CSSで「余白」の設定をするプロパティには、「padding」プロパティと「margin」プロパティがあります。二つのプロパティの使い方と違いについて「ボックスモデル」の概念と合わせて説明します。
目次
1. ボックスモデル
1.1 ボックスモデルとは?
HTMLで余白やレイアウトの設定をするには、CSSの「ボックスモデル」という考え方を知っておく必要があります。
CSSではHTML要素で用いるための「ボックス」と呼ばれる四角い領域を生成することができます。
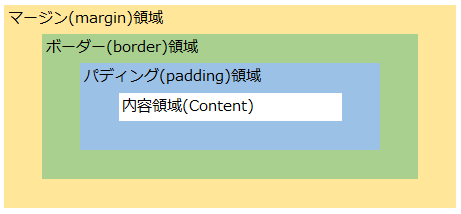
「内容領域(Content)」「パディング(padding)領域」、「ボーダー(border)領域」、「マージン(margin)領域」の4つの領域があり、それぞれの領域に余白やサイズ、位置などを指定して、ページのレイアウトを作成します。
●内容領域(Content)
ブラウザーに表示される要素内のテキストや画像を含む領域です。内容領域を基本とし、その外側の領域についての設定をCSSで行います。
●パディング(padding)領域
内容領域の外側にある「余白」の領域のことです。
●ボーダー(border)領域
内容領域とパディング領域の外側に表示される「ボーダー」の領域です。
●マージン(margin)領域
要素の外側にある「余白」の領域です。隣り合った要素の間の設定を行います。
1.2 パディング(padding)領域とマージン(margin)領域の違い
padding領域とmargin領域は、共に内容領域の外側の余白設定ですが、その違いを噛み砕いて言うと"border領域"の内側の余白を設定するのが「padding領域」で外側の余白を設定するのが「margin領域」です。少し分かりにくいため、具体的な例で見ていきましょう。
2. paddingの使い方
●基本の書式
「padding」プロパティの値は、実数値か割合で設定します。割合で設定する場合は、横幅に対する割合になります。縦幅ではないので気をつけて下さい。
「box.html」では、比較のため、クラスセレクターの「.box1」にpaddingを設定しました。内容領域の余白がどのようにブラウザーに表示されるかを見てみましょう。
●box.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ボックスモデル</title>
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
p {
border: 1px dotted blue;
background-color: lightskyblue;
}
.box1 {
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>通常の段落(p)要素の余白です。paddingの設定はしていません。</p>
<p class="box1">【box1】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
</div>
</body>
</html>
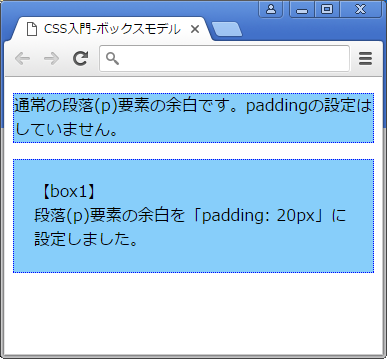
21行目の「padding」プロパティを設定していない段落はテキスト周辺の余白がありません。それに対して22行目の段落は、テキスト周辺、上下左右に20pxの余白ができました。11,12行目の段落(p)セレクターには、ボーダーと背景の色を設定しました。青色のボーダーが内容領域と「padding」領域の外側に表示されます。
●ブラウザーの表示
3. marginの使い方
3.1 基本の書式
「margin」プロパティの値も「padding」プロパティと同様に実数値か割合で設定しますが、余白の自動調整をしてくれる"auto"という値を設定することもできます。割合で設定する場合は、横幅に対する割合になります。縦幅ではないので気をつけて下さい。
「box.html」にmarginプロパティを追加してみましょう。比較のため、クラスセレクター「.box2」と「.box3」を追加しています。border外側の余白がどのようにブラウザーに表示されるかを見てみましょう。
●box.html
<style>
・・・略・・・
.box1 {
padding: 20px;
margin: 20px;
}
.box2 {
padding: 20px;
margin: 40px;
}
.box3 {
padding: 20px;
margin: 60px;
}
</style>
</head>
<body>
<div>
<p>通常の段落(p)要素の余白です。paddingの設定はしていません。</p>
<p class="box1">【box1】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
<p class="box2">【box2】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
<p class="box3">【box3】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
</div>
</body>
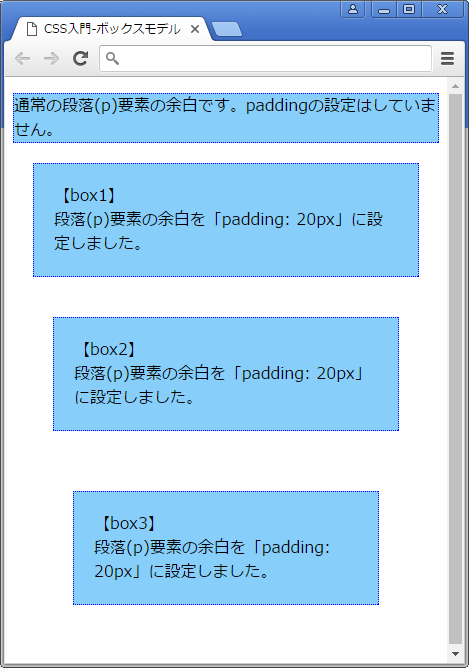
「.box」セレクターに20px, 40px,60pxのmarginプロパティを設定しました。
【box1】のボーダーの周辺領域に20pxの余白ができました。ブラウザーのウィンドウサイズを変更してもこの20pxの値は保たれます。【box2】、【box3】のボーダーの周辺領域も確認してみて下さい。それぞれ40pxと60pxの余白ができます。
●ブラウザーの表示
3.2 余白の相殺
marginプロパティは条件がそろうと余白が相殺される場合があります。
上記例のように、連続する要素が上下に表示される場合、数値が大きい方のmarginを優先して表示されます。【box1】と【box2】の間の余白は、「【box1】20px+【box2】40px=60px」になるのではなく、実数値の大きい【box2】の方が適用されますので"40px"になります。【box2】と【box3】の間の余白は、「【box2】40px+【box3】60px=100px」ではなく【box3】の60pxが適用されます。連続する上下の要素なので、横に配置されたボックスは相殺されません。
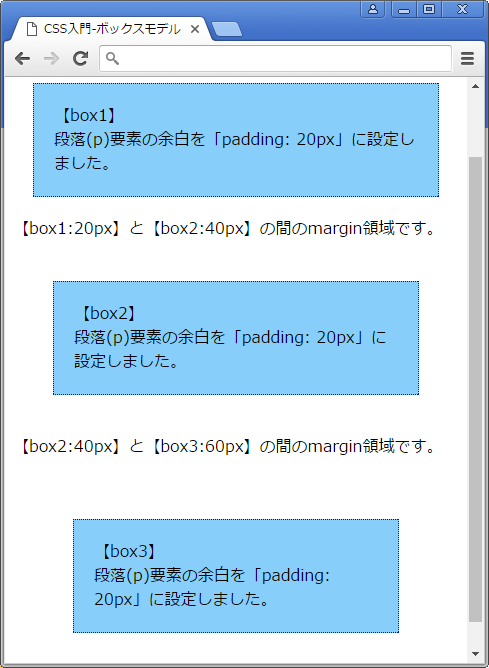
段落要素の間にテキストを入れてみましょう。
●box.html
<body>
<div>
<p>通常の段落(p)要素の余白です。paddingの設定はしていません。</p>
<p class="box1">【box1】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
【box1:20px】と【box2:40px】の間のmargin領域です。
<p class="box2">【box2】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
【box2:40px】と【box3:60px】の間のmargin領域です。
<p class="box3">【box3】<br>段落(p)要素の余白を「padding: 20px」に設定しました。</p>
</div>
</body>
marginを設定した段落(p)要素の間にテキストを挿入した為、上下のmarginは相殺されることはありません。【box1】と【box2】の間のテキストは、上の余白が【box1】のmarginが適用され20px、下は【box2】の40pxになりました。【box2】と【box3】の間のテキストは、上の余白が【box2】の40px、下が【box3】の60pxになります。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら