JavaScriptでゲームを作りたいと考えている方へ、いざゲームを作ろうとした際には、ライブラリと使うことで大きく開発効率を上げることも可能です。今回は、JavaScriptで作成された人気ゲームの例から始まり、JavaScriptでのゲーム制作におすすめのライブラリ4選、さらに、おすすめの資格や求人動向なども合わせて、ご紹介致します。
1. JavaScriptでゲーム開発はできる?

JavaScriptでのゲーム開発は可能なのか、まず結論から言うと可能です。JavaScriptで開発されたゲームはブラウザ上で動作するため、いわゆる「ブラウザゲーム」の一種となります。3Dモデルをごりごり扱うゲームなどには不向きですが、2Dイラストに動きをつけて表示するタイプのゲーム開発に利用されています。JavaScriptでゲームを開発することにより、PCからでもスマートフォンからでも遊べるクロスプラットフォームなブラウザゲームを作ることが可能です。
1.1 JavaScriptで作成可能なゲームの例
JavaScriptでゲームを開発する際に利用されるライブラリの代表的なものといえば、「Phaser 3」です。主に2DのアクションやRPG、ノベルゲームの開発時に利用されており、次のようなゲームの基本機能が作成できるセットが用意されています。
■ こんなアクションが作成可能
キーボード操作でキャラクターが動くマリオのようなゲームを簡単に作ることができます。
■ こんなRPGが作成可能
スタート画面があり、それをクリックするとゲーム本編が始まり、イベントや移動用マップ、戦闘画面が表示される…といった、昔懐かしいドラクエ風のゲームなどが簡単に作成可能です。マップチップを配置していくなど、RPGツクール風といえば分かりやすい方もいるかもしれません。
■ こんなノベルゲームが作成可能
スタート画面があり、それをクリックするとゲーム本編が始まるところまではRPGと同じですが、本編では背景画像にキャラクターの立ち絵をレイヤー表示し、さらにノベル本文をテキストボックスに表示します。ノベルの途中で選択肢を表示しプレイヤーに選ばせることでシナリオを分岐させ、最後にエンディングを表示して終了します。この一連のノベルゲームの基本機能がPhaser3には備わっているほか、さらにプレイを快適にする機能がとり揃えられています。
もちろんここで紹介したのはごく一部の基本機能であり、豊富にある機能を活用してオリジナリティのあるシステムが採用されたゲームも多数あります。
1.2 JavaScriptによるゲーム開発の「実装」で検討すべきこと
それでは実際にゲームを開発していく前に、あらかじめ決めておくべきことをご紹介します。
■ ライブラリ選び
JavaScriptを使って最終的にどのようなゲームを作りたいかに加えて、アップデートの頻度や日本語ドキュメントの充実度などを考慮して選ぶことがおすすめです。アップデートの頻度が高ければ次々と新機能がリリースされたり、せっかく作ったのにサポートが終了してしまった…というような事態を防ぐことができます。また日本語のドキュメントが豊富にあったり、ウェブ上の日本語コミュニティで積極的にやりとりが行われているライブラリについては、困った時の解決方法を探しやすいという利点があります。
なお2Dゲーム制作において代表的なライブラリとしておすすめなのは「Phaser 3」です。また日本発祥のライブラリとしては「enchant.js」が有名ですが、開発元の解散に伴い最終更新が5年前となっていますので、ご注意下さい。
■ 開発環境
JavaScriptのコードを書くだけなら、PC付属のメモ帳アプリだけでOKです。しかし適切な統合開発環境(IDE)を用意することで、ファイルを系統だてて保存し、テスト実行し、さらに強力な入力補助機能で作業を効率化することが可能です。
筆者のおすすめは、「Glitch」という無料でも使えるオンラインエディタです。このエディタを使うと、自分の作成したWebページを無料で公開することが可能です。後述のサーバーの準備を個人で行う必要なく、作成したゲームを公開できるという利点があります。
■ Webサーバーの準備
前述した「Glitch」のようなクラウド型統合開発環境(IDE)を使わずにローカルで開発環境を構築していく場合は、別途「XAMPP」などのローカルサーバー環境の準備が必要です。
「XAMPP」のインストールから初期設定の手順については、次の記事も参考にしてみて下さい。
■ 注意点
JavaScriptと組み合わせて利用されるのはHTML5ですが、このHTML5用のゲームエンジンとして国内でメジャーなのは、やはり「Unity」と「PlayCanvas」の2つであると言えます。そのためJavaScriptのライブラリは全体的に国内の利用者が少ないのが状況で、日本語の参考資料が少ないという難点があります。
またライブラリ自体にエラーがあるケースもたまにあるので、その場合は英語で修正リクエストを出す必要があります。ただし「Phaser 3」などはOSS(オープンソース)であるため、自分で修正して使用してしまうという手もあります。
なお「Unity」などは無料版に制限があったり容量が大きかったりと、ちょっとした2Dゲームの開発には向かないという面もあります。そのため作りたいゲームがJavaScriptに向いている場合や、そもそもJavaScriptの練習のためにゲームを作るという場合には、やはりJavaScriptの選択がおすすめです。
2.【ゲーム開発向け】おすすめのJavaScriptライブラリ4選
ゲーム開発向けのJavaScriptライブラリのうち、人気かつ実用性の高いおすすめライブラリを4つご紹介します。
2.1 Phaser 3

■ 概要
ここまでの説明に例として使用していた、2Dゲーム開発の場面で人気のライブラリです。有料のプラグイン販売もありますが、基本は無料で豊富な機能が提供されています。公式によるアップデートも盛んに行われています。コミュニティの動きも活発で、英語中心になりますが情報収集しやすいという利点もあります。
なおRPGやノベルゲームの開発で有名ですが、アクションゲームなど動きの多いゲームも作ることができます。アクションゲームの作り方については、公式のチュートリアルで紹介されています。日本語版はありませんが、キーボード操作でキャラを動かす方法などが実例を交えて詳しく解説されていますので、ぜひ一通り目を通しておくのがおすすめです。
参照:Making your first Phaser 3 game
■ 公式サイトURL
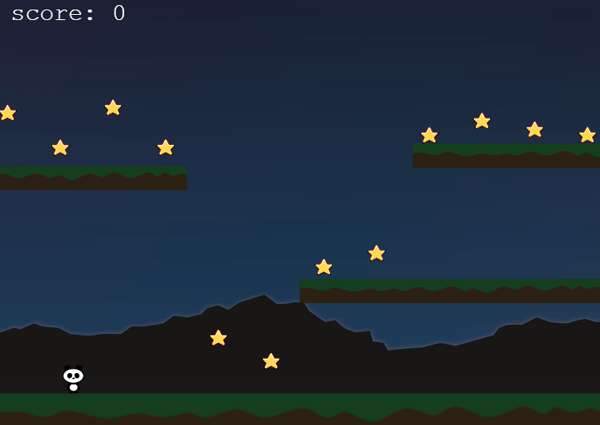
■ ライブラリの使用例

【参考】はじめのPhaser3作成チュートリアル|なんとなしにこころむ
・ゲームのURL:https://blog.t-haku.com/phaser3/first-tutorial/
・サイトのURL:https://blog.t-haku.com/dabble-in-phaser3/
■ インストール方法
「Phaser 3」を開発環境にインストールする方法として、今回はNode.jsのパッケージ管理ツールである「npm(Node Package Manager)」を使用します。Node.js導入済みの状態からの「Phaser 3」をインストールするコマンドは、次の通りです。
「npm install phaser」コマンドを実行する
なお実際にインストールする際には、その他のライブラリと同様に「nmp init」コマンドを実行して「package.json」を生成するなどの下準備も行って下さい。
またJavaScriptでゲーム開発を行う場合には、増殖しやすいファイルをひとまとめにしてくれる「バンドル」というツールである「webpack」なども、同時にインストールしておくと便利です。
2.2 Babylon.js

■ 概要
「Babylon.js」は正確にはゲーム用のライブラリではなく、ゲーム開発にも使えるwebレンダリングエンジンです。特に3Dゲームの開発において、オブジェクトの表面の質感やメッシュの表現などに利用可能です。こちらは単体でゲーム開発を行うというよりは、他のゲーム開発用のライブラリと組み合わせて利用することで、さらに効果を発揮します。
■ 公式サイトURL
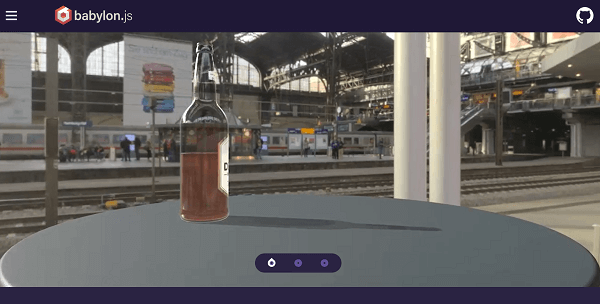
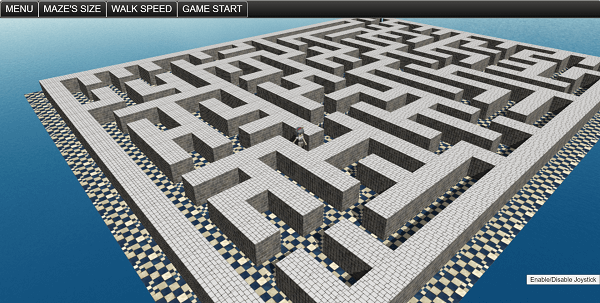
■ ライブラリの使用例

【参考】完成した迷路ゲームの実行/Babylon.jsで3Dゲームを作成してみた|Qiita
・ゲームのURL:https://to-fujita.github.io/Babylon.js_3D_Graphics/BabylonJS_maze_07.html
・サイトのURL:https://qiita.com/halboujp/items/8b4b07136420c5defb13
■ インストール方法
前述のPhaserと同様に、パッケージ管理ツール「npm」を使用した場合のインストール方法は、次の通りです。
「npm install babylonjs」コマンドを実行する
2.3 PixiJS

■ 概要
PixiJSは2Dに特化した描画ライブラリです。特徴はその軽量さで、ゲームの動作において最重要である描画の高速化を実現できます。そのため、ゲーム開発専用に作られたライブラリではありませんが、ゲーム開発の場面でよく利用されています。
■ 公式サイトURL
■ ライブラリの使用例

ヴィジュアル操作で多様なゲームを開発することができるソフトウェアである「RPGツクールMZ」に採用されているほか、前述のゲーム開発用ライブラリ「Phaser」にも採用されています。
■ インストール方法
前述のPhaserと同様に、パッケージ管理ツール「npm」を使用した場合のインストール方法は、次の通りです。
「npm install pixi.js」コマンドを実行する
なおこちらも、合わせて「webpack」などもインストールしておくと便利です。
2.4 Kiwi.js

■ 概要
「Kiwi.js」は、TypeScriptで開発されたHTML5ゲームフレームワークです。実は前述のPhaserはKiwi.jsの軽量版(KIWI LITE)として先行公開されたもので、こちらは完全版のような存在です。

そのためKiwi.jsの方が幅広い開発が行えるのですが、現時点でPhaserの方が多くのユーザーを獲得している状況です。機能の多さをとるかコミュニティの活発さをとるか、お好みで選んで下さい。
なおKiwi.jsには、公式で各APIやプラグインのサンプルコードが豊富に用意されています。
■ 公式サイトURL
■ ライブラリの使用例
公式で用意された、Blueprintと呼ばれるアプリのテンプレートが現時点で6本公開されています。それを改造してオリジナルのゲームにしていくという使い方もできるので、初心者の方が勉強しながら使っていくのにもおすすめです。
■ インストール方法
前述のPhaserと同様に、パッケージ管理ツール「npm」を使用した場合のインストール方法は、次の通りです。
「npm install kiwi-js」コマンドを実行する
3. ゲーム関連のライブラリを扱う際は「TypeScript」がおすすめ

JavaScriptでゲームを開発する際には、TypeScriptの利用がおすすめです。理由には、次のようなものが挙げられます。
• TypeScriptは関数名の入力補完やヒント(関数の説明や引数)の表示が行われるため、コーディングの効率が格段に上がる。
• 静的型付け言語なので、データ型と値が一致しないとエラーになってすぐ分かる。
• クラスを使うことができ、オブジェクト指向っぽい開発ができる。
• Kiwi.jsなど、そもそもTypeScriptで開発されているため、親和性が高い。
そもそもTypeScriptは、JavaScriptでの開発を便利にするために作られたという背景があります。TypeScriptに少しでも興味があるという方であれば、TypeScriptを使うことがおすすめです。
4. JavaScript関連のおすすめ資格
JavaScriptには、2つのおすすめ資格があります。「HTML5プロフェッショナル認定試験」と「CIW JavaScriptスペシャリスト」の2つですので、ご紹介します。
■ HTML5プロフェッショナル認定試験

HTML5プロフェッショナル認定試験は、「LPI-Japan」が提供する認定制度です。「LPI-Japan」は、ほかにLinuCなどの資格試験を実施しています。HTML5やだけでなく、JavaScriptも試験範囲に含まれており、マークアップに関する知識や技術を幅広く問われる試験です。
| 運営団体 | LPI-Japan |
|---|---|
| 受験資格 | レベル1:特になし
レベル2:レベル1試験に認定済であること |
| 試験時期 | 随時 |
| 費用 | ¥16,500(税込) |
| 受験方法 | ピアソンVUEのサイトから、希望する会場と日時を指定して予約する。試験はCBT方式で行われる |
| 公式サイトURL | https://html5exam.jp/ |
■ CIW JavaScriptスペシャリスト

「CIW(Certified Internet Web Professional) 試験」のうち一つである「CIW JavaScriptスペシャリスト」は、アメリカに本社のあるCertification Partner社が提供するJavaScriptの認定試験です。現時点で英語のみの出題ですが、世界的な人気試験であり、合格することでJavaScriptに関するスキルを広く証明できる試験となっています。
| 運営団体 | Certification Partner |
|---|---|
| 受験資格 | 特になし |
| 試験時期 | 随時 |
| 費用 | 150USD |
| 受験方法 | ピアソンVUEのサイトから、希望する会場と日時を指定して予約する。試験はCBT方式で行われる |
| 公式サイトURL | https://www.ciwcertified.com/ciw-certifications/web-development-series/javascript-specialist |
これらの資格2件についてもっと詳しく知りたい方は、次の記事も合わせてご覧下さい。
5. JavaScript関連の求人動向

プロエンジニアに掲載されているフリーランスエンジニア向けで、JavaScriptに関するおすすめ案件を3つピックアップしてみました。
なお現在の求人動向としては、月額単価が高めの案件ではライブラリを名指しで使用経験が求められるケースが多く見られました。さらに安定して単価の高い案件ではJavaScriptなどフロントエンドのスキルだけでなく、PHPなどサーバーサイドのスキルも持ち合わせていることが求められる傾向にありました。
また、近年の出社率を抑制する施策により、特にフリーランスは完全在宅で行える案件の割合が高まっていることも特徴として挙げられます。
■ HTML/CSS/JavaScriptの案件

HTML/CSS/JavaScriptを用いて、転職支援サービス開発を行うエンジニアを募集する案件です。詳しくは案件情報ページをご覧下さい。
▸ 案件情報:フロントエンドエンジニア★ITエンジニア向け転職支援サービスの開発
■ JavaScript/React/HTML/CSSの案件

JavaScript/React/HTML/CSSを用いて、小説投稿システムの開発を行うエンジニアを募集する案件です。詳しくは案件情報ページをご覧下さい。
▸ 案件情報:フロントエンドエンジニア★toC向け小説投稿サイトの開発
■ JavaScript(Vue/React)/Ruby(Ruby on Rails)の案件

JavaScript(Vue/React)/Ruby(Ruby on Rails)を用いて、多様な企業から受託開発を行うエンジニアを募集する案件です。詳しくは案件情報ページをご覧下さい。
▸ 案件情報:フロンエンドエンジニア★受託開発企業での開発
6. まとめ
今回はJavaScriptでのゲーム開発について、その作成例や検討しておくべき事項、そしておすすめライブラリについてご紹介しました。JavaScriptを使ったゲーム開発は日本語コミュニティではあまりメジャーではありませんが、まだまだ可能性の広がる分野です。ゲーム開発専用の言語よりも実務に役立つ、趣味と実益の両立するものですので、JavaScriptとゲームの両方に興味のある方は、ぜひ開発にチャレンジしてみて下さい。