文書の基本的な構造とは別に、本文のデザインや配置といったスタイルに関する要素を定義することができる「スタイルシート」は、HTMLに限らずワープロソフトでも利用されてきました。文書の統一したデザインを設定することが出来るほか、メンテナンス性にも優れているためHTMLでも利用されている機能です。
関連記事:CSSの書き方の基本
関連記事:HTML&CSS 学習者におすすめの本 10選
1. CSSの基本
1.1. CSSとは?
CSSとは、Cascading Style Sheet(カスケーディング・スタイルシート)の略で、スタイルシート言語の1つです。HTML文書のレイアウトを調整したり、「見出し」や「段落」などのデザインを指定することができます。
CSSが広く普及していなかった時、HTML自身、もしくはhtmlタグの属性として文字の色やサイズを指定したり、レイアウトはテーブルタグで調整したりしていました。現在では「HTML」と「CSS」それぞれの役割も整備され、HTMLとCSSは切っても切り離せない関係となりました。 ホームページを作成するにあたり、HTMLを勉強すると同時にCSSとの関連や書き方も覚えていく必要があります。基本的なページを作成してHTMLとCSSの具体例を見てみましょう。
1.2. CSSの基本構造
CSSの基本書式は以下の通りとなります。
CSSの基本書式:
セレクタ{ プロパティ: 値}
スタイルを適用する対象を示す
「セレクタ(Selector)」
中括弧"{ }"で囲まれた
「宣言ブロック(Declaration Block)」
それからブロック内に記述する
「プロパティ(Property)」と「値(Value)」
で構成されます。値はコロン":"で区切ります。
例えば、段落テキストの色を青く指定する場合のCSSは、以下の様になります。
p{ color: blue}
スタイルを適用する段落タグの「p」に、テキストの色を指定する「color」プロパティとその値として、青のカラーコード「blue」を記述します。
2. CSSの設定方法
HTML文書にスタイルを適用するには、大きく分けて3つの方法があります。1つ目は、「HTMLのヘッダー内にCSSを直接記述する方法」、2つ目は、「CSSを外部ファイルとして作成し、HTMLから呼び出す方法」、3つ目は、「HTMLタグのstyle属性を使う方法」です。
2.1. CSSをHTMLヘッダーに直接記述する方法
HTMLの<head>タグの中にスタイルを指定する方法です。
まずは、以下の「見出し(<h>タグ)」と「段落(<p>タグ)」で構成されているHTML文書「index.html」をPC上の任意の場所に保存して下さい。
●index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>初心者のためのHTML/CSS入門</title>
</head>
<body>
<h1>花の図鑑</h1>
<h2>花の名前別</h2>
<p>チューリップ</p>
<p>ヒマワリ</p>
<p>アジサイ</p>
</body>
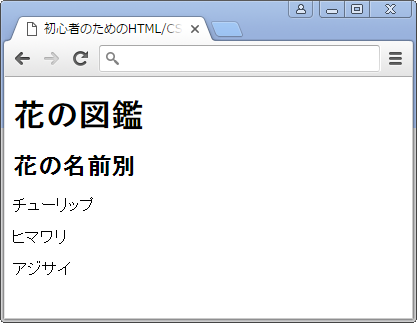
</html>●ブラウザーの表示
<head>タグの中に「<style>タグ」を記述します。場所は<title>タグの下に書きましょう。
●index.html(<style>タグを記述)
<head>
<meta charset=”utf-8″>
<title>初心者のためのHTML/CSS入門</title>
<style type="text/css">
p {
font-size: 10pt;
}
h2 {
color:#006DD9;
}
</style>
</head>
<body>
<h1>花の図鑑</h1>
<h2>花の名前別</h2>
<p>チューリップ</p>
<p>ヒマワリ</p>
<p>アジサイ</p>
</body>HTMLの段落(<p>タグ)のスタイルを指定をする「pセレクタ」には文字の大きさを指定する「font-sizeプロパティ」、中見出し(<h2>タグ)のスタイルを指定する「h2セレクタ」には、「colorプロパティ」で青色(#006DD9)を設定しています。
<head>タグ内で指定されたスタイルがそれぞれのタグに適用されます。
●ブラウザーの表示

2.2. CSSを外部ファイルに記述する方法
2つめの方法は、HTMLの中にスタイルを記述するのではなく、外部ファイルに記述してHTML文書に読み込む方法です。
「2.1. CSSをHTMLヘッダーに直接記述する方法」のheadタグに記述したスタイルタグを別ファイルとして作成します。
以下のコードを「www\css」フォルダの中に「common.css」として保存して下さい。
1行目の文字コードは、特に必要がない限りは「"utf-8"」を指定しておきましょう。
●common.css
@charset "utf-8";
p {
font-size: 10pt;
}
h2 {
color: blue;
}●common.css

HTML文書の「link.html」を「www」フォルダ内に作成します。
●link.html
<head>
<meta charset=”utf-8″>
<title>初心者のためのHTML/CSS入門</title>
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<h1>花の図鑑</h1>
<h2>花の名前別</h2>
<p>チューリップ</p>
<p>ヒマワリ</p>
<p>アジサイ</p>
</body><head>タグに<link>タグを使って、先ほど作成したcssファイルを読み込みます。「rel属性」には"stylesheet"を「href属性」には作成した外部ファイルのパスを指定します。「link.html」があるフォルダーのcssフォルダー内に保存した「common.css」ファイルを相対パス("css/common.css")で指定しています。
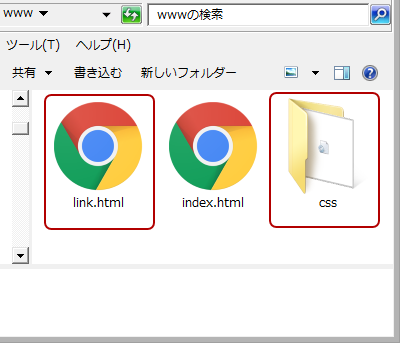
●wwwフォルダーの構成

2.3. CSSをインラインの「style属性」としてhtmlに記述する
スタイルシートの基本は、<head>タグ内に記述するか外部ファイルとして作成するのを推奨しますが、<body>タグの中の特定のタグにスタイルを指定することもできます。
●inline.html
<head>
<meta charset=”utf-8″>
<title>初心者のためのHTML/CSS入門</title>
</head>
<body>
<h1>花の図鑑</h1>
<h2 style="color::#006DD9">花の名前別</h2>
<p style="font-size: 10pt">チューリップ</p>
<p>ヒマワリ</p>
<p>アジサイ</p>
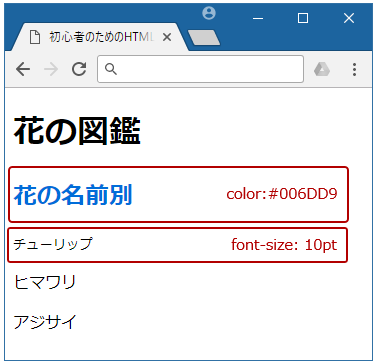
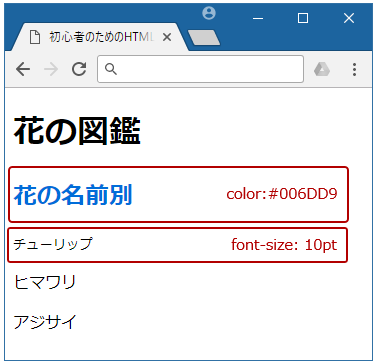
</body>●ブラウザーの表示

スタイルを指定する開始タグに「スタイル属性」を指定します。中見出しを青色(#006DD9)に指定しています。また、「チューリップ」の段落のみサイズを指定してますので、本文の文字が他の段落よりも小さくなっています。