CSSのみでウェブページのヘッダーとフッターを固定して表示させる方法について解説します。
目次
1. CSSでヘッダーを固定表示させる
CSSでヘッダーの領域を固定させるには、HTMLのコードでヘッダー領域のボックス(div要素)とコンテンツ領域のボックスを作成します。ヘッダーに使用するボックスに対してCSSの「positionプロパティ」に"fixed"を適用する事でボックスが固定されます。その他にヘッダーのデザインをつけ、コンテンツ領域の配置などを調整します。具体的なコーディングをみてみましょう。まずは「sample1.html」」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●sample1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ヘッダーとフッターの固定表示</title>
<style>
body{
margin: 20px; /* bodyの外側の余白を指定する */
padding: 50px 10px 50px 10px; /* bodyの内側余白を指定する(上:右:下:左) */
}
.Header {
position: fixed; /* ヘッダーを固定する */
top: 0; /* 上部から配置の基準位置を決める */
left: 0; /* 左から配置の基準位置を決める */
width: 100%; /* ヘッダーの横幅を指定する */
height: 35px; /* ヘッダーの高さを指定する */
padding: 10px; /* ヘッダーの余白を指定する(上下左右) */
background-color: #31a9ee; /* ヘッダーの背景色を指定する */
color: #000000; /* フォントの色を指定する */
}
.Contents {
width: 100%; /* コンテンツの横幅を指定する */
overflow: auto; /* コンテンツの表示を自動に設定(スクロール) */
}
</style>
</head>
<body>
<div class="Header">ヘッダーを固定する</div>
<div class="Contents">
<h1>大見出し</h1>
<p>段落</p>
<h2>中見出し</h2>
<p>段落</p>
<h3>小見出し</h3>
<p>段落</p>
</div>
</body>
</html>
「bodyセレクタ」で余白の設定をして、ヘッダーにコンテンツの内容が隠れないように調整します。外側の余白(margin)と内側の余白(padding)を設定していますが、ページのヘッダーのスタイルや表示させたいコンテンツによって、余白を調整して下さい。「Hederセレクタ」では「positionプロパティ(12行目)」の値に"fixed"を指定する事でヘッダーとして指定したボックス要素をスクロールをしても動かないようにする事ができます。
加えて、上部(top:13行目)と左側の(left:14行目)位置を0とする事でヘッダーの配置を調整しています。
ヘッダーの高さは「heightプロパティ」で指定します。ヘッダー内にテキストを表示しているので「paddingプロパティ(17行目)」でテキストの余白を指定し、その他背景色(background-color)、フォントの色(color)を設定しています。
「Contentsセレクタ」では、ボックスのコンテンツがはみ出した際にスクロールを自動で表示するように「overflowプロパティ」の値に"auto"を設定しています。
ヘッダーとして利用する「div要素」のクラス属性の値に"Header"を、コンテンツ領域として利用する「div要素」のクラス属性の値には"Contents"を指定します。
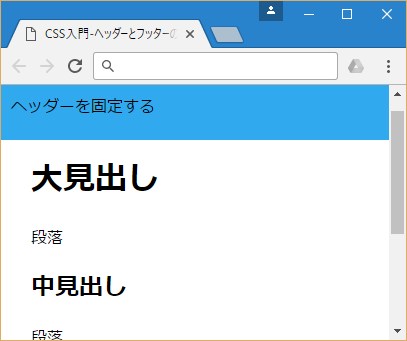
●ブラウザーの表示(samle1.html)
コンテンツ領域である大見出しや中見出しの部分をスクロールしてみて下さい。ヘッダーとして指定した青色部分は固定されたまま動きません。
2. CSSでフッターを固定表示させる
ヘッダーと同じ様にフッターのセレクターも追加してみましょう。
●samle2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ヘッダーとフッターの固定表示</title>
<style>
body{
margin: 20px; /* bodyの外側の余白を指定する */
padding: 50px 10px 50px 10px; /* bodyの内側の余白を指定する */
}
.Header {
position: fixed; /* ヘッダーを固定する */
top: 0; /* 上部から配置の基準位置を決める */
left: 0; /* 左から配置の基準位置を決める */
width: 100%; /* ヘッダーの横幅を指定する */
height: 35px; /* ヘッダーの高さを指定する */
padding: 10px; /* ヘッダー内側の余白を指定する(上下左右) */
background-color: #31a9ee; /* ヘッダーの背景色を指定する */
color: #000000; /* ヘッダーのフォントの色を指定する */
}
.Footer {
position: fixed; /* フッターを固定する */
bottom: 0; /* 上部から配置の基準位置を決める */
left: 0; /* 左から配置の基準位置を決める */
width: 100%; /* フッターの横幅を指定する */
height: 35px; /* フッターの高さを指定する */
padding:10px; /* フッター内側の余白を指定する(上下左右) */
background-color: #31a9ee; /* フッターの背景色を指定する */
color: #FFFFFF; /* フッターのフォントの色を指定する */
}
.Contents {
width: 100%; /* コンテンツの横幅を指定する */
overflow: auto; /* コンテンツの表示を自動に設定(スクロール) */
}
</style>
</head>
<body>
<div class="Header">ヘッダーを固定する</div>
<div class="Contents">
<h1>大見出し</h1>
<p>段落</p>
<h2>中見出し</h2>
<p>段落</p>
<h3>小見出し</h3>
<p>段落</p>
</div>
<div class="Footer">フッターを固定する</div>
</body>
</html>
HTMLには、ヘッダー用のボックス(divタグ)とコンテンツ表示用のボックス、それからフッター用のボックスを作成します。「Footerセレクタ」では「Headerセレクタ」と同様に「positionプロパティ」を使ってボックスを固定させています。ボックスの余分な余白は「bottomプロパティ」と「leftプロパティ」でなしにしています。横幅(width)を"100%"とすることでウィンドウいっぱいの領域を使う事ができます。「samle2.html」のコンテンツをスクロールさせてみて下さい。ヘッダーとフッターは固定され、コンテンツのみがスクロールします。
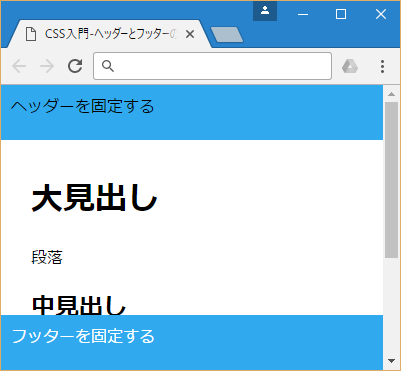
●ブラウザーの表示(samle2.html)
3. ヘッダーとフッターを装飾する
「samle2.html」にスタイルを追加して、ヘッダーとフッター、それからコンテンツを装飾します。
●samle3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-ヘッダーとフッターの固定表示</title>
<style>
body{
margin: 20px; /* bodyの外側の余白を指定する */
padding: 50px 10px 50px 10px; /* bodyの内側の余白を指定する */
}
.Header {
position: fixed; /* ヘッダーを固定する */
top: 0; /* 上部から配置の基準位置を決める */
left: 0; /* 左から配置の基準位置を決める */
width: 100%; /* ヘッダーの横幅を指定する */
height: 35px; /* ヘッダーの高さを指定する */
padding: 10px; /* ヘッダー内側の余白を指定する(上下左右) */
background-color: #31a9ee; /* ヘッダーの背景色を指定する */
color: #000; /* ヘッダーのフォントの色を指定する */
border-bottom: 3px solid #006DD9; /* ヘッダーの境界線(下部)を指定する */
box-shadow:0 7px 10px 2px #aaaaaa; /* 影を指定([右][下][ぼかし][広がり][影の色]) */
}
.Footer {
position: fixed; /* フッターを固定する */
bottom: 0; /* 上部から配置の基準位置を決める */
left: 0; /* 左から配置の基準位置を決める */
width: 100%; /* フッターの横幅を指定する */
height: 35px; /* フッターの高さを指定する */
padding:10px; /* フッター内側の余白を指定する(上下左右) */
color: #000000; /* フッターのフォントの色を指定する */
background-image: url("cherry.PNG");/* フッターの背景画像を指定する */
border-top: 3px solid #ff9696; /* フッターの境界線(上部)を指定する */
}
.Contents {
width: 100%; /* コンテンツの横幅を指定する */
overflow: auto; /* コンテンツの表示を自動に設定(スクロール) */
}
.Contents_box {
width: 300px; /* コンテンツの横幅を指定する */
height: 500px; /* コンテンツの高さを指定する */
border: 2px solid #aaaaaa; /* コンテンツの境界線を指定する */
}
</style>
</head>
<body>
<div class="Header">ヘッダーを固定する</div>
<div class="Contents">
<div class="Ccontents_box">
<h1>大見出し</h1>
<p>段落</p>
<h2>中見出し</h2>
<p>段落</p>
<h3>小見出し</h3>
<p>段落</p>
</div>
</div>
<div class="Footer">フッターを固定する</div>
</body>
</html>
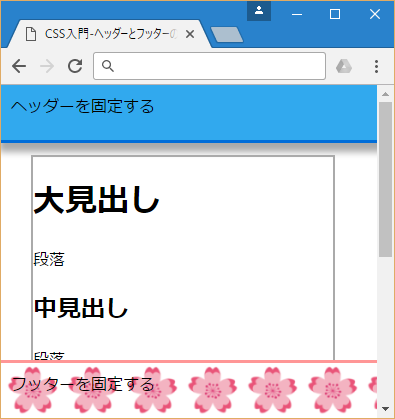
まずは「Headerセレクタ」に境界線(border-bottom)と影(box-shadow)を追加しています。「Footerセレクタ」にも上部の境界線(border-top)をつけ、背景には画像(background-image)を指定しました。サンプルでは「samle3.html」と同じフォルダー内に画像ファイル(cherry.PNG)を保存していますのでファイル名をそのまま指定していますが、別のフォルダにある場合は相対パスや絶対パスを指定して下さい。
「Contents_boxセレクタ(38行目~)」では、コンテンツに対するスタイルを追加し、コンテンツ領域の大きさを指定して枠線(border:41行目)を表示しました。
●ブラウザーの表示(samle3.html)
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら