jQueryのdetach()メソッドを使ってHTMLの要素を削除する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. detach()メソッドで特定要素を削除する方法
jQueryの「detach()メソッド」の基本書式は以下の通りです。
●detach()メソッドの基本書式
$("セレクター").detach()
「detach()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").detach();
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>要素を削除します。</p>
</body>
</html>
--------------------
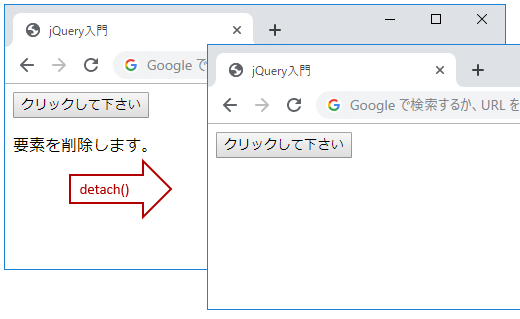
サンプルコードのボタンをクリックすると、指定した段落(P)要素が削除されます。「detach()メソッド」を使うと、選択した要素内の子要素を含むテキストを削除しますが、そのデーターやイベントは削除後も保持していますので、後でデーターを使う場合などに「detach()メソッド」を使います。
▲ページトップへ戻る
2. detach()メソッドで削除した要素を復元する方法
「detach()メソッド」を使って、削除した要素を復元してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var x;
$("#btn1").click(function(){
x = $("p").detach();
});
$("#btn2").click(function(){
$("body").append(x);
});
});
</script>
</head>
<body>
<button id="btn1">削除</button>
<button id="btn2">復元</button>
<p>段落1です。</p>
<p>段落2です。</p>
</body>
</html>
--------------------
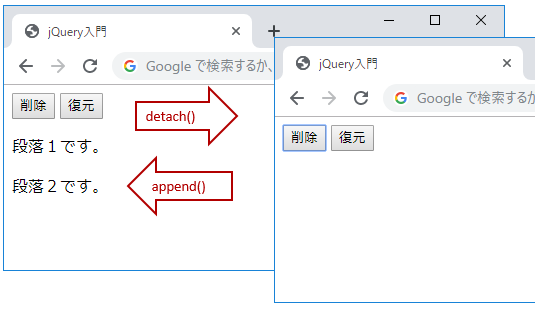
「削除ボタン」をクリックすると、「detach()メソッド」で二つの段落要素を削除します。ブラウザーにテキストは表示されなくなりますが、「復元ボタン」をクリックすると、再度ブラウザーに段落要素が表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(detach)
![]()

![]()