「Webサイトの情報をスクレイピングで取得したい!」「JavaScriptでスクレイピングする方法があれば、詳しく知りたいなぁ...」と思ったことはありませんか。
今回は、
• そもそもJavaScriptでスクレイピングができるのか
• JavaScriptでスクレイピングする環境のつくり方
を解説します。
JavaScriptでスクレイピングするサンプルコードもご紹介しているので、環境構築してすぐにスクレイピングを試したい方におすすめです。
1. JavaScriptでWebサイトのスクレイピングは可能?

結論から言うと「JavaScriptでWebサイトのスクレイピングは可能」です。
一般的にWebサイトのスクレイピングをする際には、
• プログラミング言語:Python3
• HTMLの取得:Requestsライブラリ
• HTMLの解析:Beautiful Soup
などが使われることが多いです。
しかしJavaScriptエンジニアにとって、これらの利用はハードルが高いと感じる方もいるのではないでしょうか。
今回は、JavaScriptエンジニアになじみ深いNode.jsとpuppeteerを使う方法を記載します。
1.1 JavaScriptでスクレイピングを行うための必要な環境
それでは、実際にJavaScriptでスクレイピングを行う場合の必要な環境を整えましょう。
Windowsの場合はNode.jsとpuppetter、Macの場合は加えてHomebrewの準備が必要です。
1.1.1 Homebrew(Macの場合)
Homebrewとは、各種ソフトウェアの導入と削除、ソフトウェア同士やライブラリとの依存関係を管理するシステムのことです。MacOSまたは、Linux上で利用します。
Node.jsを利用するにあたりHomebrewは必須となるため、ダウンロードしておきましょう。
▸ 参考:Homebrewのダウンロードはこちら
あわせてNode.jsのバージョンを管理する「nodebrew」も以下コマンドでインストールしましょう。
$ brew install nodebrew
以下のコマンドを実行すると、インストールできたか確認できます。
$ nodebrew -v
バージョンが表示されていれば正常にインストールできています。
1.1.2 Node.js
Node.jsとは、サーバサイドでJavaScriptが動くように非同期型のイベント駆動に切り替える環境のことです。
■ Windowsの場合
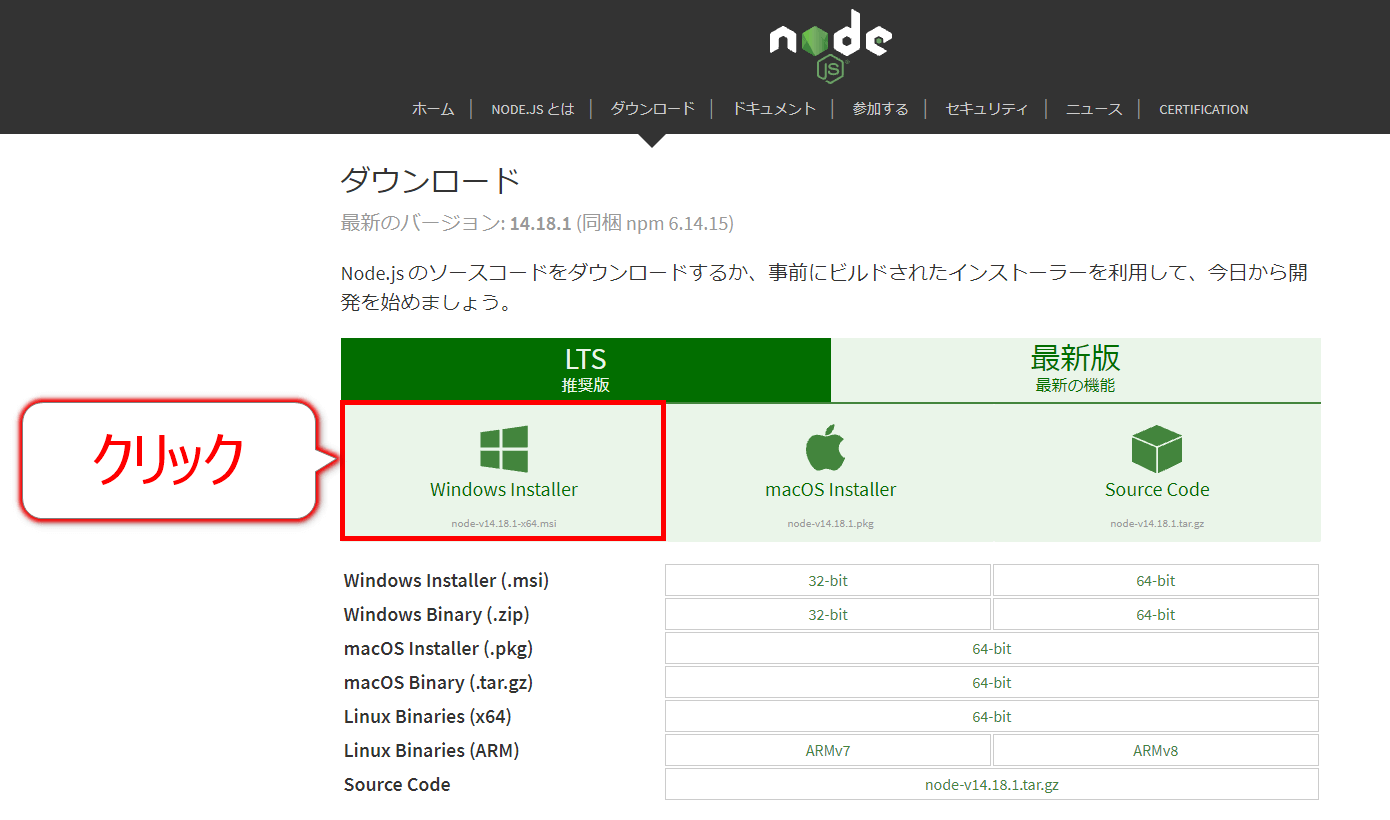
Windowsの場合は、以下の公式サイトからインストーラーをダウンロードし、インストールします。

インストーラーを立ち上げたら、特に変更せずインストールを進めてください。完了後にWindows PowerShellを開き、以下コマンドを実行してバージョンが表示されればインストールされています。
node --version
■ Macの場合
Homebrewインストール済みのMacを利用している方は、以下のコマンドでNode.jsをインストールできます。
$ brew install node
こちらも以下コマンドでバージョンを確認すれば、インストールできているか確認できます。
$ node -v
1.1.3 puppeteer
puppeteer(パペティア)とは、Googleが開発したプログラムからブラウザ(GoogleChrome)を制御できるライブラリのことです。
• 指定した特定のWebサイトの画像キャプチャの取得
• 指定された場所のクリック
• 値の入力や結果の出力
などブラウザ操作ができます。スクレイピングでは肝となる機能なので、インストールしていきましょう。
Macの場合は以下のコマンドで、インストールできます。
$ npm install puppeteer
2. JavaScriptでスクレイピングを行う実際の手順
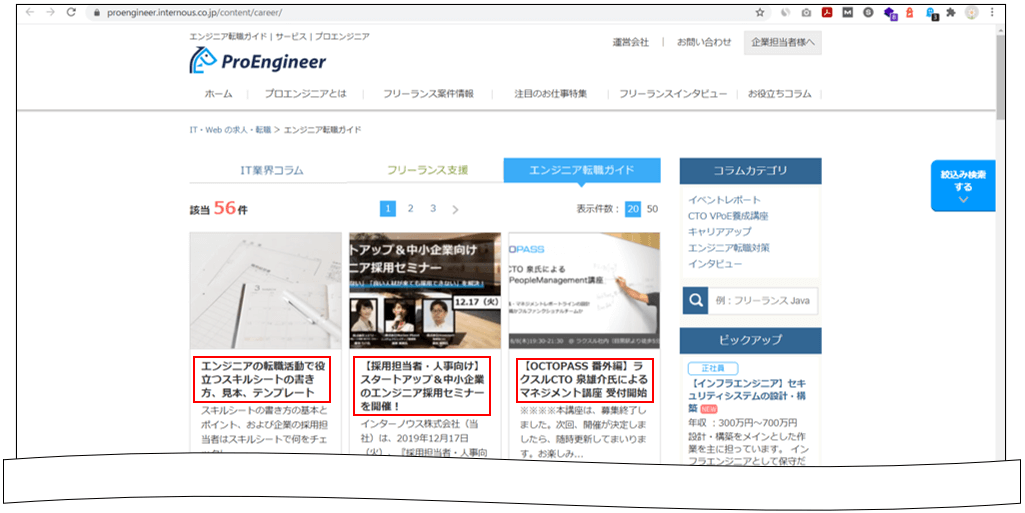
今回は例として、「プロエンジニアのエンジニア転職ガイドの記事タイトルを取得する」という目的のプログラムを作成する手順をご紹介します。
▼ 取得したいデータイメージ

2.1 手順1.プロジェクトディレクトリの作成
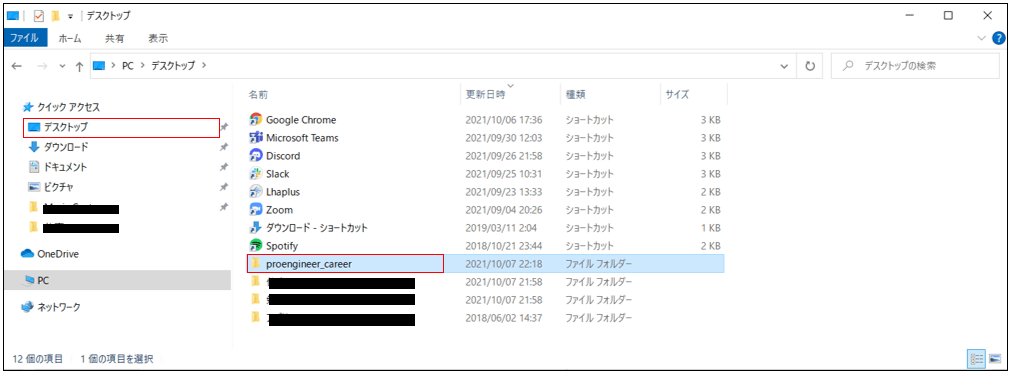
まずは「プロジェクトディレクトリ」を作成します。フォルダの名称は任意のもので構いません。
今回はデスクトップに「proengineer_career」という名前のプロジェクトディレクトリを作ります。

2.2 手順2.package.jsonの作成
■ Windowsの場合
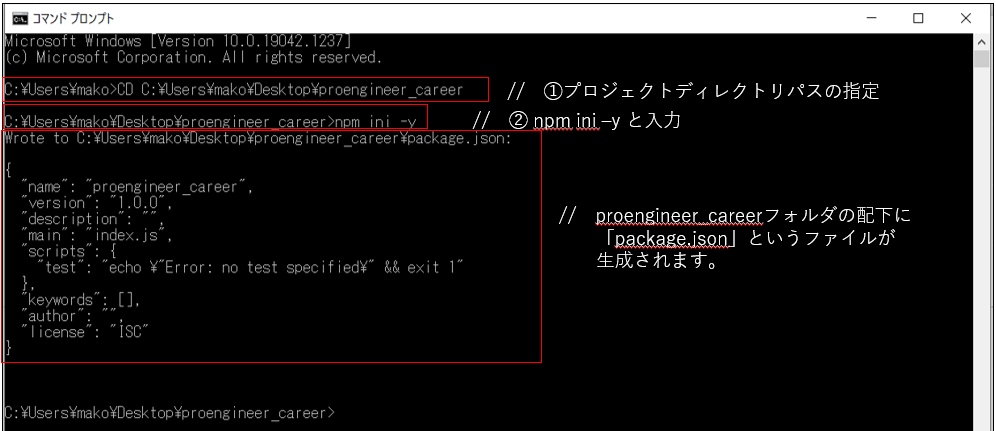
コマンドプロンプトを開き、(1)(2)の順に入力します。
(1)
CD C:\Users\xxxxxx\Desktop\proengineer_career(2)
npm ini -y

【確認方法】
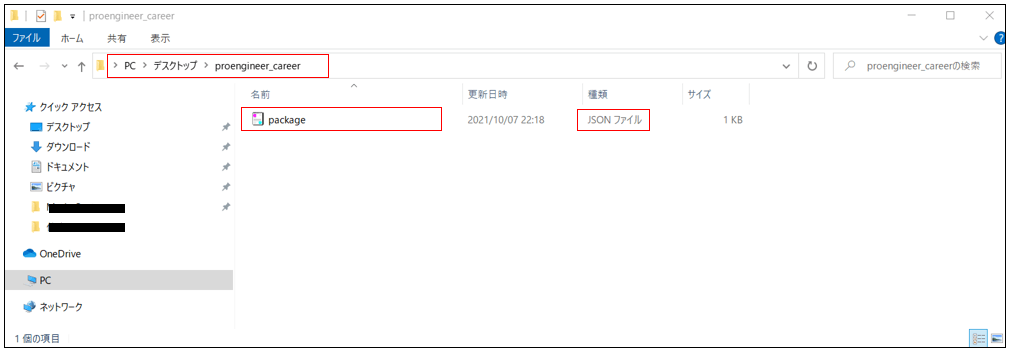
proengineer_careerフォルダの配下に「package.json」というファイルが生成されていれば成功です。

2.3 手順3.プロジェクトディレクトリにpuppeteerをインストール
次に、proengineer_careerフォルダの配下に「node_modules」というフォルダと「package-lock.json」というファイルをインストールします。
■ Windowsの場合
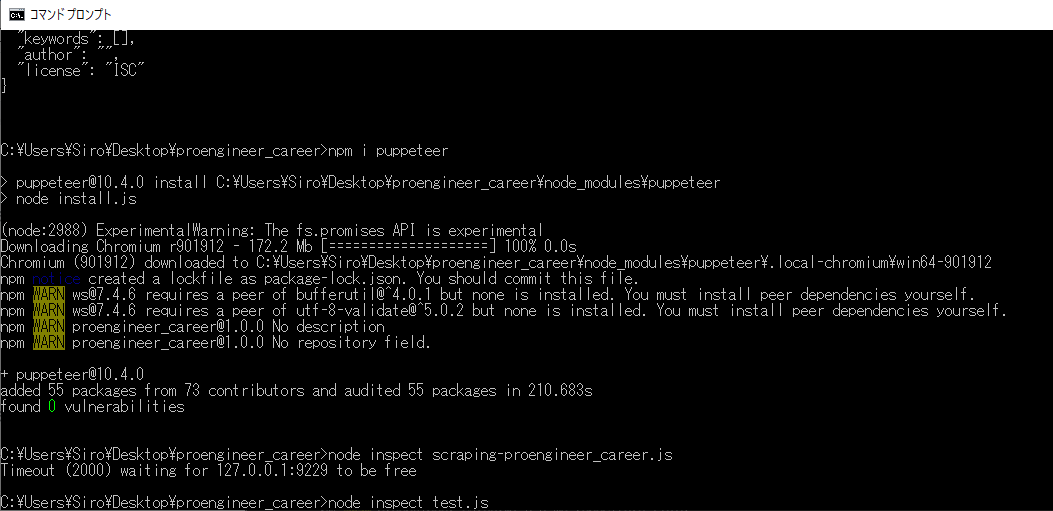
npm i puppeteer と入力

【確認方法】
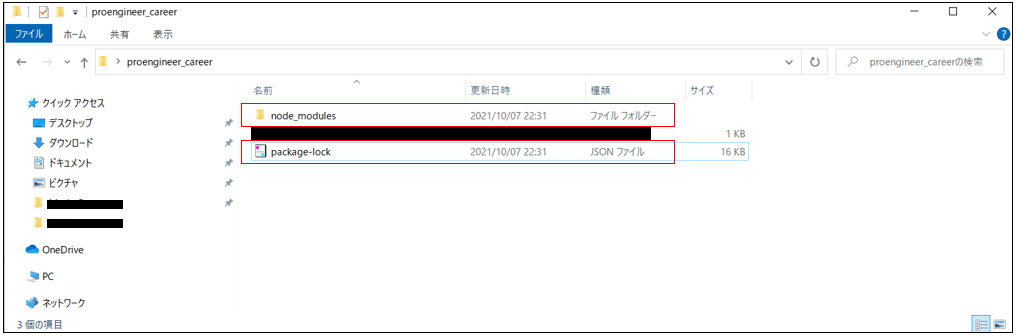
proengineer_careerフォルダの配下に「node_modules」というフォルダと「 package-lock」というjsonファイルとが生成されていれば成功です。

2.4 手順4.scraping-proengineer_career.jsの作成
実際にスクレイピングするためのJavaScriptを用意します。
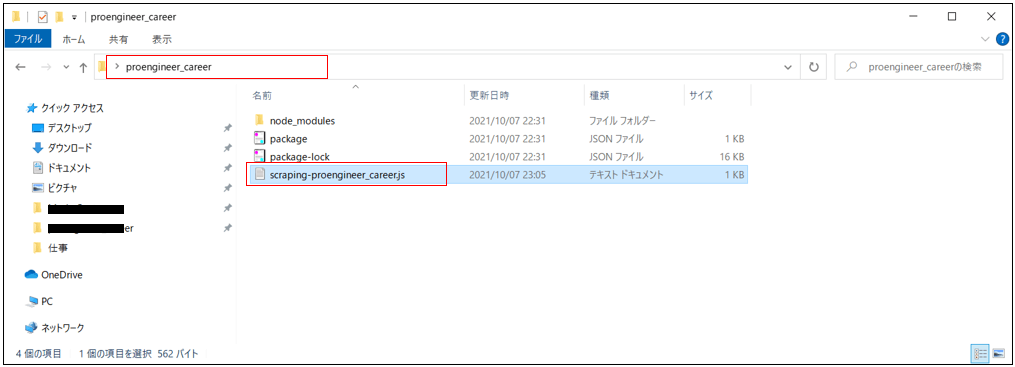
エディタを使って以下のようなコードを記載し「scraping-proengineer_career.js」という名称をつけて、proengineer_careerフォルダの配下へ保存しましょう。
▼ コピー用サンプルコード
const puppeteer = require('puppeteer');
const scrapeing_proengineer = async () => {
const browser = await puppeteer.launch();
// プロエンジニアのエンジニア転職ガイドを開く
const page = await browser.newPage();
const url = 'https://proengineer.internous.co.jp/content/career/';
await page.goto(url,{ waitUntil: 'domcontentloaded' });
// 各記事のタイトルを取得
const target = '#CONT_AREA > ul > li > div > div > h3';
const links = await page.$$eval(target, links => {
return links.map(link => link.textContent);
});
// 各記事のタイトルを一覧で出力しブラウザを閉じる
links.forEach( function( item ) {
console.log( item );
});
browser.close();
}
scrapeing_proengineer();
▼ 保存場所

なお今回は「複数記事のタイトル」を取得しているため、タイトルを取得するコードがやや難しく感じたかもしれません。もしもデータを取得するページを変更する場合は、targetの値を確認しましょう。
今回の場合は「CONT_AREA(id)→ulタグ→liタグ→divタグ→divタグ→h3タグ」の順で取得したいタイトルがあったため、「#CONT_AREA > ul > li > div > div > h3」を指定しています。
2.5 手順5.プログラム実行
ここまで準備が整ったら、実行してみましょう。
■ Windowsの場合
node scraping.js と入力
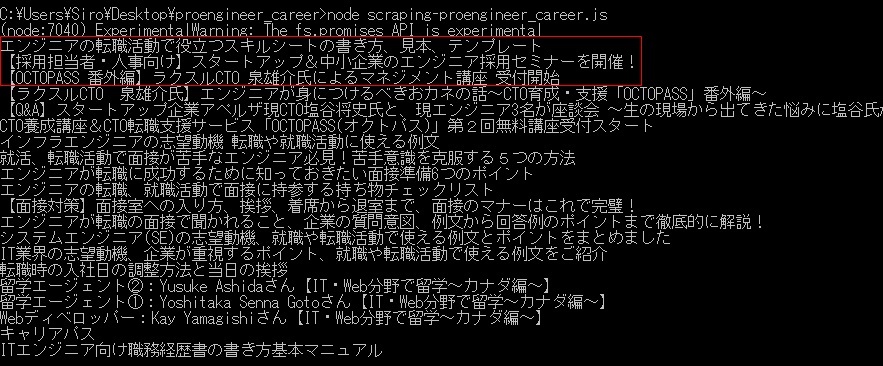
ブラウザが起動し、以下のように記事のタイトルが表示されていれば成功です!
▼ 成功イメージ

もう一度画面を確認し、以下赤枠で囲ったようなタイトルが取得できていれば成功です。

3. スクレイピングを行う際の注意点

とても便利なスクレイピングですが、注意すべき点が3つあります。
• 情報の取得先のサーバーに大きな負荷をかけていないか
• 取得先のサイトは公式にAPIを提供していないか
• 取得したデータの扱いは著作権法に違反していないか
特に外部のWebサイトをスクレイピングするときは、注意が必要です。1つずつ詳しく見ていきましょう。
3.1 情報の取得先のサーバーに大きな負荷をかけていないか
スクレイピングは取得する情報量によっては、情報取得先のサーバに大きな負荷をかける可能性がある行為です。
例えば、ECサイトに掲載している全商品(1万件)の商品名を取得する場合を思い浮かべてください。1万件のデータをスクレイピングすることは短期間に1万件のリクエストを行うことを意味します。
仮にスクレイピングする側に悪意がなくとも、場合によっては"DoS攻撃" とみなされたり、「偽計業務妨害罪(参照:岡崎市立中央図書館事件)」に該当したりすることもあります。
情報取得先に大きな負荷をかけないようリクエストを送る間隔を開けたり、必要最低限の情報のみを取得するような配慮が必要です。
3.2 取得先のサイトは公式にAPIを提供していないか
そもそもスクレイピングしなくても、情報を取得する方法が用意されているケースがあります。
その代表例が、API(Application Programming Interface)です。
APIは特別なアクセスキーのようなもので、指定の書き方でデータを取得できます。
外部に公開している情報とはいえ、スクレイピングは自分の管理していないサイトの情報を取得する方法です。APIを利用することで情報取得先のサーバへのリスクを最小限に抑えたうえで自分の欲しい情報を取得することができます。
スクレイピングを実施する前に、情報取得先のサイトが公式APIを提供しているか否かを確認するようにしましょう。
3.3 取得したデータの扱いは著作権法に違反していないか
スクレイピングが完了したあとのデータの保存場所や利用方法についても、注意が必要です。
スクレイピングは利用目的が「解析」である場合は問題ないです。
しかしWebサイト上の情報は、サイト運営者の「著作物」に該当します。スクレイピングで取得したデータを自社サーバ等に保存したり、そのまま他人に譲渡したりすることは著作権法違反となるケースがあるので注意しましょう。
スクレイピング後のデータ利用については、事前に情報取得するWebサイトの利用規約等を確認し、法律に違反しないかを明確にしましょう。
▸ 参考:スクレイピングは違法?3つの法律問題と対応策を弁護士が5分で解説|TOP COURT
4. JavaScript関連のおすすめ資格

JavaScriptでおすすめの資格は、以下の2つがあります。
いずれもJavaScriptでWebデザイナー、フロントエンジニアなどの職種で人気の資格で、就職・キャリアアップのきっかけとなります。
今後の就職をお考えの方は「HTML5プロフェッショナル認定試験」から取り組むことがおすすめです。充実した学習環境、2段階のレベルに分けられた試験内容であることからチャレンジしやすく、着実に能力がつくためです。
実務経験がある方でキャリアアップや転職をお考えの方は「CIW JavaScript スペシャリスト」がおすすめです。運営団体がMicrosoftと知名度の高く、実践的な能力があることを証明できます。
5. JavaScript関連の求人動向
JavaScriptを用いる案件は、
• ゲームエンジニア
• フロントエンドエンジニア
• サーバーサイドエンジニア
などさまざまな案件があります。案件の例を見てみましょう。

▸ 案件情報:フロントエンドエンジニア★HR企業での人材管理プラットフォーム開発
HRテックや医療テックなどで活躍している企業にて、新規開発を行う案件です。
Vue.jsなどの経験も求められることから、JavaScript + フレームワークを活用した、フロントエンドエンジニアとしての経験が求められそうです。月額単価は50万円~60万円となっています。

▸ 案件情報:フロントエンドエンジニア★eスポーツにおけるプラットフォーム開発
eスポーツのプラットフォーム開発をしている、スタートアップ企業のフロントエンドエンジニア案件です。
小規模のチームで開発しているため、フロントエンドエンジニアですがバックエンドの経験もできます。月額単価は60万円~70万円です。
求人情報を見てみると、月額単価50万円以上の企業が多いです。プロエンジニアでは、他にも多くのJavaScript関連の求人を紹介しておりますので、気になる方はぜひ以下からチェックしてみてください。
6. まとめ
今回は、
• JavaScriptでスクレイピングするための環境構築の流れ
• サンプルコードを用いたスクレイピングの例の紹介
• スクレイピングを行う際の注意点
などについてお伝えしました。
スクレイピングができると本格的なデータ分析だけでなく、ちょっとしたリサーチの効率化にもつながります。また、スクレイピングのスキルを鍛えてデータアナリストなどを目指すことも可能です。
今回ご紹介した方法を参考に、ぜひJavaScriptでスクレイピングしてみてくださいね!