アコーディオンのように開いたり閉じたりするメニューの作成は"Javascript"や"jQuery"を使わなくてもCSSで実装することができます。本コラムでは、CSSのみを使ってアコーディオンメニューを作成する方法について解説します。
目次
1. アコーディオンメニューの元になるHTMLの作成
CSSのみでアコーディオンメニューを作成する方法は色々あります。今回はチェックボックスとラジオボタンを使ってメニューを作成する方法について解説します。「<div>要素」で作成することもできますので、アコーディオンメニュー作成の基本を理解したら好みのメニューを作成してみて下さい。
まず初めにアコーディオンメニューの作成の元になるチェックボックスを作成します。「a_menu1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●a_menu1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アコーディオンメニューの作成</title>
<style>
</style>
</head>
<body>
<h1>アコーディオンメニュー</h1>
<div>
<label>タイトル1</label>
<input type="checkbox" id="title1">
<ul>
<li><a href="sub1-1.html">サブタイトル1-1</a></li>
<li><a href="sub1-2.html">サブタイトル1-2</a></li>
<li><a href="sub1-3.html">サブタイトル1-3</a></li>
</ul>
<label>タイトル2</label>
<input type="checkbox" id="title2">
<ul>
<li><a href="sub2-1.html">サブタイトル2-1</a></li>
<li><a href="sub2-2.html">サブタイトル2-2</a></li>
<li><a href="sub2-3.html">サブタイトル2-3</a></li>
</ul>
<label>タイトル3</label>
<input type="checkbox" id="title3">
<ul>
<li><a href="sub3-1.html">サブタイトル3-1</a></li>
<li><a href="sub3-2.html">サブタイトル3-2</a></li>
<li><a href="sub3-3.html">サブタイトル3-3</a></li>
</ul>
</div>
</body>
</html>
「タイトル」のラベル(label)とチェックボックス(inout type="checkbox")、それからアコーディオンメニューの「サブタイトル」になるリスト要素(ul)を記述します。このチェックボックスとリスト要素にCSSでスタイルを適用します。
●ブラウザーの表示
2. チェックボックスを使ってアコーディオンメニューを作成する
「a_menu1.html」にCSSを追加してタイトルとサブタイトルのスタイルを変更し、タイトルのラベルをクリックした時の動作を追加します。
●a_menu2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アコーディオンメニューの作成</title>
<style>
label {
background: #326693;/* タイトルの背景の色を指定する */
width: 300px; /* タイトルの横幅を指定する */
color: #fff; /* タイトルのフォントの色を指定する */
display: block; /* タイトルラベルをブロックレベル要素化する */
margin: 3px; /* タイトルボックス外側余白を指定する */
padding: 10px; /* タイトルボックス内側の余白を指定する */
border: 1px solid #006DD9; /* タイトルの境界線を実線で指定する */
}
.menu ul {
transition: all 0.5s;/* サブタイトルの切り替え効果(なめらかに変化)の設定 */
margin: 0; /* サブタイトルボックス外側余白を指定する */
padding: 0; /* サブタイトルボックス内側の余白を指定する */
list-style: none; /* リストのスタイルを無効にする */
}
.menu li {
padding: 7px; /* リスト(サブタイトル)の余白を指定する */
}
input[type="checkbox"].a_menu{
display: none; /* チェックボックスのデザインを無効にする */
}
input[type="checkbox"].a_menu + ul{
height: 0; /* メニュー未選択時のサブタイトルの高さを指定する */
overflow: hidden; /* ボックスコンテンツの表示方法を指定する */
}
input[type="checkbox"].a_menu:checked + ul{
height: 100px; /* メニュー選択時のサブタイトルの高さを指定する */
}
</style>
</head>
<body>
<h1>アコーディオンメニュー</h1>
<div class="menu">
<label for="title1">タイトル1</label>
<input type="checkbox" id="title1" class="a_menu">
<ul>
<li><a href="sub1-1.html">サブタイトル1-1</a></li>
<li><a href="sub1-2.html">サブタイトル1-2</a></li>
<li><a href="sub1-3.html">サブタイトル1-3</a></li>
</ul>
<label for="title2">タイトル2</label>
<input type="checkbox" id="title2" class="a_menu">
<ul>
<li><a href="sub2-1.html">サブタイトル2-1</a></li>
<li><a href="sub2-2.html">サブタイトル2-2</a></li>
<li><a href="sub2-3.html">サブタイトル2-3</a></li>
</ul>
<label for="title3">タイトル3</label>
<input type="checkbox" id="title3" class="a_menu">
<ul>
<li><a href="sub3-1.html">サブタイトル3-1</a></li>
<li><a href="sub3-2.html">サブタイトル3-2</a></li>
<li><a href="sub3-3.html">サブタイトル3-3</a></li>
</ul>
</div>
</body>
</html>
「label」セレクタでは、タイトルの帯の色や大きさ、余白を設定しています。「.menu」クラスセレクタの「display: none;」でリストのスタイルを無効にしサブタイトルの余白などを調整しています。またチェックボックスのスタイルは「list-style: none;」で無効にしています。
チェックボックスのタイトルを選択(checked)した時と未選択の時のスタイルを追加する事でアコーディオンのように開くメニューを作成します。
タイトルを選択していない時の高さをなし(height: 0;)にする事でメニューが閉じている状態を作成しています。
チェックボックスをクリックした時の動作は、「属性セレクタ[type=checkbox]」と「:checked疑似クラス」、「隣接セレクタ」を使います。タイトルを選択した時に高さ100px(height: 100px;)のボックス(サブタイトル)がアコーディオンのように表示されるよう設定しています。
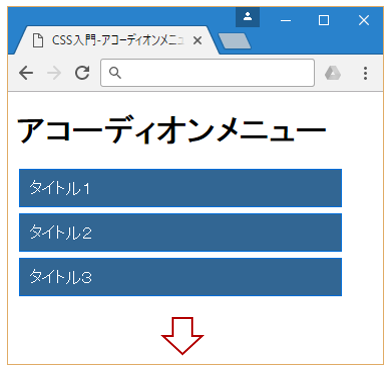
●ブラウザーの表示(アコーディオンメニュー)
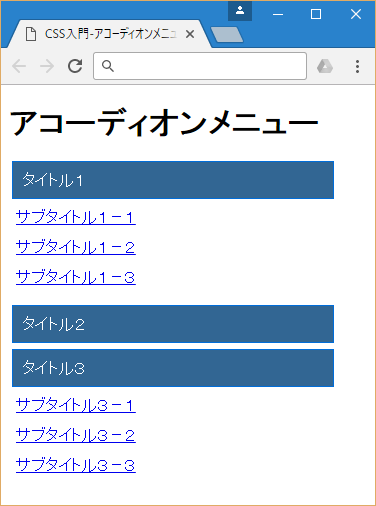
●ブラウザーの表示(クリックしてメニューを展開)
3. ラジオボタンを使ってアコーディオンメニューを作成する
ラジオボタンを使ったアコーディオンメニューの作成は、チェックボックスを使った場合とほぼ同じですが、メニューを選択した時の動作が異なります。チェックボックスを使った場合、メニューは選択したもの全てが展開されるのに対して、ラジオボタンは選択したメニューのみが表示されます。
●a_menu3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-アコーディオンメニューの作成</title>
<style>
label {
background: #326693;/* タイトルの背景の色を指定する */
width: 300px; /* タイトルの横幅を指定する */
color: #fff; /* タイトルのフォントの色を指定する */
display: block; /* タイトルラベルをブロックレベル要素化する */
margin: 3px; /* タイトルボックス外側余白を指定する */
padding: 10px; /* タイトルボックス内側の余白を指定する */
border: 1px solid #006DD9; /* タイトルの境界線を実線で指定する */
}
.menu ul {
transition: all 0.5s;
margin: 0; /* サブタイトルボックス外側余白を指定する */
padding: 0; /* サブタイトルボックス内側の余白を指定する */
list-style: none; /* リストのスタイルを無効にする */
}
.menu li {
padding: 10px; /* リスト(サブタイトル)の余白を指定する */
}
input[type="radio"].a_menu{
display: none; /* ラジオボタンのデザインを無効にする */
}
input[type="radio"].a_menu + ul{
height: 0; /* メニュー未選択時のサブタイトルの高さを指定する */
overflow: hidden; /* ボックスコンテンツの表示方法を指定する */
}
input[type="radio"].a_menu:checked + ul{
height: 100px; /* メニュー選択時のサブタイトルの高さを指定する */
}
</style>
</head>
<body>
<h1>アコーディオンメニュー</h1>
<div class="menu">
<label for="title1">タイトル1</label>
<input type="radio" id="title1" name="accordion1" class="a_menu" >
<ul>
<li><a href="sub1-1.html">サブタイトル1-1</a></li>
<li><a href="sub1-2.html">サブタイトル1-2</a></li>
<li><a href="sub1-3.html">サブタイトル1-3</a></li>
</ul>
<label for="title2">タイトル2</label>
<input type="radio" id="title2" name="accordion1" class="a_menu" checked>
<ul>
<li><a href="sub2-1.html">サブタイトル2-1</a></li>
<li><a href="sub2-2.html">サブタイトル2-2</a></li>
<li><a href="sub2-3.html">サブタイトル2-3</a></li>
</ul>
<label for="title3">タイトル3</label>
<input type="radio" id="title3" name="accordion1" class="a_menu">
<ul>
<li><a href="sub3-1.html">サブタイトル3-1</a></li>
<li><a href="sub3-2.html">サブタイトル3-2</a></li>
<li><a href="sub3-3.html">サブタイトル3-3</a></li>
</ul>
</div>
</body>
</html>
タイトルとそのリストを紐づけしているのは「label要素」のfor属性と「input要素」のid属性になります。また「:checked疑似クラス」でメニューを展開していますので、「input要素」に"checked"を追加すると最初からメニューが開いた状態で表示されます。
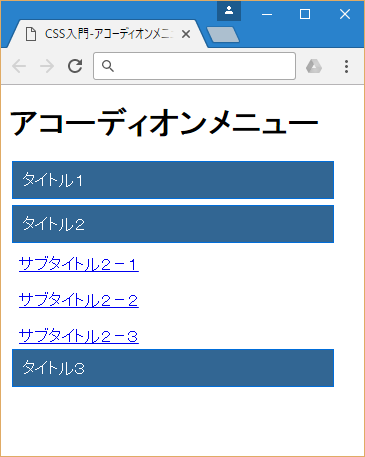
●ブラウザーの表示(クリックしてメニューを展開)