<input>タグの「type属性」に"number"を指定すると数値の入力欄を作成することができます。初期値の設定や最大値、最小値の設定の仕方も合わせて解説します。
1. 数値入力欄の作り方
1.1. <input>タグの基本書式
HTMLフォームに数値を入力欄を作成してみましょう。「inputタグ」の「type属性」に"number"を設定します。以下のコードをコピーして「input001.html」という名前で保存して下さい。ファイルは「utf-8」で保存します。
●number001.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-数値入力欄の作成</title>
</head>
<body>
<h1>inputタグの使い方</h1>
<form action="#">
数値を入力して下さい。<br>
<p><input type="number" name="quantity1"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
●input001.html
テキストボックスには数値のみ入力することができます。
キーボードから直接入力することもできますが、右横の「スピンボタン」を使って数値を上下させたりキーボードの上下矢印を使って数値を調整したりすることも可能です。デフォルトで数値の上下幅は1です。小数点も入力できます。
1.2. ブラウザーによる表示の違い
●ブラウザーの表示
type属性の"number"はIE(Internet Exploere)9以前のブラウザーには対応していません。非対応のブラウザーの場合は単純にテキストボックスとして表示されます。
またブラウザーにより入力チェックのメッセージなどが異なります。
●ブラウザーの表示(IE)
Chromeブラウザーでは「スピンボタン」が表示されましたが、IEは表示されません。また数値以外のテキストの入力も可能ですのでプログラムで入力チェックなどの処理を追加してあげるとよいでしょう。属性を追加してエラーメッセージを表示することができますので、次の章でその他の属性についても見てみましょう。
2. 任意属性の追加
2.1. 初期値(value)を設定する
「value属性」を使うと数値入力ボックスの初期値を設定することができます。
●number001.html
<form action="#">
数値を入力して下さい。<br>
<p><input type="number" name="quantity1" value="20"></p>
<p>初期値を20に設定しました。</p>
<p><input type="submit"></p>
</form>
●ブラウザーの表示(Chrome)
2.2. 最小値(min)・最大値(max)を設定する
「min属性」で数値入力ボックスに入力できる数値の最小値、「max属性」で数値入力ボックスに入力できる数値の最大値を設定することができます。
●number001.html
<form action="#">
数値を入力して下さい。<br>
<p><input type="number" name="quantity1" min="10" max="100"></p>
<p>最小値を10、最大値を100に設定しました。</p>
<p><input type="submit"></p>
</form>
●ブラウザーの表示(Chrome)
「スピンボタン」をクリックすると最小値の10が設定されます。
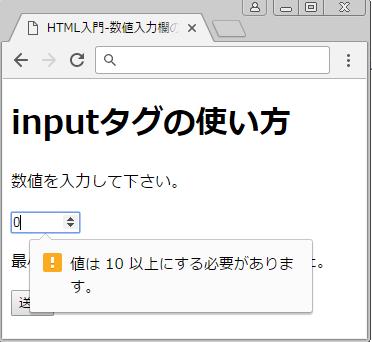
●ブラウザーの表示(Chrome)
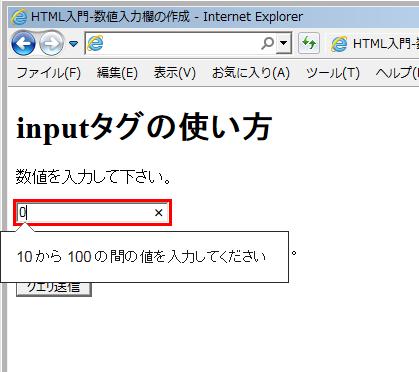
●ブラウザーの表示(IE)
「スピンボタン」では指定の最小値・最大値を超える入力はできません。直接入力で10より小さい数字や100より大きい数字を入力して送信ボタンや「Enterキー」を押すと設定された範囲の数値を入力するようメッセージが表示され送信ボタンを実行することができません。
2.3. 数値の間隔(step)を設定する
「step属性」に設定した間隔で数値を入力することができます。
●number001.html
<form action="#">
数値を入力して下さい。<br>
<p><input type="number" name="quantity1" step="0.5"></p>
<p>ステップ値を0.5に設定しました。</p>
<p><input type="submit"></p>
</form>
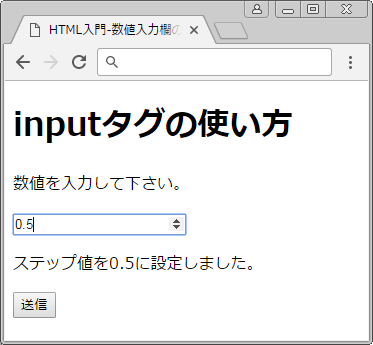
●ブラウザーの表示(Chrome)
入力ボックスには、[0.5→1→1.5→2→2.5→3...]、[0.5→0→-0.5→-1→-1.5→-2...]のように「step属性」でした0.5の間隔で数値を設定することができます。それ以外の数字を入力するとエラーメッセージが表示されます。
2.4. 入力必須属性(required)を設定する
「required属性」を設定すると入力ボックスが必須の項目になります。
●number001.html
<form action="#">
数値を入力して下さい。<br>
<p><input type="number" name="quantity1" required></p>
<p>入力必須項目です。</p>
<p><input type="submit"></p>
</form>
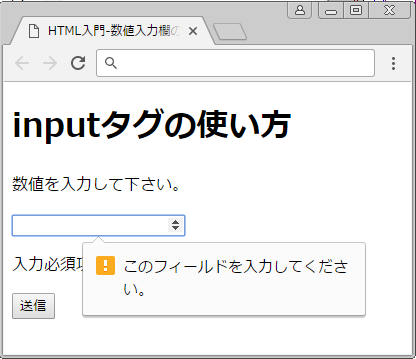
●ブラウザーの表示(Chrome)
入力ボックスに数値を入力せずに送信ボタンやEnterキーを押すと「このフィールドを入力して下さい。」のエラーメッセージが表示されます。