「ez-HTML」のダウンロードから使い方までを解説します。「「ez-HTML」は、クリッカブルマップの作成、画像ビューワー、タグ解析機能、FTPアップロード機能などを備えた、多機能のHTMLエディターです。
目次
1. 「ez-HTML」の圧縮ファイル(ezhtml771.zip)をダウンロードする
「ez-HTML」の圧縮ファイルは、開発元のダウンロードサイトもしくは、Vectorからダウンロードする事ができます。
●「ez-HTML」公式ページのダウンロードサイト:
https://www.w-frontier.com/software/ezhtml.html
●Vectorのダウンロードサイト:
https://www.vector.co.jp/soft/win95/net/se201237.html

「ez-HTML」の公式サイトのダウンロードページより「最新版(ver 7.71)をダウンロード!(2.20MB)」のリンクをクリックして、圧縮ファイルの「ezhtml771.zip 」をダウンロードします。
圧縮ファイル(ezhtml771.zip)の保存場所は任意で構いませんので、ローカルPCに保存して下さい。
2. ダウンロードした「ez-HTML」の圧縮ファイル(ezhtml771.zip)を解凍する
「ez-HTML」は、PCへのインストールをしなくても圧縮ファイルを解凍するだけでテキストエディターを利用する事ができます。
●ezhtml771.zip

ダウンロードした「ez-HTML」のインストールファイル「ezhtml771.zip」を右クリックして、メニューから[すべて展開(T)...]を選択します。
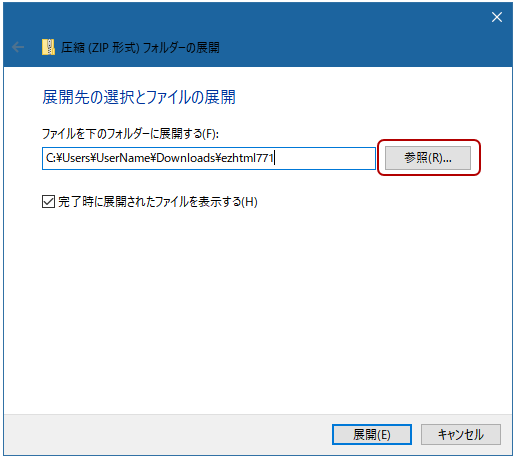
●圧縮(ZIP 形式)フォルダーの展開

「圧縮(ZIP 形式)フォルダーの展開」ウィンドウが開いたら、「ez-HTML」を解凍するフォルダーの選択をします。ダウンロードしたフォルダーに実行ファイルなどを解凍する場合はそのままで構いません。変更する場合は、「参照」ボタンを押して、解凍先のフォルダーを選択し、「展開」ボタンをクリックして下さい。
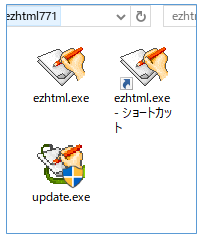
●「ezhtml771」フォルダー

解凍したフォルダーの名前は「ezhtml771」になります。次の章でテキストエディターを起動して、HTMLコードを記述してみましょう。
3. ez-HTMLの起動と使い方
3.1. ez-HTMLを起動させる
ローカルPC上に展開した「ezhtml771」フォルダーを開くとフォルダーやファイルがいくつかありますが、「ezhtml.exe」アイコンをダブルクリックすると、エディターを起動する事ができます。
●「ezhtml.exe」アイコン

「ez-HTML」はインストーラーを使いませんので、デスクトップやスタートメニューにショートカットアイコンが作成されません。 デスクトップに「ez-HTML」を起動する為のショートカットアイコンを作成する場合は、「ezhtml771」フォルダー内の実行ファイル「ezhtml.exe」を右クリックして、メニューから「ショートカットの作成」を選択します。
●[ezhtml.exe - ショートカット]

「ezhtml.exe - ショートカット」アイコンが、同一フォルダーに作成されますので、ショートカットアイコンをデスクトップに[切り取り(カット)]&[貼り付け(ペースト)]します。
3.2. ez-HTMLを使ってみよう
デスクトップに作成した「ez-HTML」のショートカットをダブルクリックして、HTMLエディターを起動してみましょう。
●[ezhtml.exe - ショートカット]

「ez-HTML」には、入力補完機能や、HTMLコードを入力する便利なアイコンなどがありますが、本コラムでは、コードを書くのが少し面倒なテーブル(表)を作成してみましょう。
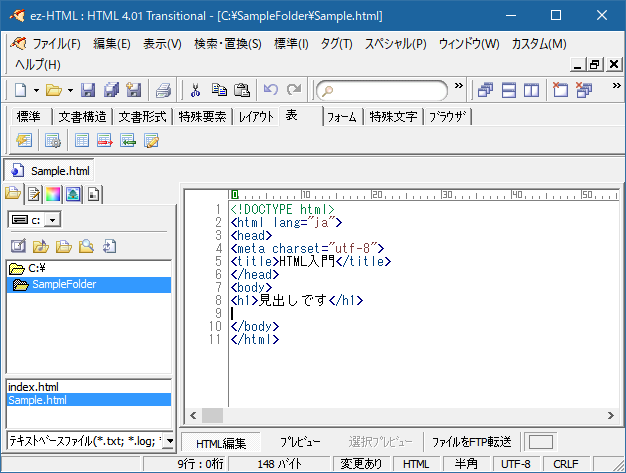
まずは、以下のコードを記述、もしくはコピーして新規のHTMLファイルを保存して下さい。
●Sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門</title>
</head>
<body>
<h1>見出しです</h1>
</body>
</html>
HTMLコードはメタタグで「utf-8」を指定しているので、ファイルを保存する時には文字コードコードを指定して保存します。
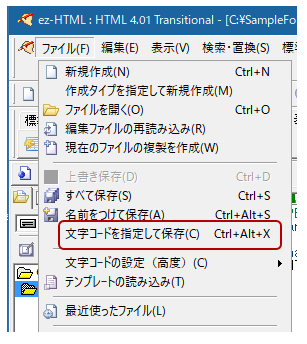
●[文字コードを指定して保存]

メニューから[ファイル]→[文字コードを指定して保存]を選択します。
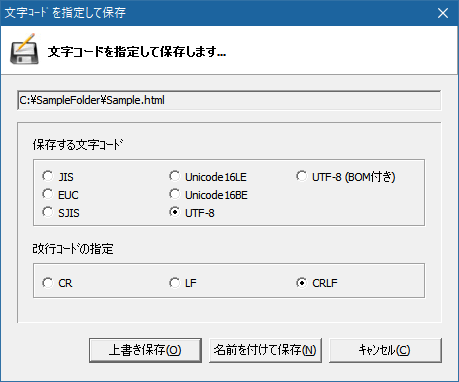
●[保存する文字コード]

「utf-8」を選択して、「上書き保存」もしくは「名前を付けて保存」ボタンを押してファイルを保存します。
「見出し」の下に横3行、縦2列のテーブルを作成します。9行目にカーソルを置いて、メニュー下にある「表」タブをクリックして下さい。
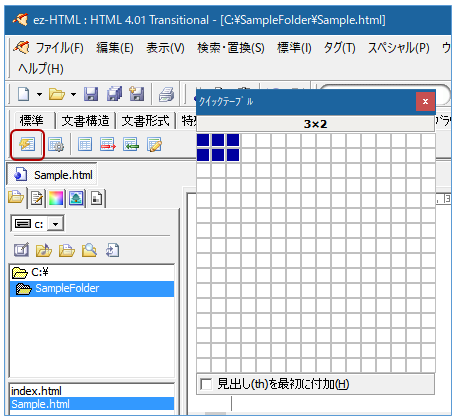
●[表]タブ

一番左端の「クイックテーブル」アイコンをクリックして、テーブルのセルの数分のマスを選択します。
●[表]タブの「クイックテーブル」アイコン

●Sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門</title>
</head>
<body>
<h1>見出しです</h1>
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
マスを選択すると、HTMLコードの9行目以降にテーブルタグが自動で挿入されます。
関連記事:【初心者におすすめ】テキストエディター15選!
関連記事:【初心者におすすめ】無料HTMLエディター15選!
関連記事:フリーエディター(gPad)のインストール
関連記事:初心者のためのHTML入門
関連記事:HTML学習におすすめのオンラインサイト








