CSSでコンテンツを中央寄せする方法について解説します。テキストなどのインライン要素や段落や表といったブロックレベルの要素の中央寄せをどのように実現するのか?やホームページ全体を真中に寄せる方法についてサンプルをもとに説明します。
目次
1. 「text-align」プロパティでインライン要素を中央に寄せる
● 基本の書式【text-align: center】
インラインの要素を中央寄せにする場合は「text-align」プロパティを使います。「centre.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します
●center.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>CSS入門-中央寄せの方法</title>
<style>
h1{
text-align: center;
}
.center{
text-align: center;
}
</style>
</head>
<body>
<h1>要素の中央寄せ</h1>
<p class="center">「text-align」プロパティを使ってテキストを中央に寄せています。</p>
</body>
</html>
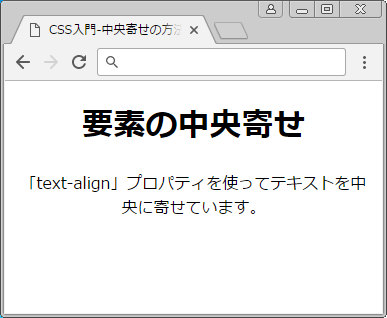
「text-align」プロパティの値に「center」を入れるとHTML要素の中央に寄せをすることができます。"h1"の大見出しと段落(p)要素を中央に寄せています。
●ブラウザーの表示
2. 「margin」プロパティでブロックレベルの要素を中央に寄せる
● 基本の書式【margin: auto】
ブロックレベルの要素を真ん中に寄せる場合には「margin」プロパティを使います。「center.html」を編集して表示を確認してみましょう。
●center.html
<style>
・・・省略・・・
.center{
text-align: center;
}
.center_b{
border: 1px solid #aaa;
width: 200px;
height: 100px;
background: #AAAAAA;
margin: auto;
}
</style>
</head>
<body>
<h1>要素の中央寄せ</h1>
<div class="center_b">
<p class="center">「text-align」プロパティを使ってテキストを中央に寄せています。</p>
</div>
</body>
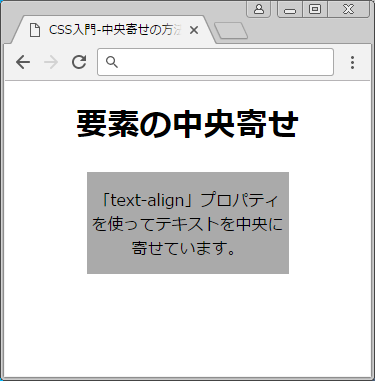
ブロックレベルを分かりやすく表示するために、枠線(border)の指定や背景色(background)を設定しています。「margin」プロパティの値を"auto"とすることでブロックレベルの要素を自動で調整し中央寄せで表示しています。
●ブラウザーの表示
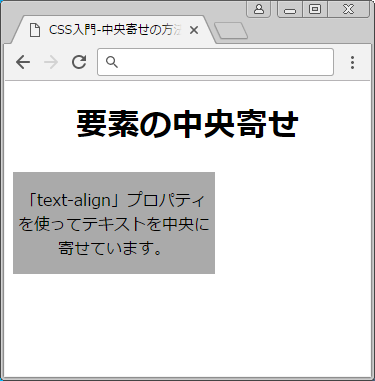
「margin: auto;」を記述しないとブロックは左寄せで表示されます。
●ブラウザーの表示
3. ホームページ全体を中央に寄せる
● 基本の書式【text-align: center】
次にホームページ全体を中央寄せで表示する方法について見てゆきましょう。「center.html」を編集します。
●center.html
<style>
body{
text-align: center;
}
div#center {
width: 450px;
height: 800px;
text-align: left;
background: #AAAAAA;
margin: auto;
}
h1 {
text-align: center;
}
・・・省略・・・
</style>
</head>
<body>
<div id="center">
<h1>要素の中央寄せ</h1>
<p>「margin」プロパティを使ってページ全体を中央に寄せています。</p>
</div>
</body>
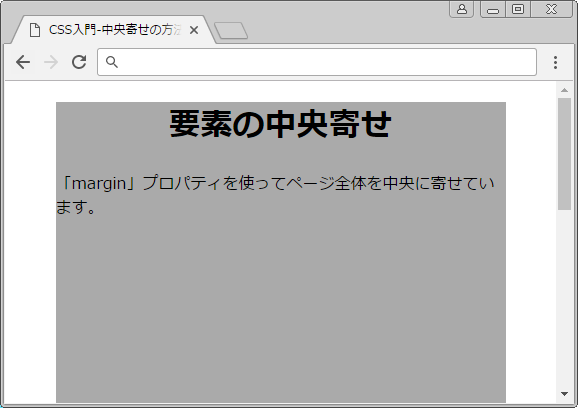
ページ全体(body内にあるタグ全て)を<div>タグで囲い、一番外側のdivブロックに対して中央寄せの設定をします。ブロックの中央寄せですので「margin」プロパティを使います。ページ全体に一つの設定ですのでid属性に設定するようにdiv要素のIDセレクタ(div#center)に「margin: auto;」を記述します。ページ全体の背景色(background)や幅(width)・高さ(height)をCSSで決めています。一番外側のdivタグのid属性としてIDセレクタ名("center")を指定します。IDセレクターで指定した幅を維持しながらブラウザーの幅に応じて自動的にdivタグの領域が中央寄せになります。 対して
●ブラウザーの表示
ページ内の配置は「text-align」プロパティで調整することができます。
●center.html
<style>
body{
text-align: center;
}
div#center {
width: 450px;
height: 800px;
text-align: left;
background: #AAAAAA;
margin: auto;
}
h1 {
text-align: center;
}
p.date{
text-align: right;
}
・・・省略・・・
</style>
</head>
<body>
<div id="center">
<h1>要素の中央寄せ</h1>
<p class="date">2016年○月△日</p>
<p>「margin」プロパティを使ってページ全体を中央に寄せています。</p>
</div>
</body>
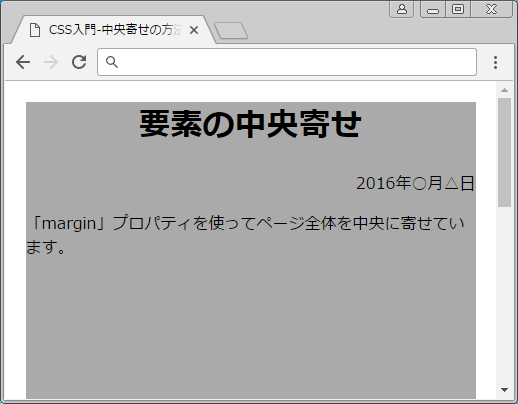
●ブラウザーの表示
クラスセレクタの「p.date」を追加し。「text-align」プロパティの値に"right"を指定して日付の段落を右寄せに、大見出し(h1)は中央寄せで表示しています。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら