「Vue.jsを使うと何ができるんだろう。jQueryとは具体的にどう違うのだろうか」「Vue.jsを使った実際のサービスが知りたい」
と感じていませんか。
代表的なJavaScriptのフレームワークであるVue.js。しかし、具体的にどんなことができるのかわからないという方もいるでしょう。
そこで今回は、
• Vue.jsとは
• Vue.jsでできること
• Vue.jsエンジニアの求人動向・案件動向
という流れで、これからVue.jsで開発したいエンジニアに役立つ情報をまとめて解説します。
Vue.jsの学習法や学習すべき人についても解説しています。「記事を読んでさっそくVue.jsの学習を始めたい」という方は、ぜひ最後までお読みください。
1. Vue.jsとは

出典:Vue.js
Vue.jsとは、JavaScriptでUI(ユーザーインターフェース)を開発するためのフレームワークの1つです。フレームワークとは、開発に必要な機能をまとめて提供してくれるソフトウェアのことです。開発の効率を高めるのに役立ちます。
Vue.jsではコードをシンプルに記述できる上に、独自規格やルールが少ないため、ほかのフレームワークと比較して自由度の高いアプリ開発が可能です。
1.1 Vue.jsでできることの例
Vue.jsでできることは幅広いですが、例として次の3つをご紹介します。
• コンポーネント指向による再利用しやすい開発
• ディレクティブ
• SPA開発 それぞれ詳しくご説明します。
1.1.1 コンポーネント指向による再利用しやすい開発
Vue.jsを使えば、コンポーネント指向による再利用しやすい開発が可能です。
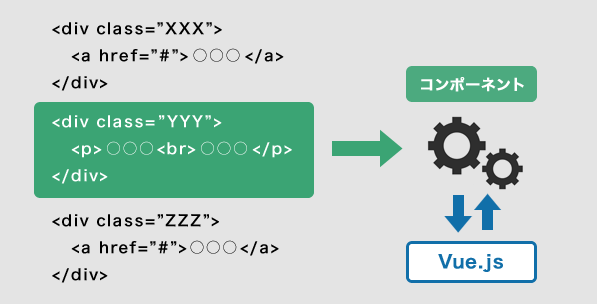
コンポーネントとは、コードの一部を切り取り、その内容を簡単な記述で呼び出せるようにした部品を意味します。
たとえばVue.jsでは、以下のようにHTMLの一部を切り取り、コンポーネントとして再利用します。

このように、プログラムの部品(コンポーネント)を組み合わせてソフトウェアを開発する考え方をコンポーネント指向といいます。
Vue.jsはコンポーネント指向によってプログラムを部品化できるため、記述の再利用がしやすくなり、効率よく開発できます。
1.1.2 ディレクティブ
Vue.jsでは、ディレクティブという特別な属性があります。
ディレクティブとは、接頭辞「v-」が付いたVue.jsの特別な属性のこと。DOMに対して即応的に特殊な動作を適用できるものです。
たとえば、「v-bind」というディレクティブを使えば、属性(HTMLの要素に対して性質を与えるもの)を動的に設定できます。imgタグ(画像タグ)のsrc属性(表示する画像ファイルを指定する性質)を切り替え、表示される画像を動的に切り替えることが可能です。
ディレクティブがあることで、DOM操作が便利になり、直接DOM操作をする記述量を少なく抑えられます。
1.1.3 SPA開発
Vue.jsはSPA開発もできます。
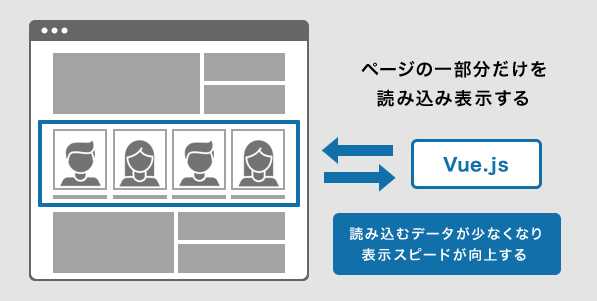
SPA(Single Page Application)とは、単一のページを部分的に更新することで、ページ遷移をせずにコンテンツを切り替えられるWebページのことです。

SPAはWebページをスムーズに表示できるため、ユーザーの待ち時間を削減して使用感を良好にできるメリットがあります。
通常、SPAを実現するにはJavaScriptを大量に書かなければなりませんが、Vue.jsを使えば簡潔に実現できます。
1.2 Vue.jsとjQueryの違い
Vue.jsの概要についてお伝えしましたが、ほかのJavaScriptフレームワークと比較してどのような違いがあるのでしょうか。
ここでは、簡単なフォームバリデーション(入力フォームの内容の検証)を題材に「Vue.js」と「jQuery」の記述を比較して詳しく解説します。
【今回のフォームバリデーションの要件】
• メッセージフィールドは必須かつ、数値であること
• バリデーションが通っていない場合、送信ボタンは非活性状態にすること
• 通信中は「データ通信中」とメッセージを出すこと
• 送信後はメッセージフィールドをクリアすること
それぞれ見ていきましょう。
1.2.1 jQueryで書いた場合
フォームバリデーションをjQueryで書いた場合、次のようなコードになります。
▼HTMLのコード
<div>
<p id="send_label">データ送信中</p>
<input type="text" id="msg_area">
<button id="submit_btn" disabled>データ送信</button>
</div>
▼jQueryのコード
$(function() {
$("#send_label").hide()
$(document).on("input", "#msg_area", function() {
if($(this).val().length > 0 && $(this).val().length <= 50) {
$("#submit_btn").attr("disabled", false)
} else {
$("#submit_btn").attr("disabled", true)
}
})
$(document).on("click", "#submit_btn", function() {
$("#send_label").show()
setTimeout(()=>{
$("#send_label").hide()
}, 2000)
$("#msg_area").val("")
})
})
jQueryで書いた場合の問題点は、あらゆる箇所でDOMを取得する必要があることです。
• 変更イベントを検知するために、「テキストフィールド」を取得する
• データ通信中の表示を切り替えるために、ラベルを取得する
• 送信後にテキストをクリアにするために、テキストフィールドを取得する
DOMが増えるとそのぶん記述が増えていくため、長文になると可読性が落ちてしまいます。その結果バグなどが発生しやすくなるばかりか、コードを読むにも時間がかかります。
さらに、送信ボタンの活性化制御が手続き的で、活性化の条件が増えるとコードが複雑になるという点も問題です。
1.2.2 Vue.jsで書いた場合
フォームバリデーションをVue.jsで書いた場合、次のようなコードになります。
▼HTMLのコード
<div id="app">
<p v-if="isSending">データ送信中</p>
<input type="text" v-model="textMSG">
<button @click="submit" :disabled="!sendable">データ送信</button>
</div>
▼Vue.jsのコード
new Vue({
el: '#app',
data() {
return {
textMSG: '',
isSending: false
}
},
computed: {
sendable() {
return this.textMSG.length > 0 && this.textMSG.length < 50
}
},
methods: {
submit() {
this.isSending = true
setTimeout(()=>{
this.isSending = false
this.textMSG = ''
}, 2000)
}
}
})
Vue.jsで書いたコードは、DOMを取得する処理が一切ありません。
さらに活性・非活性の制御は、Vue.jsなどのフレームワークに特徴的な「宣言的」という書き方ができます。
「isSending」という算出プロパティに集約されるため、もしボタン制御の条件に変更が生じても、一箇所を直せば簡単に修正可能です。
Vue.jsはjQueryの問題点を解決し、優れたコードを書けるJavaScriptフレームワークといえるでしょう。
1.3 Vue.jsを実際に使っている企業・サービスの例
Vue.jsを実際に使っている企業・サービスの例として、「DMM」が挙げられます。
DMMでは、「DMM動画」サービスの改修時にVue.jsが採用されています。長期運用中のサービスのフロントエンド改修においてVue.jsが選ばれたのは、次のような理由です。
• 学習コストが低い
• ネット上、社内における導入事例が多い
• 既存のシステムに組み込みやすい
2. Vue.jsエンジニアの平均年収と将来性

Vue.jsエンジニアの平均年収と将来性について、当サイト「プロエンジニア」に実際に掲載されている案件などを参考に解説します。
2.1 Vue.jsエンジニアの平均年収
当サイト「プロエンジニア」のVue.js案件の平均月収は70万円~90万円。平均年収に換算すると、およそ840万円~1,080万円です。
なお、平均年収はエンジニアの経歴やスキルによって変動します。経歴やスキルと月額単価の関係性の目安は、以下の通りです。
| 経歴やスキル | 平均月額単価 |
|---|---|
| 業界歴1年/Vue.js1年 | 50~60万 |
| 業界歴4年/jQuery3年+Vue.js1年 | 60~70万 |
| 業界歴3年/Vue.js3年 | 70万~ |
上記に加えて、Vue.jsの親戚的なフレームワークである「Nuxt.js」での経験や、静的型付け言語である「TypeScript」での経験があると、さらにエンジニアとしての市場価値が高まり単価が上がる傾向にあります。
2.2 Vue.jsエンジニアの求人動向・案件動向
Vue.jsエンジニアの求人や案件は国内・世界において増加傾向にあります。
Vue.jsが国内で人気の理由は次の通りです。
• 国内ドキュメントが豊富にある
• 学習コストが低い
• 小規模開発に向いている
特に、小規模開発に向いているという点から、国内産言語の「Ruby」と合わせて「JavaScript(Vue.js)」+「Ruby(RubyonRails)」という技術スタックを採用するスタートアップ企業は非常に多くなっています。
以下は、プロエンジニアに掲載されている実際の案件例です。

▸ 案件情報:【JavaScript(Vue/React)/Ruby(Ruby on Rails)】フロンエンドエンジニア★受託開発企業での開発
受託開発をおこなう企業で、Vue.jsやReact.js、Ruby on Railsなどを用いた開発を担当する業務です。月額単価は90万円~となっています。
さらに、開発しているサービスのユーザー数が増えてきた際に、より堅牢さを出すために「React」+「Go言語(Golang)」などを採用する企業も増加傾向にあります。
2.3 Vue.jsエンジニアの将来性
Vue.jsエンジニアの将来性はありますが「Vue.jsさえできれば安心」というわけではありません。
「React(Next.js)」と「Vue.js(Nuxt.js)」は2021年~2022年現在、非常に人気が高いフレームワークです。次点で「Angular」も地位を確立しています。
ただ、JavaScriptは変化が非常に激しい言語です。また新たなフレームワークが登場すると、それまでの主流フレームワークが衰退していくことは珍しくありません。常にアンテナを張り、モダンな環境を選んで学ぶことが大切です。
3. Vue.jsの学習法

Vue.jsの学習法として、公式のチュートリアルの活用がおすすめです。JavaScriptでReactやAngularなどほかのフレームワークの経験があるなら、まずはチュートリアルでVue.jsの特徴を理解することが大切です。
また、Vue.jsは日本語のドキュメントが豊富にあります。教材には困らないでしょう。ドキュメントなどで知識を身につけたら、手を動かして実際に使いながら学ぶことで実践力が身につきます。必要に応じて書籍を活用するのもおすすめです。
4. Vue.jsに関するよくある質問

Vue.jsに関するよくある質問についてご紹介します。
内容は次の2つです。
• Vue.jsとAngularやReactの違いは?
• Vue.jsを学習すべき人と他の言語の習得を優先すべき人は?
Vue.jsについての疑問を解消することで、理解をいっそう深めましょう。
あなたがVue.jsを学習すべきかどうか判断するための参考にしてみてください。
4.1 Vue.jsとAngularやReactの違いは?
Vue.jsとAngularやReactの違いは次の通りです。
| Vue.js | 習得難易度が低い/SPA開発可能/MVVMモデル |
|---|---|
| Angular | 初心者には難易度高め/生産性の高い処理が可能 |
| React | Facebookが開発するライブラリ/日本語情報は少なめ |
Vue.jsはAngularに影響を受けて開発されたため、構文が似ています。Angularの処理能力の高さを受け継ぎつつ、習得難易度が低いことが特徴です。
Vue.jsとReactは非常に似ているフレームワークです。違いとして、Vue.jsのほうが習得難易度が低く、日本語情報が多いため学習しやすいことが挙げられます。
4.2 Vue.jsを学習すべき人とほかの言語の習得を優先すべき人は?
Vue.jsを学習すべき人とほかの言語の習得を優先すべき人について解説します。
「自分はVue.jsを学習すべきだろうか」と悩んでいる方は、ぜひ参考にしてください。
それぞれの特徴について見ていきましょう。
4.2.1 Vue.jsの学習がおすすめの人
ある程度のフロントエンド経験がある方には、Vue.jsの学習がおすすめです。
Vue.jsはほかのReactやAngularといったフレームワークと比べ、比較的に学習コストの低いフレームワークといえます。
JavaScriptの経験があり、基本的な知識が身についている状態であれば、Vue.jsをよく理解できるでしょう。ぜひ学習に取り組んでみてください。
4.2.2 Vue.js以外の学習を優先するのがおすすめの人
フロントエンド経験が少ない方は、まずJavaScriptやjQueryで基礎を学ぶのがおすすめです。
Vue.jsはJavaScriptのフレームワークです。フレームワークとは非常に便利である反面、基礎固めができていない人が利用すると、真価を発揮できないケースが少なくありません。
また、JavaScriptを学習してからのほうがVue.jsの学習がスムーズに進みます。言語の特性を理解したのちに、Vue.jsを学習するのがいいでしょう。
JavaScriptやjQueryを学び、基本的な知識を身につけてからVue.jsの学習に取り組んでみてください。
5. まとめ
今回は、
• Vue.jsとは
• Vue.jsでできること
• Vue.jsエンジニアの求人動向・案件動向
という流れで、Vue.jsについてお伝えしました。
Vue.jsは、JavaScriptのフレームワークのなかでも1、2を誇るほど人気があります。
Vue.jsの求人や案件は世界、国内において増加傾向にあり、今後さらに需要が高まる言語といえるでしょう。
今回ご紹介した内容を参考に、Vue.jsでできることや特徴を理解して、今後のキャリアに生かしてくださいね。