1. HTML文書のテキストを改行してみよう
1.1 <br>タグ
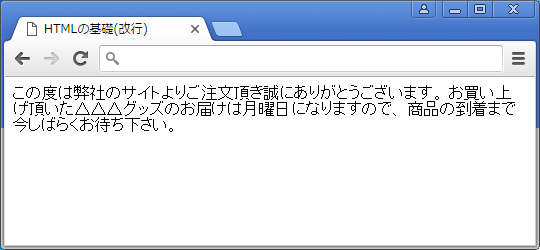
HTML文書でテキストを改行させても、ブラウザー上では改行して表示されません。テキストの改行は半角のスペースとして表示されます。
<!DOCTYPE html>
<html>
<head><title>HTMLの基礎(改行)</title></head>
<body>
この度は弊社のサイトよりご注文頂き誠にありがとうございます。
お買い上げ頂いた△△△グッズのお届けは月曜日になりますので、
商品の到着まで今しばらくお待ち下さい。
</body>
</html>●ブラウザーの表示(改行タグなし)
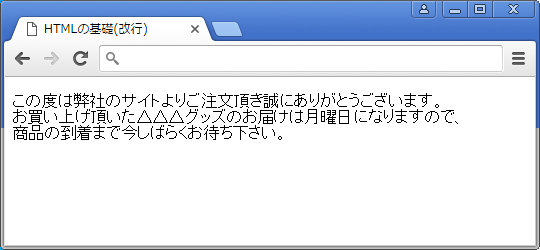
改行を入れたい場合は、<br>タグを使います。"br" は Break(改行)の略です。
<body>
この度は弊社のサイトよりご注文頂き誠にありがとうございます。<br>
お買い上げ頂いた△△△グッズのお届けは月曜日になりますので、<br>
商品の到着まで今しばらくお待ち下さい。
</body>●ブラウザーの表示(改行タグあり)
1.2 改行タグ【<br>】と段落タグ【<p>】の違い
HTML文書に限らず一般的に文章を作成する時には、大きな意味のまとまりで区切られた文を「段落」と言い、段落の後に「改行」を入れ、また次の段落を作成します。文章を「段落」と「改行で」構成する事で、文章を明確に分かりやすくします。
HTML文書でも、この文章のまとまりである「段落」と「改行」をコードとして正しく指定します。
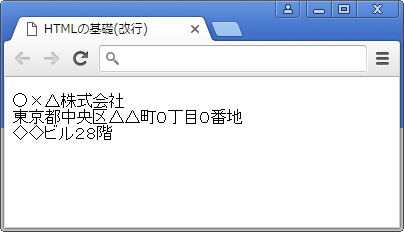
「段落」を表すタグは<p>タグで、段落の最初と最後にコードを記述しましょう。段落の中に改行を入れる事は多くはありませんが、住所表示や詩などを書くときには、改行を入れて文章を作成します。
<body>
<p>
○×△株式会社<br>
東京都中央区△△町0丁目0番地<br>
◇◇ビル28階<br>
</p>
</body>●ブラウザーの表示(住所)
<p>タグと</p>タグで囲まれた範囲は「段落」であるとみなされ、文章の前後それぞれに1行分のスペースが自動で入ります。
<body>
<h1>詩集</h1>
<h2>【雨ニモマケズ】宮澤賢治</h2>
<p>
雨にも負けず<br>
風にも負けず<br>
雪にも夏の暑さにも負けぬ<br>
丈夫なからだをもち<br>
慾はなく<br>
決して怒らず<br>
いつも静かに笑っている<br>
…
</p>
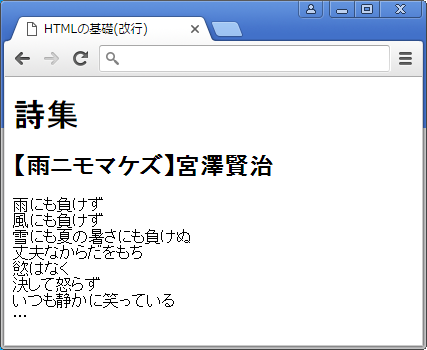
</body>●ブラウザーの表示(詩)
見出しタグ【<h>】、段落タグ【<p>】、改行タグ【<br>】を適切な場所に記述することで、ブラウザーでの見た目も自動で調整され見やすくなりました。
2. 推奨される<br>タグの使い方
レイアウトやデザイン要素をCSSのようなスタイルシートを使ってコーディングするということが定着していなかった頃には、行間のスペースを空けるために<br>タグを複数記述してレイアウトを調整するHTML文書が多くありました。また現在でも手軽にレイアウトを調整できるため<br>を使ってスペースを調整したり、文章の意味のまとまりをあまり考えずに<br>タグを利用しているページが多く見受けられます。
本や正式文書のように、厳密に段落などの構成を作りあげる必要はありませんが、「段落」や「改行」の基本的なの考え方は、文章を本として出版するときの構成と一緒だと思ってもよいでしょう。HTML文書ではブラウザーでの見やすさとある程度の意味のまとまりを考えてページの構造を考えておくことも大切です。
よく見られるおすすめできない<br>の使い方と推奨される<br>の使い方を見てみましょう。
●<br>タグを連続して使わない
<br>タグを2つ3つと連続して記述するとスペースを空けることができますが、段落の後などにスペースを空けるときは、<p>タグを使いましょう。
非推奨の記述
<body>○○様<br><br>●下記内容にて商品を出荷致しました。<br><br>この度は弊社のサイトよりご注文頂き誠にありがとうございます。<br>お買い上げ頂いた△△△グッズのお届けは月曜日になりますので、<br>商品の到着まで今しばらくお待ち下さい。</body>意味のまとまりある「宛名」と「タイトル要素」、「本文」を段落タグ【<p>】で囲み、本文中の改行が必要な箇所で改行タグ【<br>】を記述しています。
推奨される記述
<body>
<p>○○様</p>
<p>●下記内容にて商品を出荷致しました。</p>
<p>
この度は弊社のサイトよりご注文頂き誠にありがとうございます。<br>
お買い上げ頂いた△△△グッズのお届けは月曜日になりますので、<br>
商品の到着まで今しばらくお待ち下さい。
</p>
</body>ブラウザーの表示はどちらも同じですが、HTMLの構文としては段落タグ【<p>】と改行タグ【<br>】を適切に使った記述が推奨されています。
●ブラウザーの表示
●ブラウザーのサイズを考える
また、最近はスマホに対応したウェブサイトも多く見られるようになりました。
表示するブラウザーの横幅が狭いと改行が見にくくなることもありますので、自分の見ているブラウザーの表示だけを確認するのではなく、ウィンドウのサイズを変えてみたり、ブラウザーの種類を変えて表示を確認して下さい。
ユーザーがホームページを見る環境も考慮してサイトのレイアウトなどを考えるようにしましょう。
●ブラウザーの表示(推奨)
改行タグのついてるテキストは、横幅がせまくなると思わぬ表示になり見にくくなることがあるので、なるべく文章のまとまりで改行タグをいれるように心がけましょう。
<body>
<p>○○様</p>
<p>●下記内容にて商品を出荷致しました。</p>
<p>
この度は弊社のサイトよりご注文頂き誠にありがとうございます。<br>
お買い上げ頂いた△△△グッズのお届けは月曜日になりますので、
商品の到着まで今しばらくお待ち下さい。
</p>
</body>●ブラウザーの表示(推奨)