プルダウンメニューなどのselect要素をCSSでカスタマイズして標準の矢印を消す方法を解説します。cssを使って背景やボーダーの色などを装飾する方法についても説明します。
目次
1. select要素で表示される矢印を消す方法
1.1. 通常のプルダウンメニュー
まずは通常のプルダウンメニューを作成してselect要素の標準スタイルを確認してみましょう。「select1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●select1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-select要素の装飾</title>
<style>
form {
width: 50%; /* フォームの横幅を指定する */
padding: 20px; /* フォームの余白を指定する */
}
</style>
</head>
<body>
<h1>select要素のカスタマイズ</h1>
<form>
<label>
<select>
<option>アップル</option>
<option>パイナップル</option>
<option>オレンジ</option>
</select>
</label>
</form>
</body>
</html>
「label」タグはプルダウンメニューをカスタマイズする時などに使いますので、「select」タグをい入れ子にしてコーディングしています。
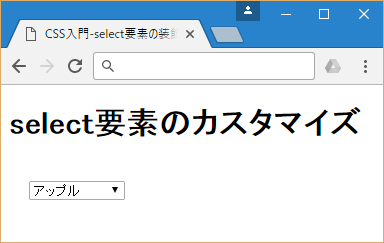
●ブラウザーの表示
1.2. select要素のスタイルを無効にして矢印を消す
「appearance」プロパティを使ってselect要素の標準スタイルを無効にすると矢印の装飾部分が表示されなくなります。「select2.html」をPC上の任意の場所に保存して下さい。
●select2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-select要素の装飾</title>
<style>
form {
width: 50%; /* フォームの高さを指定する */
padding: 20px; /* フォームの余白を指定する */
}
select {
-webkit-appearance: none;/* ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* ベンダープレフィックス(Firefox用) */
appearance: none; /* 標準のスタイルを無効にする */
}
::-ms-expand { /* select要素のデザインを無効にする(IE用) */
display: none;
}
</style>
</head>
<body>
・・・省略・・・
</body>
</html>
「appearance」プロパティにはベンダープレフィックスが必要ですので"Chrome"や"Safari"用の「-webkit-appearance」プロパティとFirefox用の「-moz-appearance」プロパティを追加しています。また"IE"は「appearance」プロパティが使えませんので「-ms-expand」疑似要素を使ってスタイルを無効にします。
値を"none"とすることで、ユーザーのプラットフォームに応じた標準の外観を無効にします。
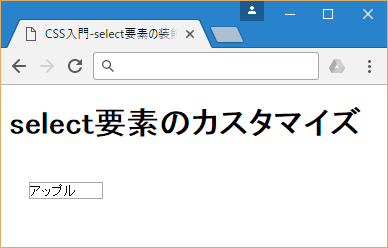
●ブラウザーの表示(select2.html)
2. select要素を装飾する
select要素にフォントカラーや境界線のスタイルを付けて装飾してみます。
●select3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-select要素の装飾</title>
<style>
form {
width: 50%; /* フォームの高さを指定する */
padding: 50px; /* フォームの余白を指定する */
}
select {
-webkit-appearance: none;/* ベンダープレフィックス(Google Chrome、Safari用) */
-moz-appearance: none; /* ベンダープレフィックス(Firefox用) */
appearance: none; /* 標準のスタイルを無効にする */
cursor: pointer; /* マウスカーソルの形を指定する */
width: 200px; /* ボックスの高さを指定する */
padding: 10px 15px; /* ボックス内側の余白を指定する */
color: #b20000; /* フォントの色を指定 */
border: 2px solid #006DD9;/* ボックスの境界線を実線で指定する */
border-radius: 5px; /* 角丸を指定する */
}
::-ms-expand { /* select要素のデザインを無効にする(IE用) */
display: none;
}
</style>
</head>
<body>
・・・省略・・・
</body>
</html>
「select」セレクタに各種プロパティを指定してプルダウンメニューのスタイルを変更してみましょう。サンプルコードでは横幅(widthプロパティ)リスト内部の余白(paddingプロパティ)とフォントの色(colorプロパティ)、境界線(borderプロパティ)のスタイルなどを変更しています。その他にも色々なスタイルを適用できますので、好みのスタイルを見つけて下さい。画像を使うこともできますが、CSSで三角形を作成してメニューに加えることもできます。
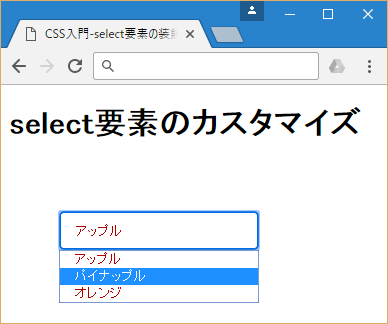
●ブラウザーの表示