「GitHub」は、ソフトウェア開発プロジェクトなどで、ソースコードを管理する為のWebサービスです。「Github」のアカウントを作成して、最初のリモートリポジトリを作成する方法について解説します。
目次
1. 「GitHub」とは?
「GitHub」とは、バージョン管理システムの「Git」を利用して、ソフトウェア開発プロジェクトのソースコード管理を共有することができるWeb サービスです。「GitHub」を利用するには、アカウントの作成が必要になります。フリーで使う事ができますが、基本的にソースコードは公開になります。非公開にする場合は有料になります。 ローカル環境の「Git」で作成した "ローカルリポジトリ" と「GitHub」のリモートリポジトリを送受信してソースコードのバージョン管理などを行います。本コラムでは「GitHub」のアカウント登録方法と使い方を解説します。
2. 「GitHub」のアカウントを作成する方法
2.1. GitHub にアクセスしてアカウント情報を入力する
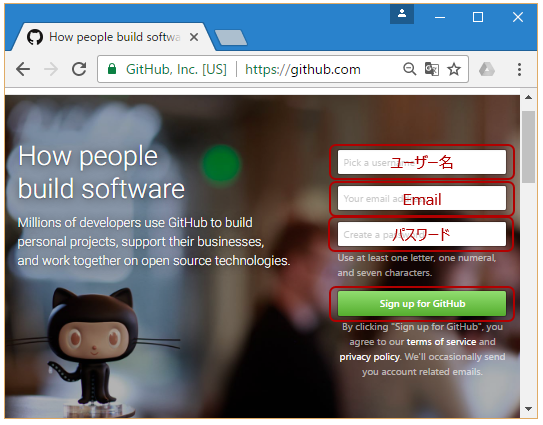
まずは、「GitHub」の公式サイト(https://github.com/)にアクセスしてアカウントを作成しましょう。
●GitHubの公式サイト「https://github.com/」
Github公式サイトを開いて、
「ユーザー名:Pick a username」
「Email:Your email address」
「パスワード:Create a password」
を入力します。パスワードは7文字以上で作成してく下さい。
「Sign up for GitHub」
をクリックして次のステップへ進みます。
2.2. 「Github」のプラン(無料/有料)を選択する
ソースコードを公開して利用する場合(パブリックリポジトリ)利用料金はかかりません。
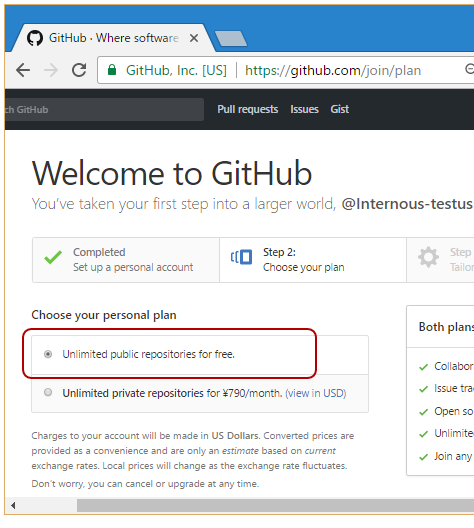
「Unlimited public repositories for free.」
を選択して「Continue」ボタンをクリックします。
●Welcome to Github(無料の場合)

非公開で利用する場合(プライベートリポジトリ)は有料になります。
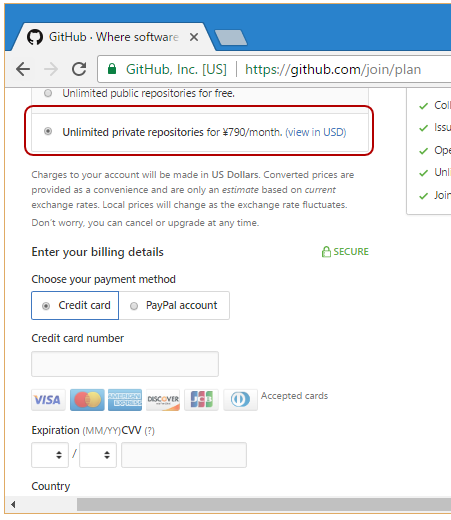
「Unlimited private repositories for $7/month. 」
を選択して下さい。(View in JPY)をクリックすると日本円のレートで表示されます。ちなみに2017年3月のレートは「¥790/月」です。
有料版を選択した場合は、「クレジットカード」か「PayPal account」を使うかを選択し、カード情報など必要な項目を入力して「Continue」ボタンをクリックします。
●Welcome to Github(有料の場合)

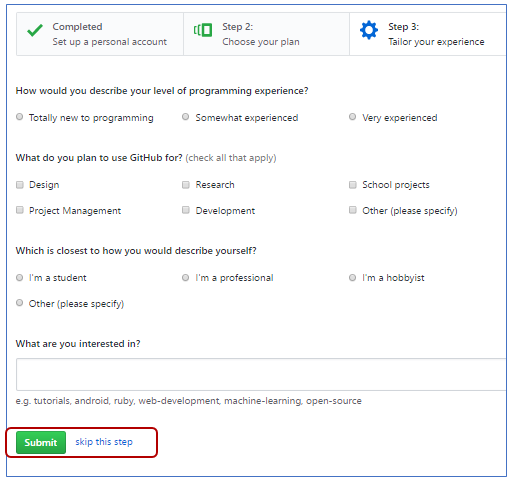
プランを選択したら、プログラミングレベルや Github の利用用途、職業などをチェックするアンケートの画面が表示されますが、このステップはスキップする事ができます。アンケートのチェックを省略する場合は「skip this step」をクリックして下さい。もちろんアンケートに回答しても構いません。アンケートにチェックを入れた場合は「Submit」ボタンをクリックして下さい。
●Github のアンケート

2.3. 「GitHub」からのメールを確認する
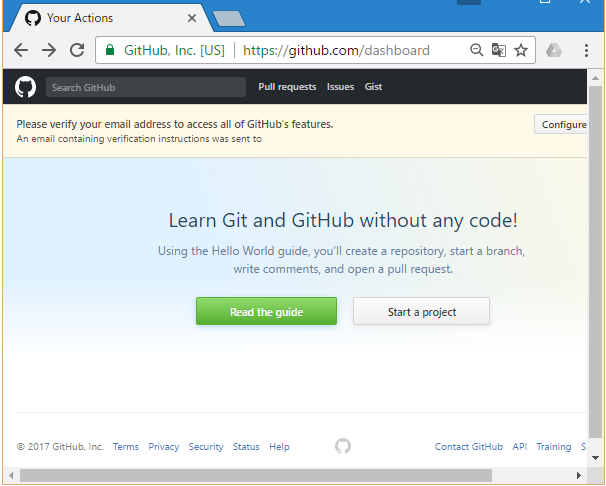
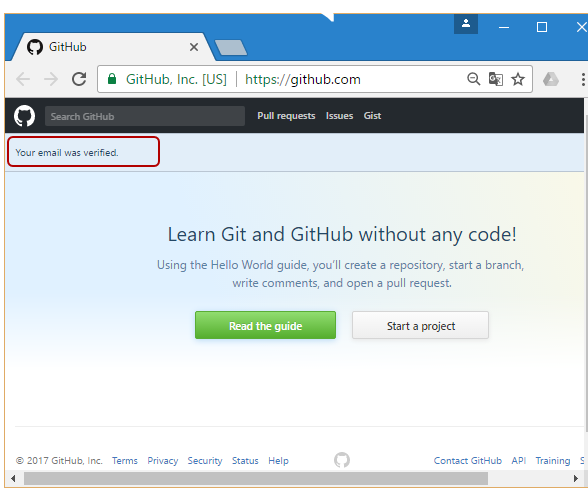
アンケートを回答もしくはスキップ後にページが切り替わります。
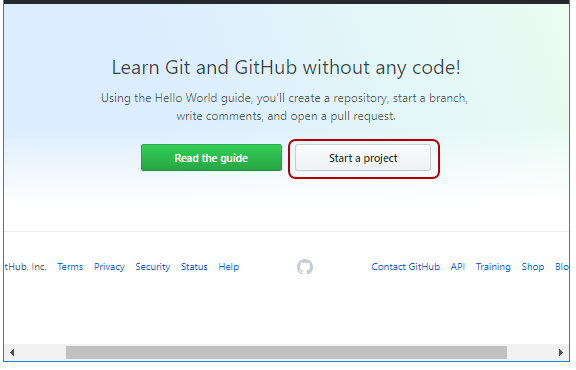
「Learn Git and GitHub without any code!」
のメッセージが表示され「Read the guide」ボタンと「Start a project」ボタンが出てきますが、Githubのプロジェクトを始める前にGithubから自動で送信されるメールの確認をして下さい。
●Learn Git and GitHub
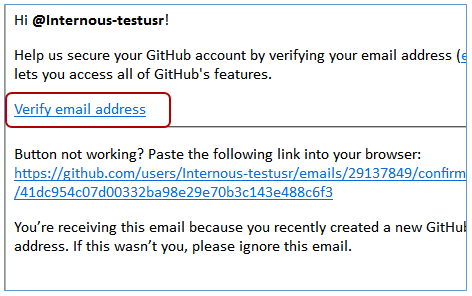
最初に登録したメールアドレス宛に
「[GitHub] Please verify your email address.」
というタイトルの確認メールが届きます。メールを開いて、本文にある「Verify email address」をクリックして下さい。
●「Verify email address」

ブラウザーが立ち上がり、
「Your email was verified.」
の文字が左上に表示されればアカウントの登録完了です。

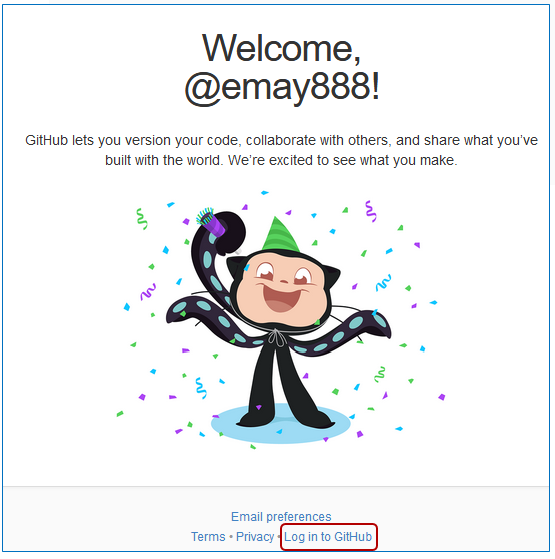
「GitHub」より「Welcome to GitHub!」というタイトルのメールが送信されます。
●Welcome to GitHub!

本文下部にある "Log in to GitHub" をクリックすると、リポジトリ作成のページに飛びます。
3. 「GitHub」でリモートリポジトリを作成する方法
アカウントの作成が完了しましたので、早速リモートリポジトリを作成してみましょう。
アカウント作成の一番最後に受信した「Welcome to GitHub!」というタイトルのメール本文下部の「Log in to GitHub」をクリックすると「GitHub」のページがブラウザーで表示されます。
●ブラウザーの表示

「Start a project」をクリックして、新規の「リモートリポジトリ」を作成します。
●ブラウザーの表示

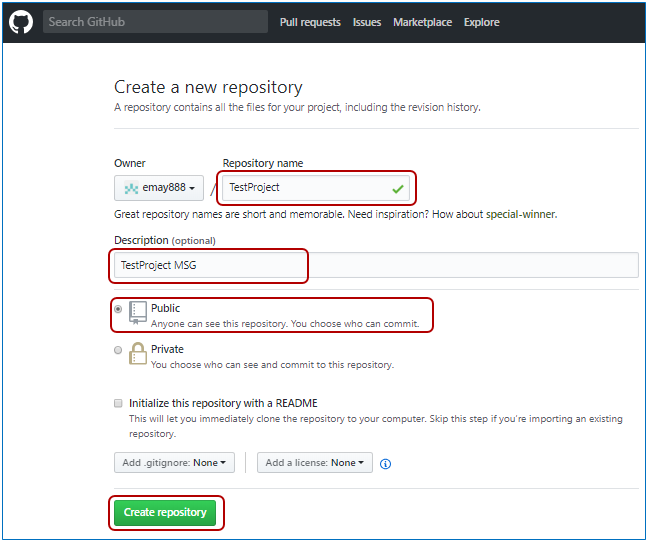
「Create a new repository」のページが開きますので、 「Repository name」欄にリポジトリの名前を入力し、任意で「Description」に説明を入力します。次にリポジトリの種類を選択します。フリーのアカウントを作成した場合は「Public(公開)」を選択し、有料版のアカウントの場合は「Public」か「Private(未公開)」のどちらかを選択します。初期リポジトリの作成時に「README」ファイルを作成する場合は、「Initialize this repository with a README」にチェックを入れ「Create repository(リポジトリの作成)」ボタンをクリックします。
●ブラウザーの表示

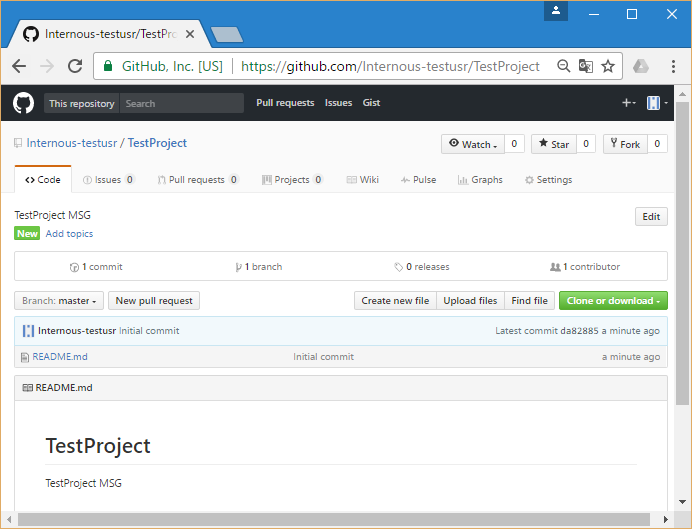
リモートリポジトリを作成し、ローカルリポジトリからファイルをアップロードする準備が整いました。Githubの詳しい使い方については、「GitHub - "clone" コマンドでリモートリポジトリをローカルに複製する方法」などの関連記事で解説していますのでご参考下さい。
弊社が運営する「プログラマカレッジ(無料プログラミングスクール)」の講師やキャリアアドバイザー、編集部員が担当する以下の記事も参考にしてください。
▶ 【初心者】Javaアプリ開発の練習法!環境構築や学習の手順を解説|プログラマカレッジ
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら