているか
- 内部リンク構造化を考慮できているか
「検索エンジンのクローラーに分かりやすいタグ」の例で言うと、
- タイトル:titleタグ
- 見出し:h2~h5タグ
- 箇条書き:ul liタグ
などです。検索エンジンはタグの種類を見て内容を確認していくので、Webデザインを見てこれらのタグを適切に利用できるスキルが必要です。
3.3 ユーザ目線に立った開発を行う姿勢
「ユーザ目線に立った開発を行う姿勢」も重要です。デザインが素晴らしくても、画面を表示できるまでに10秒以上かかってしまった場合を考えてみてください。画面が表示される前に、前の画面に戻る方がほとんどなのではないでしょうか。
こういったユーザにとっての使いやすさを考慮するスキルも、マークアップエンジニアには必要です。
3.4 コミュニケーション能力
マークアップエンジニアだけでWebサイトの開発に関わる業務が全て完結することはなく、
- Webデザイナー
- Webディレクター
などに相談しつつ、設計やデザインを練り直す業務が発生することも。このとき上手く言葉で伝えるスキルがなければ、円滑にサイト制作を作ることができません。
4. マークアップエンジニアは「いらない」?

エンジニア界隈では、稀に「マークアップエンジニアはいらないのでは?」といったことが話題に上がります。
マークアップエンジニアを目指すうえで不安になる方も多いので、その理由について解説します。
4.1 ページ単価の下落
BASE株式会社 取締役CTOである、「えふしん」こと藤川真一さんのインタビュー記事によると、以下のようにページ単価の下落について記載されていました。
さらにいえば単価の方も2000年ごろのHTMLは1ページ約10万円で売れたけれど、今はページ1000円程度の案件の話も聞きます。
Webがもたらす価値はページ10万円の頃より向上しているハズなのに、それに逆行するようにページの単価が下がっているというのが皮肉な話です。
引用元:「マークアップエンジニア不要論」は本当か? えふしんさんに聞いてみた|エンジニアtype
1ページ1000円だと、仮に5時間かかった場合は時給200円です。最低時給を大きく下回ってしまうので、心配になってしまう人も多いのかもしれません。
4.2 オフショア開発の広がり
サイト制作や開発は、オフショア開発を利用することも増えています。オフショア開発とは、賃金の安い海外の人材を活用し、開発を委託する方法のこと。
たとえばベトナムオフショア開発の人月単価の平均は、
- 最も多かったもの:30~35万円
- 2番目に多かったもの:35~40万円
となっていたデータも。
参照:【2021年最新版】ベトナムオフショア開発の単価相場はいくら?|オフショア開発.com
海外でも少しずつ人月単価は上昇傾向にありますが、まだ日本の人月単価の約2.5分の1くらいのコストです。マークアップのみなど簡単な案件ならば安価な海外に発注する流れが増えています。
4.3 ノーコードツールの充実
以下のようなノーコードツールを使えば、作ったWebデザインを自動で「HTML/CSS/JavaScript」に変換することも可能です。
【Webデザインができるノーコードツールの例】
そのため、マークアップエンジニアの仕事がなくならないか心配になる方もいるでしょう。ただしノーコードツールで変換したコードは、見た目こそきれいに見えていても、ソースコードがぐちゃぐちゃになっていることも多いです。コードに変換した後、マークアップエンジニアやコーダーの手による修正は、2021年現在は不可欠です。
5. マークアップエンジニアの将来性

マークアップエンジニアの将来性やキャリアパスについても解説します。
5.1 JavaScriptの技術を高め「フロントエンドエンジニア」への転身
マークアップエンジニアはWeb系のエンジニアになるための基礎ともいえるHTML/CSS/JavaScriptの知識が身につく仕事です。
また、デザインスキルも身につければ「自分でデザインを作り、作ったデザインでコーディングして画面を作れる」といった人材になれます。開発スピードが求められる現場では、プロトタイプを作れるスキルは重宝されるのではないでしょうか。
さらにJavaScriptのスキルを伸ばすと、フロントエンドエンジニアに転身することも可能です。キャリアの幅が広がる意味でも、マークアップエンジニアはおすすめなのではないでしょうか。
5.2 フロントエンドの技術は将来性が高い
フロントエンドの技術は、技術の進歩が目覚ましいです。
たとえばBFFやFirebaseなどのプラットフォームの登場で、バックエンドエンジニアの役割だったインフラ周りも、フロントエンドの技術で処理できるようになりつつあります。
通常フルスタックエンジニアを目指そうとすると、バックエンドのプログラミング言語の習得も必須です。しかし上記の技術の活用により、「覚える言語が少なくて済む」といったメリットも。
以下で詳しく解説しているので、あわせてご一読ください。
6. マークアップエンジニアの年収

マークアップエンジニアの平均年収は、385万円(2021年4月29日時点の情報)です。
システムエンジニア・プログラマーが443万円なので、それと比べるとやや低くはなっています。しかし、未経験から始めやすく、スキルを鍛えれば
- フロントエンドエンジニア
- フルスタックエンジニア
なども目指しやすくなることを考えると、将来性が低いわけではなさそうです。
7. まとめ
今回は、「マークアップエンジニアの仕事内容や、求められるスキル」などについて解説しました。
マークアップエンジニアはHTML/CSS/JavaScriptやSEO対策の基本的な知識を身につけられる職種であると同時に、フロントエンドエンジニアへの転身をはじめとするキャリアパスも存在しています。
マークアップエンジニアの職種に興味がある方は、フロントエンドの技術を高めつつ、まずはLP作成やWebサイト開発の案件の受注を検討してみてはいかがでしょうか。