jQueryのattr()メソッドは要素に指定された属性を追加する事ができるメソッドです。。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. attr()メソッドで属性を追加する方法
jQueryの「attr()メソッド」の基本書式は以下の通りです。
●attr()メソッドの基本書式
$("セレクター").attr("属性名")
HTMLにの属性を追加する「attr()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width", "400px");
});
});
</script>
<style>
div {
padding:10px;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<div>
<img src="rose.jpg" alt="rose" width="200px" height="150px"><br>
</div>
</body>
</html>
--------------------
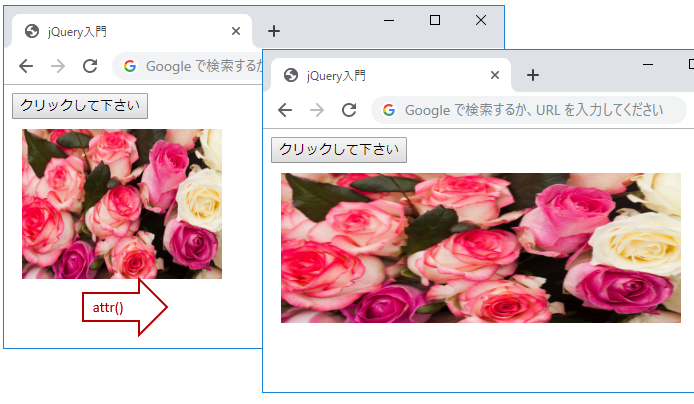
画像タグに属性として設定されているサイズは、横幅(width)が200px、高さ(height)が150pxになります。jqueryの「attrメソッド」で横幅を400pxに変更してみます。サンプルコードのボタンをクリックすると、画像の横幅が400pxになりますので確認してみて下さい。
▲ページトップへ戻る
2. attr()メソッドで使って複数の属性を追加する方法
「attr()メソッド」を使って、複数の属性を追加してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").attr({width: "400", height: "300"});
});
});
</script>
<style>
div {
padding:10px;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<div>
<img src="rose.jpg" alt="rose" width="200" height="150"><br>
</div>
</body>
</html>
--------------------
複数の属性を追加する場合は、attrメソッドの引数に波括弧「{ }」を使って属性を複数指定します。
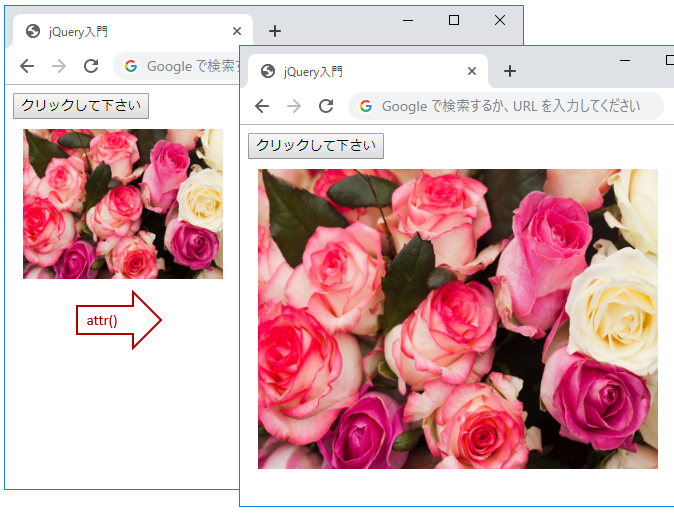
サンプルコードでは、横幅と高さ「{width: "400", height: "300"}」の二つの属性を引数として渡していますので、ボタンをクリックすると画像のサイズが縦横ともに大きくなります。
▲ページトップへ戻る
3. attr()メソッドを使って特定要素に属性を追加する方法
「attr()メソッド」を使って、特定の要素に属性を追加する事ができます。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").attr("class", "sample1");
});
});
</script>
<style>
p.sample1 {
font-size:30px;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<div>
<p>最初の段落です。</p>
<p>デフォルトのフォントサイズです。</p>
</div>
</body>
</html>
--------------------
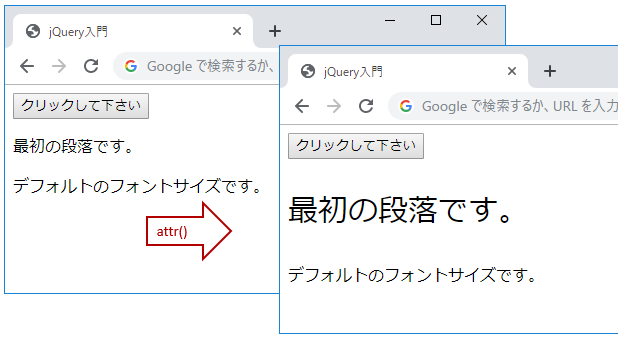
サンプルのHTMLには段落要素が二つあります。一番最初の段落にのみ属性を追加する場合は、attrメソッドのセレクターに「"p:first"」を指定します。ボタンをクリックすると、最初の段落のテキスト「最初の段落です。」のフォントサイズが30pxになります。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのremoveメソッドで要素を追加する方法
関連リンク:jQuery API Documentation(attr)
![]()

![]()

![]()