jQueryのremoveClass()メソッドは要素に指定されたクラスを削除する事ができるメソッドです。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. removeClass()メソッドでクラスを削除する方法
jQueryの「removeClass()メソッド」の基本書式は以下の通りです。
●removeClass()メソッドの基本書式
$("セレクター").removeClass("クラス名")
HTMLのクラスを削除する「removeClass()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("pink");
});
});
</script>
<style>
.pink {
color:#ff9696;
}
.red {
color:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<p class="pink">ピンク色のテキストです。</p>
<p class="red">赤い色のテキストです。</p>
</body>
</html>
--------------------
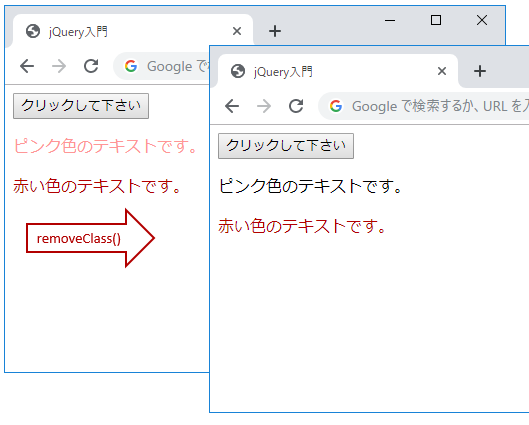
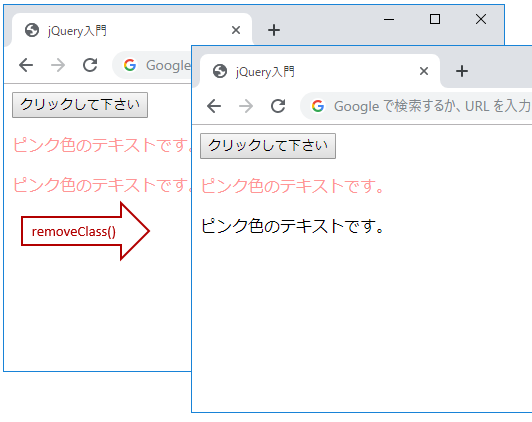
「jQuery_Sample1.html 」ではフォントをピンク色に指定する「.pink」クラスセレクタと赤色に指定する「.red」クラスセレクタを作成し、二つの段落のテキストの色を設定しています。「removeClass()メソッド」で段落(p)タグのクラス属性値が「pink」のスタイルを削除していますので、ボタンをクリックすると、ピンク色のスタイルが削除されます。
▲ページトップへ戻る
2. removeClass()メソッドで特定のスタイルを削除する方法
「removeClass()メソッド」を使って、クラスセレクタで指定した特定のスタイルを削除してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p#sample1").removeClass("pink");
});
});
</script>
<style>
.pink {
color:#ff9696;
}
.red {
color:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<p class="pink">ピンク色のテキストです。</p>
<p id="sample1" class="pink">ピンク色のテキストです。</p>
</body>
</html>
--------------------
セレクターに「"p#sample1"」と指定すると、HTML内の段落タグの内、id属性が「sample1」の要素のみを対象とする事ができます。サンプルコードでは、二つの段落タグのclass属性値に「pink」を指定していますが、id属性値「sample1」を設定した二つ目の段落のスタイルのみ削除されます。
▲ページトップへ戻る
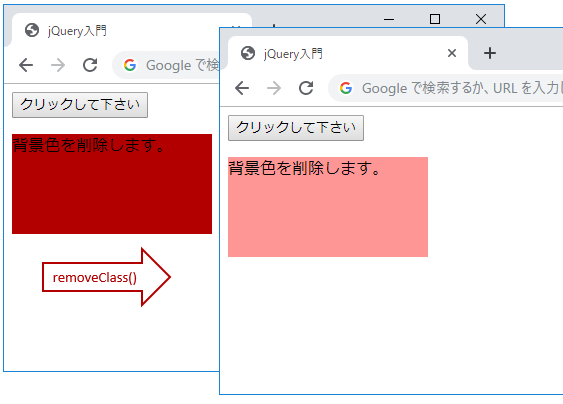
3. removeClass()メソッドでスタイルをゆっくり削除する方法
「jQuery UI(user interface)」を使って動きをつけてみましょう。「removeClass()メソッド」の引数に時間を指定して、スタイルをゆっくり削除する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").removeClass("red", 3000);
});
});
</script>
<style>
.w200 {
width:200px;
height:100px;
}
.pink {
background-color:#ff9696;
}
.red {
background-color:#b20000;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<div class="w200 pink red">
<p>背景色を削除します。</p>
</div>
</body>
</html>
--------------------
HTMLコードに「<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>」を追加して、「jQuery UI」のメソッドを使います。removeClassメソッドの引数にはクラス名と削除するまでの時間をミリ秒で指定します。「removeClass()メソッド」の引数に「red」と「3000」を指定しましたので、「div」要素の背景色の「赤色」が3秒かけてゆっくりと消えていきます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのremoveメソッドで要素を削除する方法
関連リンク:jQuery API Documentation(removeClass)
関連リンク:jQuery UI API Documentation(removeClass)
![]()

![]()

![]()