jQueryのtoggle()メソッドを使ってHTML要素の表示・非表示を切り替える方法について解説します。jQuery初心者向けに簡単なサンプルコードと共に説明します。
目次
1. toggle()メソッドの基本的な使い方
jQueryの「toggle()メソッド」の基本書式は以下の通りです。
●toggle()メソッドの基本書式
$("セレクター").toggle()
HTML要素の表示・非表示を切り替える「toggle()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>段落の表示・非表示の切り替えができます。</p>
</body>
</html>
--------------------
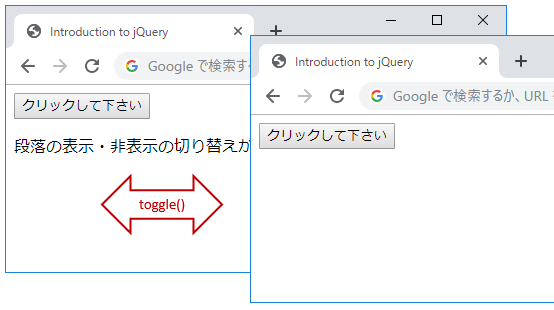
サンプルコードのボタンをクリックすると、指定した段落要素(p)のテキスト「段落の表示・非表示の切り替えができます。」が非表示になります。再度ボタンをクリックすると、テキストが再表示されます。
▲ページトップへ戻る
2. toggle()メソッドを使って複数要素の表示・非表示を切り替える方法
「toggle()メソッド」を使って、複数要素の表示・非表示を切り替える方法を確認してみましょう。サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h2, span").toggle();
});
});
</script>
<style>
h2, span {
color:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<h1>jQuery入門</h1>
<h2>toggleメソッドの使い方</h2>
<p><span>toggleメソッド</span>で特定要素の表示・非表示の切り替えができます。</p>
</body>
</html>
--------------------
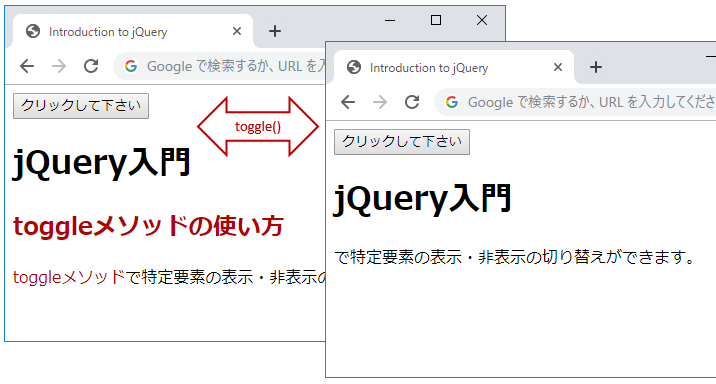
「toggleメソッド」の前の括弧に複数要素を指定します。サンプルコードの、h2見出しとspanタグで囲まれたテキストの切り替えをする場合は、「h2」と「span」をカンマ( , )で区切って指定します。ボタンをクリックするとh2見出しの「toggleメソッドの使い方」とspanタグで囲まれたテキスト「toggleメソッド」が非表示になります。もう一度ボタンをクリックすると、非表示になっていたテキストが再表示されます。
▲ページトップへ戻る
3. toggle()メソッドで切り替えの時間を指定する方法
「toggle()メソッド」を使って、要素の表示・非表示の時間を指定してみましょう。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<title>Introduction to jQuery</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").toggle(5000);
});
});
</script>
<style>
div {
margin:10px;
padding:10px;
background:#aaa;
height:100px;
width:150px;
}
</style>
</head>
<body>
<button>クリックして下さい</button>
<div>ボックス</div>
</body>
</html>
--------------------
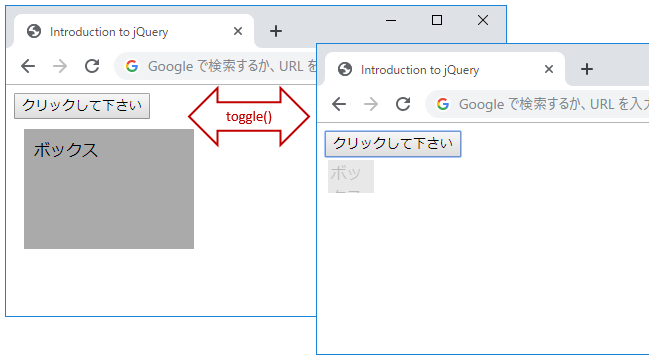
サンプルコードでは、高さ100px、幅150pxのボックスを作成し、このボックスを秒かけて表示・非表示にします。
「toggleメソッド」の前の括弧には、対象とする要素の「div」を指定し、「toggleメソッド」の引数に時間を「ミリ秒」で指定します。サンプルでは、「5000」を指定していますので、ボタンをクリックするとボックスが5秒かけてゆっくりと非表示になります。もう一度ボタンをクリックすると、非表示のボックスが5秒かけて表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Document(toggle)
![]()

![]()

![]()