HTML文書に<form>タグを使うと、ユーザーがデータを入力することの出来る「お問い合わせページ」や「アンケートページ」などを作成することができます。入力フォームは大きく分けてフォームの領域とデータの受け渡しを設定する<form>タグとデータを入力する「コントロール」と呼ばれる部品のタグからなります。
1. 基本的なフォームの作成【<form>タグ】
入力フォームのデータ送信先とその方法を指定する<form>タグを見てゆきましょう。
●<form>タグの基本書式:
<form action="#" method="post">
~
<form>action属性:
フォームで入力したデータを処理するプログラムを指定します。値には、プログラムのある場所URL(ファイルパス)をダブルクオーテーション(" ")で囲みます。データを受け渡しするプログラムが決まっていない場合は井桁「#」記号を設定します。
method属性:
フォームで入力したデータをどのように送信するかを設定します。値は、"get"か"post"から選択します。
●get:
action属性で指定したプログラムのURLに「?」と入力されたデータを追加して送信します。method属性は省略可能ですが、その場合は初期値として「get」が選択されます。
●post:
入力されたフォームデータを本文としてサーバーのプログラムへ送信します。通常はこちらを選択します。
2. フォームに部品を追加する
2.1 テキストフィールドを作成する【<input>タグ】
<form>タグで入力フォームの領域を確保したら、その中に「名前」と「メールアドレス」をいれるテキストフィールドを作成してみましょう。
type属性:
属性の値を"text"指定すると、1行のテキストを入力できるフィールドが作成できます。
<input type="text">
name属性:
name属性には、フィールドを特定する名前を半角英数で指定します。プログラムに渡す値なので分かりやすい名前をつけましょう。
<input type="text" name="mail">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-フォームの作成</title>
</head>
<body>
<form action="#" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
</form>
</body>
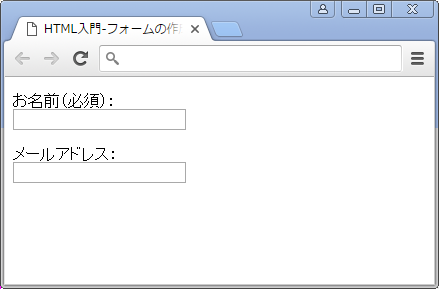
</html>●ブラウザーの表示(contact.html)
2.2 複数行の入力フィールドを作成する【<textarea>タグ】
「2.1 テキストフィールド」で作成したコントロールは、1行のみの入力フィールドであるのに対し、<textarea>タグは複数行の入力ができます。
name属性:
<input>タグと同様に、プログラムに渡す名前をname属性で指定します。
<textarea name="comment">
cols属性:
テキストフィールドの横幅を指定します。属性を指定しない場合の初期値は20で、一行あたりに20文字を目安として入力できるほどの幅になります。
<textarea name="comment" cols="30">
rows属性:
rows属性を"5"に指定すると5行分程度の高さでフィールドが表示されます。5行しか入力できないという数字ではなく、あくまでも表示される高さの目安として設定します。
<textarea name="comment" cols="30" rows="5">
<body>
<h1>お問合せ</h1>
<form action="#" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お問合せ内容:<br>
<textarea name="comment" cols="30" rows="5"></textarea></p>
</form>
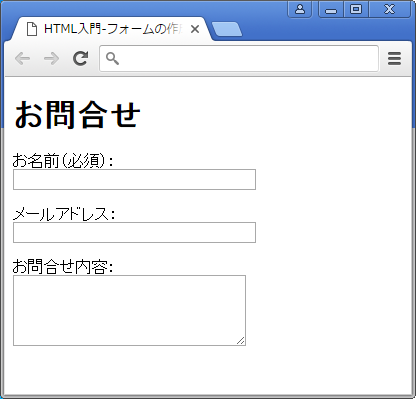
</body>●ブラウザーの表示(contact.html)
2.3 送信ボタンを作成する【<input type="submit">】
type属性:
入力したデータを送信するボタンを作成してみましょう。「2.1 テキストフィールド」で作成した<input>タグを使いますが、type属性に"submit"を指定します。
<input type="submit">
value属性:
value属性には、ボタンに表示する文字を指定します。
<input type="submit" value="確認する">
<body>
<h1>お問合せ</h1>
<form action="#" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お問合せ内容:<br>
<textarea name="comment" cols="30" rows="5"></textarea></p>
<p><input type="submit" value="確認する"></p>
</form>
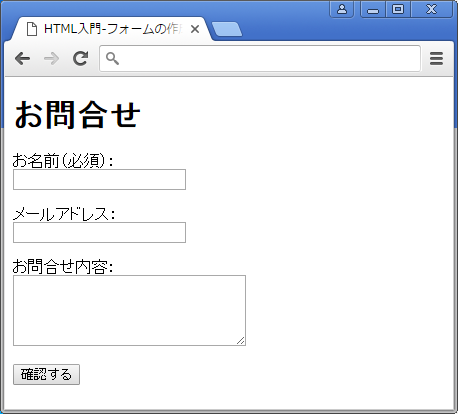
</body>それぞれのフィールドにデータを入力して「確認する」ボタンをクリックすると、formタグのaction属性で指定したプログラムでメール送信やデーターベースへの保存ができるようになります。フォームで入力されたデーターがどのように処理されるのかは、次の章で確認してみましょう!
3. PHPで入力フォームの内容を確認するページを作成する
フォームに入力されたデーターは「確認」や「送信」ボタンを押すことで指定のサーバー上のプログラムで処理されます。2章では入力項目と「確認」ボタンを作成しました。次にフォームで入力されたデーターがどのように処理されるのかを見てゆきましょう。
3.1 PHPとは?
PHPとは「動的なウェブページ」を作成できるプログラミング言語で、ウェブアプリケーションの開発に特化した言語です。文法が比較的簡単でプログラミング初心者にも覚えやすいのが特徴です。HTML文書に埋め込むことができます。本コラムでは大まかなフォームの動作をつかむ為、PHPの解説はごく簡単に説明しますが、フォームのデーターがPHPというプログラムを使って処理される仕組みをざっくりと把握してみて下さい。
3.2 <form>タグとPHPプログラムの作成
フォームに入力したデーターをプログラムに受け渡し、別ページで確認するという単純なプログラムを「php」プログラムを利用して作成してみます。
「HTML入門:入力フォームの作成①」の入力フォームに簡単なPHPのプログラムを書いて実際に入力フォームの動きを確認してみましょう。実際にプログラムを動かすには、ウェブアプリケーションサーバーでないと動作しませんので、"PHPプログラムが動作する"レンタルサーバーなどを準備して下さい。ウェブサーバー上にPC上で作成したファイルをアップロードして動作を確認してみてます。ウェブサーバーの準備ができない場合は本コラムを読んでイメージをつかんでみて下さい。
それでは、実際に入力フォームを動かすプログラムを作成してゆきましょう。
まず初めに「contact.html」のフォームで入力されたデーターを処理をするプログラムを別ファイルとして作成します。
「contact.html」と同じフォルダーに「contact.php」ファイルを作成して保存して下さい。
●(contact.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-フォームの作成</title>
</head>
<body>
<h1>お問合せ</h1>
<form action="#" method="post">
<p>お名前(必須):<br>
<input type="text" name="name"></p>
<p>メールアドレス:<br>
<input type="text" name="mail"></p>
<p>お問合せ内容:<br>
<textarea name="comment" cols="30" rows="5"></textarea></p>
<p><input type="submit" value="確認する"></p>
</form>
</body>
「contact.php」に埋め込まれている<?php~ ?>の部分で、送信元のHTML(contact.html)から受け取ったデーターをブラウザーに返しています。
例えば「<?php echo $_POST["name"] ?>」の部分は、「php言語で(<?php)、"contact.html"からPOST形式($_POST)で送信された、名前項目(name)のデーターを表示(echo)してね! 終わり(?>)」という意味です。「メールアドレス」と「お問合せ内容」に関しても同様にもらったデーターの表示をしています。
●(contact.php)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-フォームの作成</title>
</head>
<body>
<table border="1">
<tr>
<td>名前</td><td><?php echo $_POST["name"] ?></td>
</tr>
<tr>
<td>メールアドレス</td><td><?php echo $_POST["mail"] ?></td>
</tr>
<tr>
<td>お問合せ内容</td><td><?php echo $_POST["comment"] ?></td>
</tr>
</table>
</body>
</html>3.3 <form>タグ "action属性"の設定
この二つの文書をサーバーに設置しただけでは、フォームの「確認ボタン」を押しても正しく動きません。
何故なら、「contact.html」でデーターを処理するプログラムの指定をしていない為です。
<form>タグのaction属性に、phpのファイル名(URL)を指定します。
●(contact.html)
<form action="#" method="post">処理するプログラムが決まっていない場合は"action属性"に井桁「#」マークを設定していましたが、ここにデーター送信先の(contact.php)を設定します。
<form action="contact.php" method="post">書き換えた「contact.html」ファイルと「contact.php」ファイルをサーバー上の同じフォルダーの中にアップロードして下さい。
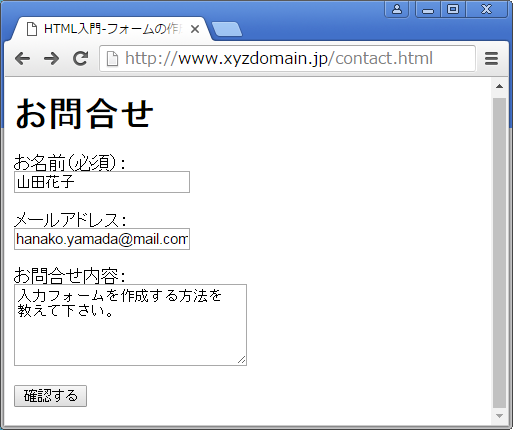
ブラウザーで「contact.html」を開きデーターを入力して、「確認する」ボタンをクリックすると…
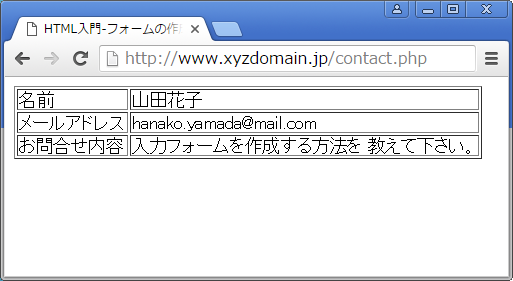
「contact.php」にデーターが表示されます。
4. フォームデーター送信時のセキュリティを考慮する
入力フォームを作成する際には、セキュリティを考慮した作りを意識する必要があります。
フォームに入力されたデーターはサーバに送信されるので、悪意のあるプログラムがサーバー上で動作する可能性があります。「contact.php」を少し書き換えてみましょう。
●(contact.php)
<body>
<table border="1">
<tr>
<td>名前</td>
<td><?php echo htmlspecialchars($_POST["name"], ENT_QUOTES) ?></td>
</tr>
<tr>
<td>メールアドレス</td>
<td><?php echo htmlspecialchars($_POST["mail"], ENT_QUOTES) ?></td>
</tr>
<tr>
<td>お問合せ内容</td>
<td><?php echo htmlspecialchars($_POST["comment"], ENT_QUOTES) ?></td>
</tr>
</table>
</body>phpの「$_POST["comment"]」は入力元のHTMLフォームの「お問い合わせ」から受け取るデーターです。ここに悪意のあるプログラムを書いて送信されることを防ぐ手段として、プログラムに使われる「括弧(< >)」や「ダブルクォーテーション(" ")」などの特殊文字をプログラムとしては意味のない文字列に置き換えるという関数「htmlspecialchars()」を使っています。こうすることでサーバー上でプログラムが動作するのを防ぐ事ができ、かつ悪意のない「括弧(< >)」や「ダブルクォーテーション(" ")」も問題なく認識し処理することができます。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら