目次
1.1. スクロールバーを常に表示する【 overflow: scroll 】
1.2. スクロールバーを規定通りに表示する【overflow: visible 】
1.3. スクロールバーを自動で表示する【 overflow: auto 】
1. スクロールバーを表示する方法
1.1. スクロールバーを常に表示する【 overflow: scroll 】
ボックス内のテキストがその領域に収まらない場合、「overflow」プロパティを使うと、スクロールバーを表示することができます。値に "scroll" を指定すると常にスクロールバーを表示します。「scroll1.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●基本の書式
●scroll1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-スクロールバーの表示/非表示</title>
</head>
<style>
div{
width:300px;
height:150px;
border: 2px solid #666666;
overflow: scroll;
}
</style>
<body>
<h1>スクロールバー</h1>
<div>
<p>ボックスに表示される内容です。</p>
</div>
</body>
</html>
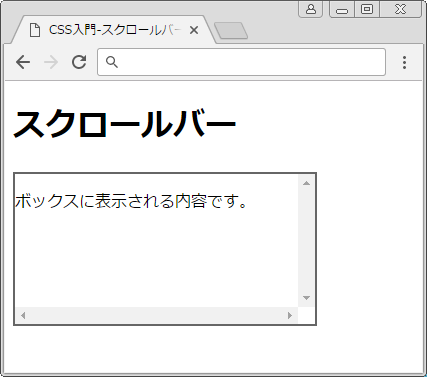
CSSでは幅(width)が300px、高さ(height)が150pxのボックスを作成し、分かりやすく境界線(border)をつけています。ボックス内のテキストの長さに関わらず、ボックスの右側と下にスクロールバーが表示されます。ページのレイアウト上限られた表示領域の中で、ある程度の量のテキストを表示したい時に使うと便利です。
●ブラウザーの表示
1.2. スクロールバーを規定通りに表示する【 overflow: visible 】
「overflow」プロパティに"visible" を指定するとボックスの領域からあふれたテキストは規定どおりそのまま表示されます。
●scroll2.html
・・・省略・・・
<style>
div{
width:300px;
height:150px;
border: 2px solid #666666;
overflow: visible;
}
</style>
<body>
<h1>スクロールバー</h1>
<div>
<p>ボックスに表示される内容です。</p>
<p>「スクロールバー」の表示と非表示の方法を解説します。</p>
<p>「overflow」プロパティを使うと「スクロールバー」の表示を調整することができます。</p>
</div>
</body>
</html>
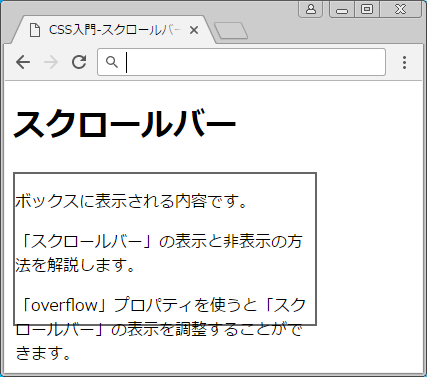
"visible"を指定した場合、ブラウザーによって見え方が違ってきます。「Google Chrome」や「FireFox」では、ボックス内に収まらないテキストはボックスの境界線を越えて表示されます。
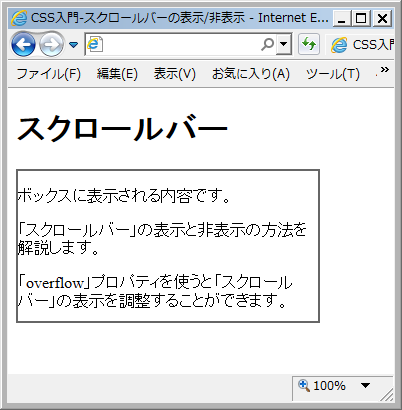
●ブラウザーの表示(Chrome)
「IE(Internet Exploler)」や「Opera」では、テキストがボックス内に収まらない場合、ボックスの境界線がテキストに合わせて拡張されます。"visible"以外の"scroll "や"auto"の表示は変わりありません。ブラウザーに依存する表示のため、ボックスの大きさが変わるとレイアウトが崩れるようなページに使うのはあまりよくない設定です。
●ブラウザーの表示(IE)

1.3. スクロールバーを自動で表示する【 overflow: auto 】
「overflow」プロパティに"auto"を指定すると、ボックス内のテキストがあふれた場合に自動でスクロールバーを表示します。
●scroll3.html
・・・省略・・・
<style>
div{
width:300px;
height:150px;
border: 2px solid #666666;
overflow: auto;
}
</style>
<body>
<h1>スクロールバー</h1>
<div>
<p>ボックスに表示される内容です。</p>
<p>「スクロールバー」の表示と非表示の方法を解説します。</p>
<p>「overflow」プロパティを使うと「スクロールバー」の表示を調整することができます。</p>
</div>
</body>
</html>
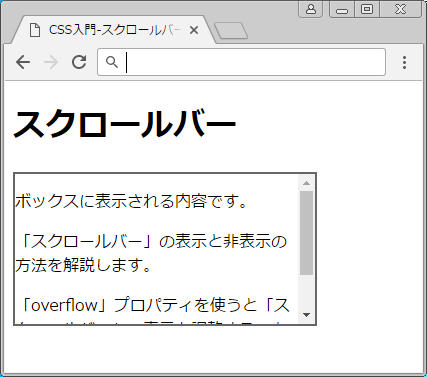
縦方向にテキストがあふれると右側にスクロールバーが自動で表示されます。
●ブラウザーの表示
2. スクロールバーを非表示にする方法 【 overflow: hidden 】
「overflow」プロパティに"hidden"を指定すると、ボックス内のテキストがあふれた場合でもスクロールバーを表示しません。この場合ボックスからあふれた分のテキストも表示されません。
●scroll3.html
・・・省略・・・
<style>
div{
width:300px;
height:150px;
border: 2px solid #666666;
overflow: hidden;
}
</style>
<body>
<h1>スクロールバー</h1>
<div>
<p>ボックスに表示される内容です。</p>
<p>「スクロールバー」の表示と非表示の方法を解説します。</p>
<p>「overflow」プロパティを使うと「スクロールバー」の表示を調整することができます。</p>
</div>
</body>
</html>
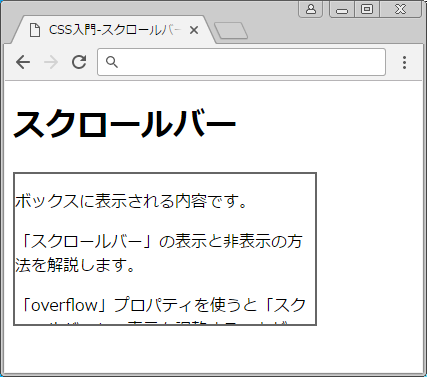
"hidden"を設定すると内容により表示されない部分がでてくるので使い方には気をつけましょう。あまり使い道がない設定に見えますが、画像とテキストとを配置しテキストの回り込みを調整する場合などに使ったりします。
●ブラウザーの表示